Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: 2.0 Form: tip to add a tooltip for non techies
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-26-2014
02:21 AM
Hello,
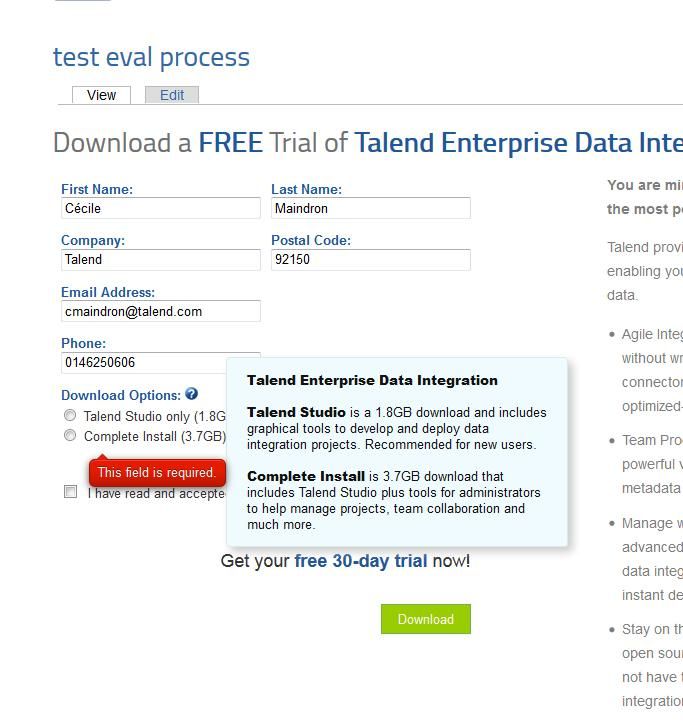
I have struggled to add a customized tooltip with javascript on a 2.0 form but I finally managed with some CSS and html code.
I thought some of you may be interested, especially the non-techies 🙂
Result (when you mouser over the [?] )

CSS code
/* to allow tooltip - added by Cecile Maindron */
a.tooltip {outline:none; }
a.tooltip strong {line-height:16px;}
a.tooltip:hover {text-decoration:none;}
a.tooltip span { z-index:10;display:none; padding:14px 20px; margin-top:-30px; margin-left:28px; width:300px; line-height:16px; }
a.tooltip:hover span{ display:inline; position:absolute; color:#111; border:1px solid #DCEAEC; background:#F0FBFF; font-weight: 100;}
a.tooltip span strong{ font-weight: 900;}
.callout {z-index:20;position:absolute;top:30px;border:0;left:-12px;}
/*CSS3 extras*/
a.tooltip span { border-radius:4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; -moz-box-shadow: 5px 5px 8px #CCC; -webkit-box-shadow: 5px 5px 8px #CCC; box-shadow: 5px 5px 8px #CCC; }
html code
<p><span style="color: #1e579b;">Download Options: <a href="#" class="tooltip"><img src="http://info.talend.com/rs/talend/images/help_button.png" alt="" /><span><strong>Talend Enterprise Data Integration<br /></strong><br /><strong>Talend Studio</strong> is a 1.8GB download and includes graphical tools to develop and deploy data integration projects. Recommended for new users.<br /><br /><strong>Complete Install</strong> is 3.7GB download that includes Talend Studio plus tools for administrators to help manage projects, team collaboration and much more.</span></a></span></p>
Cécile @ Talend
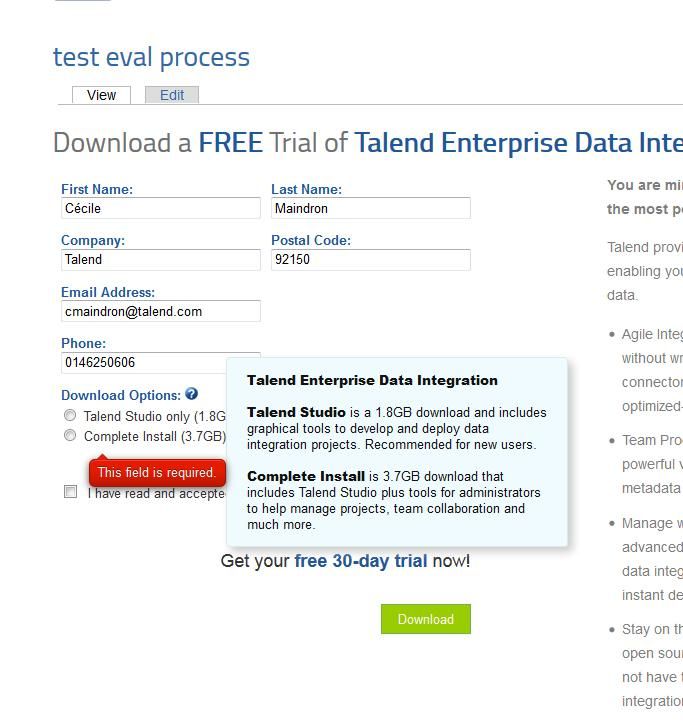
I have struggled to add a customized tooltip with javascript on a 2.0 form but I finally managed with some CSS and html code.
I thought some of you may be interested, especially the non-techies 🙂
Result (when you mouser over the [?] )

CSS code
/* to allow tooltip - added by Cecile Maindron */
a.tooltip {outline:none; }
a.tooltip strong {line-height:16px;}
a.tooltip:hover {text-decoration:none;}
a.tooltip span { z-index:10;display:none; padding:14px 20px; margin-top:-30px; margin-left:28px; width:300px; line-height:16px; }
a.tooltip:hover span{ display:inline; position:absolute; color:#111; border:1px solid #DCEAEC; background:#F0FBFF; font-weight: 100;}
a.tooltip span strong{ font-weight: 900;}
.callout {z-index:20;position:absolute;top:30px;border:0;left:-12px;}
/*CSS3 extras*/
a.tooltip span { border-radius:4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; -moz-box-shadow: 5px 5px 8px #CCC; -webkit-box-shadow: 5px 5px 8px #CCC; box-shadow: 5px 5px 8px #CCC; }
html code
<p><span style="color: #1e579b;">Download Options: <a href="#" class="tooltip"><img src="http://info.talend.com/rs/talend/images/help_button.png" alt="" /><span><strong>Talend Enterprise Data Integration<br /></strong><br /><strong>Talend Studio</strong> is a 1.8GB download and includes graphical tools to develop and deploy data integration projects. Recommended for new users.<br /><br /><strong>Complete Install</strong> is 3.7GB download that includes Talend Studio plus tools for administrators to help manage projects, team collaboration and much more.</span></a></span></p>
Cécile @ Talend
Labels:
- Labels:
-
Lead Management
3 REPLIES 3
Anonymous
Not applicable
05-26-2014
02:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-26-2014
02:48 AM
Hi Cecile,
Just was interested if it works because I do have my doubts but will test it myself. Anyway thank you for sharing it.
Best regards
Steffen
Just was interested if it works because I do have my doubts but will test it myself. Anyway thank you for sharing it.
Best regards
Steffen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-26-2014
02:41 AM
no I haven't. should I?
Anonymous
Not applicable
05-26-2014
02:23 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-26-2014
02:23 AM
Hi Cecile,
did you try if it works on older versions of Internet Explorer?
Best regards
Steffen
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices