Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Switch positioning of Form Elements
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
05-23-2014
12:16 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-23-2014
12:16 AM
Hi Guys.
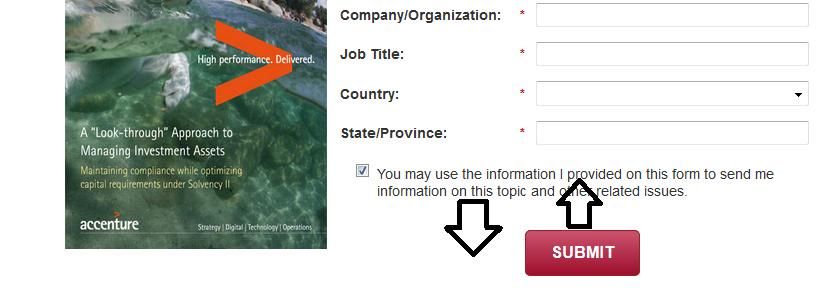
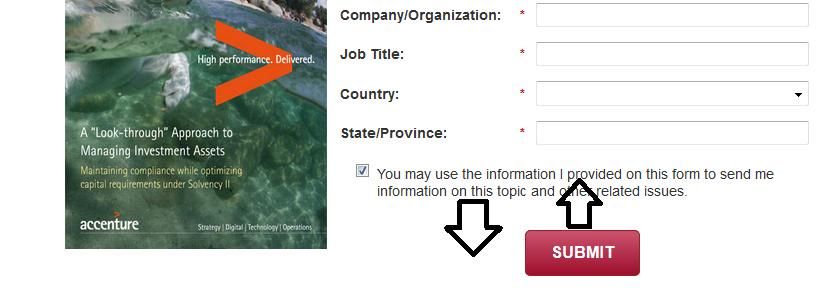
Do you know a CSS code that can switch the position of the Submit button. I would like to swicth the position my checkbox and Submit button. Thanks!

Please see the link of my page http://ins.accenture.com/TEST2_InsuranceRegPage.html. Thanks!
Do you know a CSS code that can switch the position of the Submit button. I would like to swicth the position my checkbox and Submit button. Thanks!

Please see the link of my page http://ins.accenture.com/TEST2_InsuranceRegPage.html. Thanks!
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
05-23-2014
06:27 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-23-2014
06:27 AM
.mktoButtonRow {
top: -45px;
}
.mktoForm .mktoLogicalField {
top: 50px;
position: absolute;
}
top: -45px;
}
.mktoForm .mktoLogicalField {
top: 50px;
position: absolute;
}
2 REPLIES 2
Anonymous
Not applicable
05-25-2014
09:35 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-25-2014
09:35 PM
Thanks Josh! This work perfectly!
Anonymous
Not applicable
05-23-2014
06:27 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-23-2014
06:27 AM
.mktoButtonRow {
top: -45px;
}
.mktoForm .mktoLogicalField {
top: 50px;
position: absolute;
}
top: -45px;
}
.mktoForm .mktoLogicalField {
top: 50px;
position: absolute;
}
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices