- Marketing Nation
- :
- Products
- :
- Blogs
- :
- Product Blogs
- :
Using mktoBoolean variables to conditionally load ˂script˃ and ˂link˃ tags
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dropping new scripts and styles into a master LP template and mass-reapproving isn’t the safest route. JS might only be meant for certain forms… CSS might conflict with heavily customized pages (perhaps someone exploited the dreaded Custom Head HTML?)... trust me, stuff can go wrong.
Better to have a gentler rollout/rollback, with <script> and <link> tags toggled using a mktoBoolean.
We’ve seen people try to use HTML comments to do this, but since the open-comment <!-- and close-comment --> sequences differ, they’re impossible to control with a single variable. (There’s tricky markup that seems to work, but the resulting document is invalid HTML — unprofessional even if the browser lets it slide.)
Ideally, we’d have valid HTML, using standard attributes to make elements either enabled/active or disabled/inert. And we can!
A solution for <script> elements
For <script> elements, we need only switch the type attribute. If the type is anything other than one of the known JavaScript values it’s considered merely a data block. Data blocks are not processed as code.
So we have a mktoBoolean that can be standard text/javascript or data block type text/disabled-javascript:
<meta class="mktoBoolean" id="loadlookuplogic" mktoName="Load Lookup Logic?" default="false" false_value="text/disabled-javascript" true_value="text/javascript" false_value_name="No" true_value_name="Yes">
And set the type using that variable:
<script type="${loadlookuplogic}" id="teknkl-document-poller-v2" src="https://info.example.com/rs/123-ABC-456/images/teknkl-response-document-poller-v2.js"></script>
<script type="${loadlookuplogic}" id="lookup-form-behaviors-v1" src="https://info.example.com/rs/123-ABC-456/images/lookup-form-behaviors-v1.js"></script>
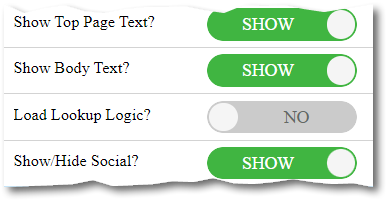
That’ll show up in the LP Editor as expected:

With 2 possible outputs, Yes...
<script type="text/javascript" id="teknkl-document-poller-v2" src="https://info.example.com/rs/123-ABC-456/images/teknkl-response-document-poller-v2.js"></script>
<script type="text/javascript" id="lookup-form-behaviors-v1" src="https://info.example.com/rs/123-ABC-456/images/lookup-form-behaviors-v1.js"></script>
… or No:
<script type="text/disabled-javascript" id="teknkl-document-poller-v2" src="https://info.example.com/rs/123-ABC-456/images/teknkl-response-document-poller-v2.js"></script>
<script type="text/disabled-javascript" id="lookup-form-behaviors-v1" src="https://info.example.com/rs/123-ABC-456/images/lookup-form-behaviors-v1.js"></script>
And for CSS <link> elements
Something similar is possible with external stylesheets. If the rel of a link is alternate stylesheet rather than just stylesheet its styles are not applied (the file itself is downloaded, fyi).
The intent of alternate stylesheets is to let users choose between different site themes (interestingly, they date from way before dark mode was a thing, well at least dark mode in a save-your-eyesight way). Anyway, they’re a cool way to turn off styles.
Set your mktoBoolean to have the two possible values:
<meta class="mktoBoolean" id="loadmodernstyles" mktoName="Load Modern Styles?" default="false" false_value="alternate stylesheet" true_value="stylesheet" false_value_name="No" true_value_name="Yes">
Set the rel using that variable:
<link rel="${loadmodernstyles}" id="common-styles-v2" href="https://info.example.com/rs/123-ABC-456/images/common-styles-v2.css"></script>
Giving you the Yes output...
<link rel="stylesheet" id="common-styles-v2" href="https://info.example.com/rs/123-ABC-456/images/common-styles-v2.css"></script>
… and the No:
<link rel="alternate stylesheet" id="common-styles-v2" href="https://info.example.com/rs/123-ABC-456/images/common-styles-v2.css"></script>How about CSS <style> elements?
As far as I’m aware, there’s no way to do this with a local <style>.* But you should always use remote <link>-ed stylesheets for sanity’s sake.☺
How about switching the tag name?
Yes, setting the tag name using a variable — like the purposely meaningless custom element <x-disabled-script src="…"> instead of <script src="…"> — effectively disables any element that can’t have contents. It won’t work with non-empty elements, like a local <script> or <style>** and looks kind of weird IMO!
There are some other hacks I’ve worked on over the years, including wrapping in a <template>, but none of them are quite as satisfying and self-explanatory as W3C-standard markup that means “don’t use this yet.”
NOTES
* To be clear, you can disable any stylesheet, local or remote, using JS. But the goal is to use declarative HTML so the element is never enabled, even for an instant. And the <style> tag doesn’t support a disabled attribute (though the created stylesheet object has a JS disabled property — confusing in the extreme!).
** Thinking about it, you could use CSS :defined together with <x-disabled-something> to hide the inner text that would otherwise be displayed. Something for you readers to chew on.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices