- Marketing Nation
- :
- Products
- :
- Product Blogs
- :
- Posting Code in Discussions
Posting Code in Discussions
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
People often post code into Discussion posts - and that's a great thing. It helps the technically minded people amongst dig into the problem and provide solutions, and let's face it - solutions are what we are all looking for here.
One thing new users often don't realise is that code posted as regular old text is very hard to read, or they do realise the issue but they don't know how to fix it.
There's a reason coding is done in fixed space type not proportional spaced, and why we have syntax highlighters to show different types of elements. For instance, compare the readability of this:
<body>
<h1>This is my heading</h1>
<p>And this is a paragraph</p>
<body>
vs this:
<body>
<h1>This is my heading</h1>
<p>And this is a paragraph</p>
<body>
No contest right? And that's for a ridiculously simple example.
So, how do you do post code like a pro? It's super easy once you know how
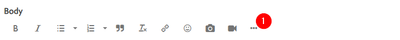
- Click on the ellipses in the editor formatting bar. This exposes the full formatting menu
- Click on the </>. This takes you to the code editor
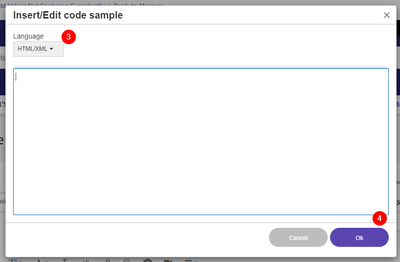
- Chose your language. For emails, set it to HTML/XML, for Velocity set it to Java. For all others, go with the obvious.
Then either paste in, or type in your code.
- Click OK.
- You've earned a coffee for posting code like a pro!
This will help get your questions answered quicker and that's got to be a good thing right?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices




.png)