As we all know, adding the standard utm_* query params to email links is something Marketo can’t do automatically.
Storing UTM params in a Program-level {{my.token}} and building links from ${mktoString} variables are smart moves. But it’s tough to tokenize every single link. (Users must remember to UTM-ify links in Rich Text areas, for example.)
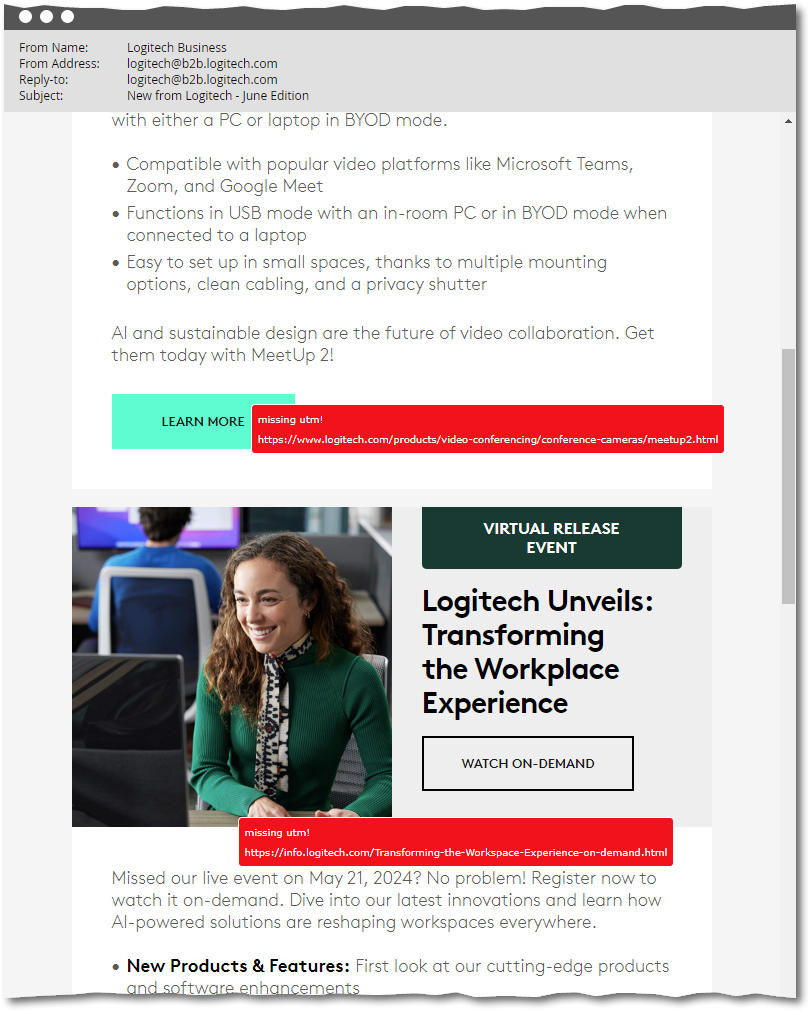
While there’s no magic hack to add params for you, wouldn’t it be nice to have visual feedback when you forget to add ’em? Check this out:

It’s crazy easy to do this with modern CSS. That CSS won’t work in most email clients, but that doesn’t matter because we only need it to work in Marketo’s Email Preview!
Just add this <style> to your template, substituting your LP domain for pages.example.com and your branding (email click tracking) domain for click.example.com:
<style>
/* ignore links not expected to be UTM-ified */
a:not([href]):after, /* internal links */
a[href^="https://pages.example.com/index.php/email/emailWebview"]:after, /* View as Web Page */
a[href^="https://click.example.com/"]:after, /* Forward to Friend */
a[href^="mailto:"]:after,
a[href^="tel:"]:after,
#mkto-social a[href]:after, /* native social widget */
a.no-utms-expected:after /* for custom use */
{
content: none !important;
}
a:not([href*="?utm_"]):not([href*="&utm_"]):after
{
content: "missing utm! \A" attr(href);
white-space: pre;
text-align: left;
text-transform: none;
background-color: red;
color: white;
font: 10px/20px Verdana,Helvetica,sans-serif;
padding: 4px 6px;
margin: -10px 0 0 6px;
position: absolute;
border-radius: 4px;
border: 1px solid white;
}
</style>Key points:
- CSS doesn’t have a URL parser, so we’re blunt-force pattern matching the
hrefattribute. In JS, I’d be the first to admonish you for not using a proper URLSearchParams object. But here it’s all we’ve got. - For simplicity, we require at least one query param starting with
utm_. The selector could be expanded to requireutm_campaign,utm_medium, etc. - The “ignore” section contains links that aren’t expected to have UTMs. You’ll likely find more such links. Let me know in the comments if there’s anything non-business-specific.
- You can tag business-specific ignorables with
class="no-utms-expected". - If you neither ignore nor UTM-ify a link, the warning will appear in a few mail clients.[1] So make sure everything is in order before sending, including Dynamic Content w/segmentations, Velocity-generated content, etc.
- Obviously you can restyle the warning any way you want, just keep
position: absoluteso it doesn’t disrupt the layout.
Notes
[1] It’s possible with some fancy Velocity to only render the <style> in Preview, so it never gets sent out. But trying to stay simple today.