- Marketing Nation
- :
- Products
- :
- Blogs
- :
- Product Blogs
- :
Marketo Success Series: Forms
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Marketing Nation,
Welcome back to the Marketo Success Series! In this series, we partner with Marketo Champions and Champion Alumni to fully explore how some of our most celebrated Marketo experts are using Marketo Engage to drive success. In this edition, we teamed up with Marketo Engage Champion Alumni Rajesh Talele and Kelly Jo Horton to discuss their best practices around Marketo Engage Forms, form styling, progressive profiling, and more!
Introduction
Marketo Engage Forms empower Marketers to create beautiful, stable, and flexible web forms without programming knowledge. Forms can reside on Marketo landing pages and also be embedded on any page of your website. You can even extend the out-of-the-box functionality Marketo forms provide using Forms 2.0 JavaScript API.
Why use forms?
Marketers use forms to acquire brand new leads to your marketing database and to update information about existing leads. Marketo forms can also be used for various other business reasons and tactics such as contact us forms, demo request forms, event registrations, content download, etc.
How to create a Marketo form
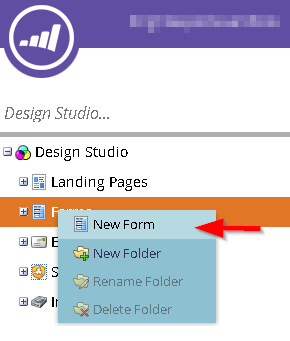
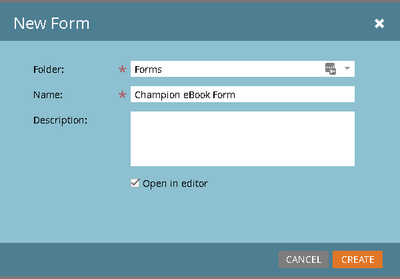
- Create a form using Form Editor 2.0 from within Marketo Lead Management form designer. You can create a form in Design Studio or as a local asset of a Marketo program in Marketing Activities.
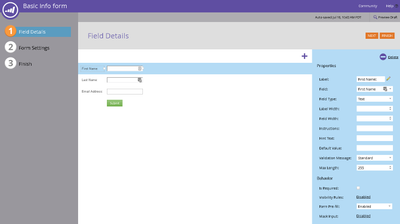
Add and edit fields as per your business requirements.
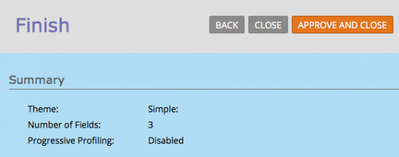
Approve and close the form.
Now the form is ready to be used.
Putting Marketo forms to use
Marketo Form in a Marketo Landing page
Using the landing page editor in Marketo, you can add a Marketo form to a landing page.
Pros:
- All out-of-the-box functionality is supported.
Cons:
- Landing pages that need to be created and maintained in the MarketoLanding page URLdomain would be different than your website domain. You would be able to have it as a subdomain of your website domain though.
- Your web team or engineering team would not have total control over these landing pages as they do over landing pages in your CMS system.
Embed Marketo form in an external web page
When you set up a form using the Forms 2.0 editor, Marketo provides HTML code that you can embed in the landing pages on your website.
The embed code looks like this:
<script src="//app-sjqe.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_621"></form>
<script>
MktoForms2.loadForm("//app-sjqe.marketo.com", "XXX-YYY-ZZZ", 621);
</script>
Give this embed code to your web developer to put on the external landing page.
Pros:
- The web team gets better control of the look and feel of all web pages they own
Cons:
- Some Marketo forms functionality does not work on external embedded forms. Prefilling the form fields based on the lead’s known information does not work.
- Progressive profiling and Known Lead HTML functionality work fine though.
- There are some custom code-based workarounds for this. See the Tips and Tricks section below.
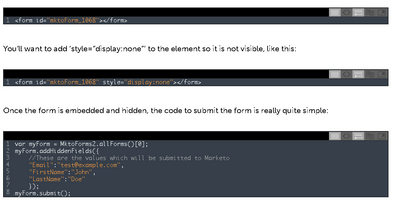
Submitting Marketo form in the background
When your organization has many different platforms for hosting web content and customer data it becomes fairly common to need parallel submissions from a form so that the resulting data can be gathered in separate platforms. There are several strategies to do this, but the best one is often the simplest: Using the Forms 2.0 API to submit a hidden Marketo form.
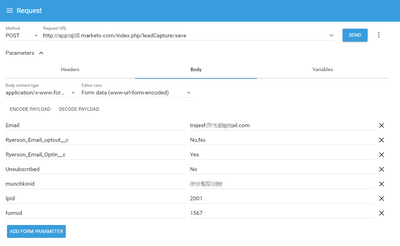
Submitting Marketo form using server side HTTP Post / Get
You can also use external server-side code such as PHP etc to submit a Marketo form using HTTP Post or HTTP Get. Here is a screenshot of a test tool one can use to test submitting a Marketo form using HTTP methods.
Pros:
- The web team gets better control of the look and feel of all web pages they own.
Cons:
- Since Marketo is not actually involved with front-end communication with the user through a browser, core functionalities like pre-filling form fields, progressive profiling, and Known Lead HTML functionality will not work. Also, unless extra code is added, Marketo cookies will not be written on the user’s machine which affects Marketo’s ability to effectively put together the entire buyer’s online and email response behavior.
How to style your forms
Marketo forms can be styled to look according to your needs. Marketo provides various ways you can add custom CSS styles to your Marketo forms and landing pages that contain the forms.
Marketo form editor allows for specifying custom CSS code to style the form as shown below.
Marketo form and form fields can also be styled by CSS code specified in the landing page where the form is embedded.
Bells & Whistles
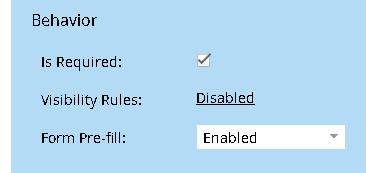
Mandatory fields
You might have some fields that are mandatory. Check the is Required box for those. An example might be an email address, company name, etc.
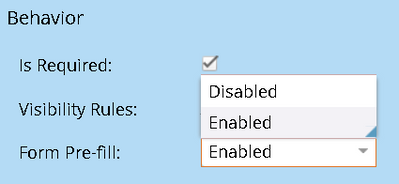
Form prefilling
When a person who is already known to Marketo revisits via a webpage with a Marketo form, we generally want to pre-populate certain fields on that form. That results in a better user experience and consistency of data. In certain business cases, we do not want to pre-populate certain fields. Marketo provides out-of-the-box support to selectively choose which fields on a given form should be pre-populated and which ones not. We do it so using Form Pre-fill selection for a given field.
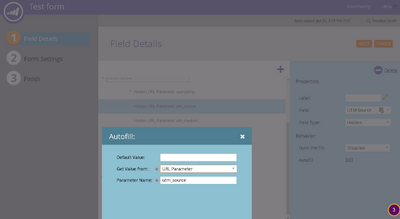
Hidden fields
You might also have some fields that need to be hidden. Examples of this kind of field are UTM parameters like UTM Source, UTM Medium, etc. Typically, these variables are automatically populated in respective hidden fields from the URL query string of the page. Marketo makes is super easy to do so without having to write any code. Here a hidden field named ‘UTM Source’ is being automatically captured and populated from the value passed for query string parameter named ‘utm_source’.
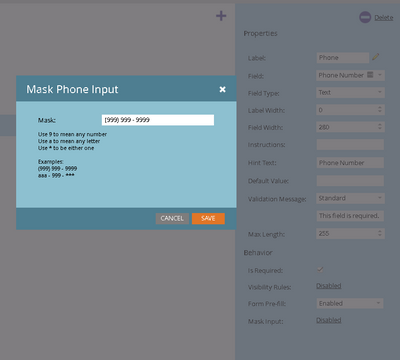
Masking Inputs
You can restrict input from your visitor using an input mask. For example, you may want visitors to enter phone numbers only in a specific format.
Progressive profiling
As marketers, we want to build a complete picture of our website visitors. One way to capture that information to include all the form fields in one long-form. But that generally does not work. Visitors most likely will choose to opt out of filling out the form entirely.
Short forms are better for user experience. When someone comes back to a form, you can present new fields each time and progressively fill out the profile of the visitor over time. Progressive profiling is the mechanism of letting the lead progressively populate their profile over multiple visits.
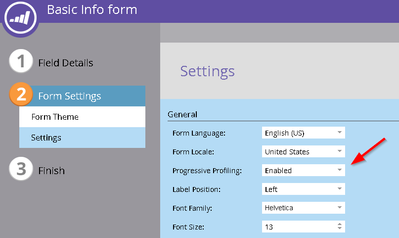
Marketo form editor makes using progressive profiling very easy.
First, on the form settings, enable progressive profiling.
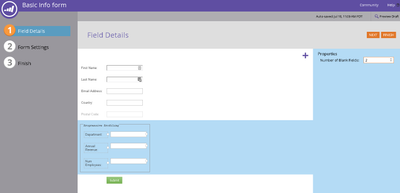
Then go back to the Field Details, select the number of blank fields you want to show each time a lead comes to this form. Then drag and drop all fields that are part of the progressive profile set in the progressive profiling area. The fields that are outside of the progressive profiling area will be presented each time. While based on the number of blank fields you configured, that many fields from the Progressive profiling area will be shown if they are blank.
Conditional visibility
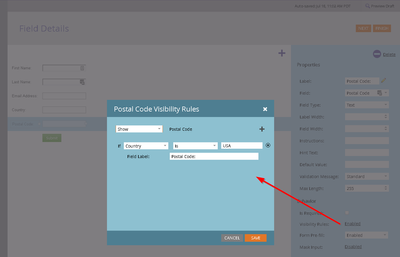
One really cool feature of Marketo forms is that you can dynamically hide/show form fields or fieldsets. For example, the following screenshot shows how to show the field Postal code only if the country selected is the USA.
Showing different content for Known lead
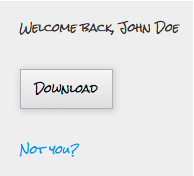
Many times we use forms to 'gate' our collateral downloads such as white papers, etc. If a visitor wants access to a white paper, they need to complete a form fill. . Typically, that means the visitor needs to fill a form every time he wants to access a white paper. That may not be a great user experience. If a visitor is cookied (a known person who provided an email address in the past), then why bother with the form again? Just give them the link to the white paper directly. This functionality allows us to write intelligent forms that directly provide a download link if the lead is known. Such as:
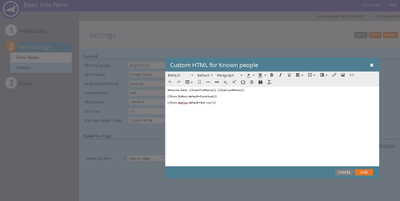
Here’s how it looks in Marketo form editor.
Conditional Thank you pages
You can add multiple options and build in choices to show people different follow-ups depending on their responses.
Using Form responses in your Smart campaigns
Form responses can be used as a ‘trigger’ in a smart campaign. Form responses can also be used as ‘filters’ in a smart campaign.
Form response as a Trigger
You can use future form response activity from leads to automatically trigger certain actions in Marketo. You will write a smart campaign to perform these actions and use Fills out the form as a trigger for that smart campaign.
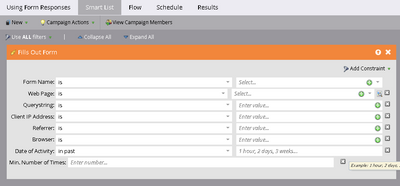
For each form that is submitted, Marketo captures additional information that can be used to further pinpoint the exact business scenario you want to address using a given smart campaign. You can use the following trigger dialog to exactly pinpoint the criteria when the smart campaign should be triggered.
Thus we can define which form or forms when filled will trigger this smart campaign. In addition to that, we can specify which exact web page or web pages to listen to or ignore.
You may want to:
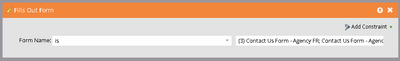
- Run a smart campaign only when a particular form(s) are filled.
Example:
Then you can further pinpoint which exact webpages to listen to
- Or, limit specific values in a query string
- Or, for specific client IP addresses or ranges
- Or, for a specific referring webpage, browser, and so on.
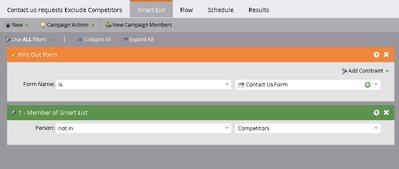
And you can add additional ‘filter’ conditions on top of this trigger condition to further personalize the user experience. For example, the following smart campaign listens to any form fill response received that is not from a competitor.
Form response(s) as a Filter
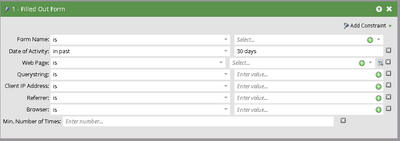
You can also use (past) form responses to make decisions in your smart campaigns.
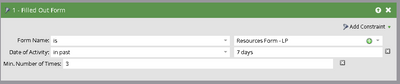
For example, if you want to increase the lead behavior score for individuals who fill out specific Marketo forms more than 3 times in the past 7 days, you can do so like this:
Best practices - Global Forms strategy
Marketo makes creating landing pages with web forms very easy. But unless there is a centralized strategy, creating a new form in Marketo whenever there is a need for one ends up causing more problems than it solves.
- Drawbacks of not having a Marketo form strategy: Tons of sparsely used forms in Marketo
- Similar sounding form names cause programming errors
- Time loss in figuring out which form to use
- Reporting form fill numbers can potentially be incorrect
- Very difficult to manage change. If there is a global change needed, you might have to change a lot of forms that are affected separately.
Recommendations:
- Create a master list of Marketo forms you need
- Strategically identify and create a set of master Marketo forms in Design Studio that can be used for most of the business needs. All programs in Marketo should use one of these Marketo forms unless the requirement is very different.
- Thus do not allow Marketo forms to be created in a haphazard fashion.
- Limit who modifies and approves these forms.
- Set up business processes that allow only designated Marketo admins to modify and approve these forms.
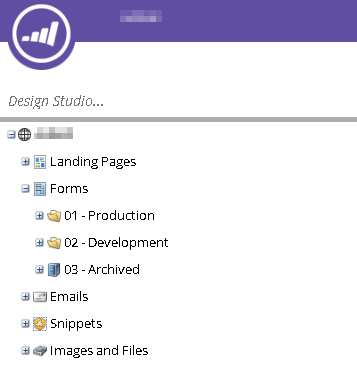
- Strategically designed folder structure and naming conventions for forms. Something like this:
- If business stands to benefit, in these centralized Marketo forms, use advanced Marketo functionalities like,
- UTM parameters related logic
- Other hidden fields as the business might need.
- Progressive profiling
- Custom business-specific cookie tracking
- GDPR / Express Consent related logic
- Known lead functionality
- Use program level Marketo forms for isolated cases of ‘tactical programs’.
- Marketo allows Marketo forms to be created as ‘local’ assets within a program in the Marketing Activities section. These should be used in programs that are typically stand-alone and do not capture the same data / or have a different target audience than your ideal customer profile.
For example, for programs that specifically designed for say, employee communication, or partner training webinars, etc.
Gotchas
Here are some of the gotchas to keep in mind when using forms,
- Brand New contact creation does NOT trigger ‘data value change’ when a form is filled in Marketo Thus if you have smart campaigns that listen to ‘data value changes’ trigger when a new lead is created by filling a form, that might not work as expected. Use the ‘fills form’ trigger instead.
- Form prefill landing pages on our website that embed Marketo forms is not supported. Though there are some ways to work around it. More about it in the tips and tricks section below.
Tips, Tricks, and Links
Here are some of the frequent questions we Marketo professionals get. And some other tips and tricks. Here are the 3 websites that will help a lot with most of your questions.
|
Marketo Product Documentation |
|
|
Marketo Developers site |
|
|
Marketo Support |
If you get questions like,
- My team is asking me about form values being prefilled with the forms we have on our site. How do I do this?
- How do I record Google Analytics events upon form submit?
- How do I show a thank you message on the same page upon a form being submitted rather than redirecting to a new page or just showing the form again?
- How do I block certain domains from filling out my forms?
- How can I improve email data quality entered from forms?
- How do I include links (or other HTML) on a Marketo field label?
- How can I prevent spam entries to my form?
This Marketo community post answers these very nicely.
Answer some of the other questions you might get below with this Marketo Developer Doc.
- Hide Form After Successful Submission
- Take Visitor to User-Defined URL
- Set Form Field Values
- Read Form Field Values on Form Submit
- Submit the form when user clicks on a link
- Prevent user from submitting a form till certain requirement is met
- Set hidden field values
- Show form in a LightBox
- Show custom error messages
Here is are some useful methods for embedding Marketo forms (Part 1, Part 2, Part 3)
Here is a Community post regarding how to submit a Marketo form in the background
Here is a Community post about rearranging fields in a Marketo form
Here you can find two ways to show different thank you pages based on user responses.
These are some of the frequently asked questions and so are included here. You can get tons of support from the Marketo community regarding your questions that might not be here.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices