- Marketing Nation
- :
- Products
- :
- Blogs
- :
- Product Blogs
- :
Marketo Success Series: Emails
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Welcome back to the Marketo Success Series!
In this series, we partner with Marketo Champions and Champion Alumni to fully explore how some of our most celebrated Marketo experts are using Marketo Engage to drive success. In this edition, teamed up with Marketo Champions @Chelsea_Kiko and @Brooke_Bartos1 to cover email tokens, how to add preheader text in your emails, and more.
Now that your Marketo email template is styled to your brand guidelines and you are ready to start building your email campaigns, there are a number of tips you can implement within the emails as you build them for each program that can help improve your deliverability and accessibility for your users.
Creating a Text-Only Version of Your Email
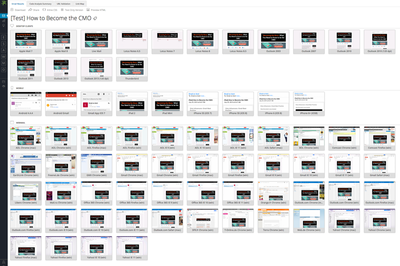
Behind every well-built, visually appealing email, you have HTML and CSS coding telling the email client’s inbox what information to display and where. But not every email client will read the code the same way, or display elements of your code that others might. Often as email marketers, we hear the struggles and laments of designing a stunning email, only to have Outlook turn the whole thing into a visual disaster. This is why it is important to leverage the power of an email testing tool such as 250ok, Email on Acid, or Litmus, which can help to show you exactly how your email will display in a wide variety of email clients. You can use this information to make decisions about your design and styling to help ensure your email displays the way you want it to in every inbox.
A view of Email on Acid’s display of an email across a variety of browsers
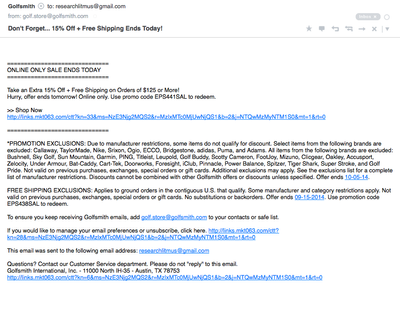
Once you have the HTML version of your email laid out and styled the way you want, it’s time to consider other factors that may help your email reach the inbox., as opposed to the spam folder. While you may have put hours into crafting a beautiful HTML email, many email clients also search your email for a quality Text-Only version of the email. As risks in cybersecurity grow it is becoming more common, (particularly in industries such as security, government, and finance) for IT teams to block images, or HTML altogether, on emails that enter their system. Below you will see two examples of Text-Only email versions: on the left, a version that is a direct copy of the HTML. On the right, a Text-Only version that has been styled be more visually appealing.
Note: If you are using tokens to enter information into your email, the tokened information does not display in the editor, but it will display in preview mode, your tests, and your live versions.
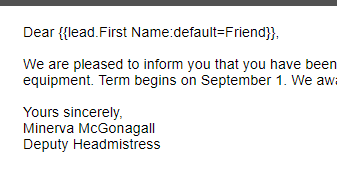
Above: Text-only version that has been styled to be user-friendly user friendly
Above: What was very likely a visually appealing image-heavy HTML version, that provides little to no context for users with HTML disabled.
Adding Preheader Text
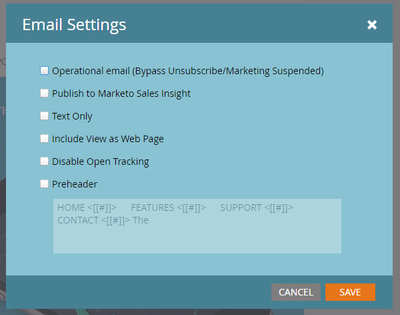
In addition to the Text-Only version of your email, you should also update your email preheader text. The preheader displays after the subject line in the inbox and provides additional context as to what the email is about. It can be used as an extension of your subject line, or add a question to try to draw your audience into your email. If you do not set this to what you want it to display, the email client will by default display the first bit of information from your Text-Only version. Your email might be displayed as a variety of letters and characters that seemingly make no sense in relation to your subject line (see example below). It is possible then that you may be displayed to your audience a variety of letters and characters that seemingly make no sense in relation to your subject line (see example below). You can edit the preheader by clicking Email Settings in the email editor.
Note: Tokens will display in HTML and Text Only versions of emails, but will not populate in preheaders created in the Email Settings page.
Accessibility Note: With the email preheader, Marketo notes an 80-character counter on the right. Do not be afraid to go over this number—email readers such as Siri read up to the first 400 characters of an email, starting with the preheader when dictating an email. You still want to keep the first sentence of your preheader short and concise for users who will see a limited number of characters in their inbox, but understanding your industry and your audience may allow you to connect better with your users who may need to rely on email readers.
Other Tips for Engagement
There are other small steps you can take to help drive engagement, all of which are in your control as you design your email. Using fonts, such as Arial, that are readable on a variety of screens, and using a font size that will display well (14+) will help users easily read your email regardless of their device. Additionally, be mindful of the color selections you use for your text and your background, or for call-to-action buttons. Using foreground and background colors that do not have enough contrast can make it difficult to read your email.
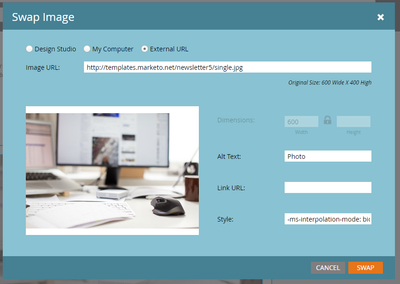
When inserting images into your email, make sure you have a descriptive Image Alt Text that can give users who have images blocked an idea of what would have been in that place in the email when the image does not load. Try to be as descriptive as possible. Example: Instead of titling an image Rooster or Brown Rooster, a more descriptive phrase would be Brown Rooster standing on a chicken coop. Image Alt Text is of particular importance in landing pages, as the text provides information to the crawlers to help with SEO by providing additional information about the content displayed on the landing page, and helps with the SEO indexing of the images in places like Google Image search.
TOKENS
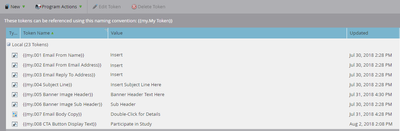
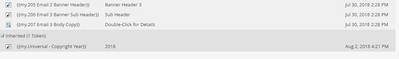
Within Marketo, you have access to a variety of “Tokens” that can be used to insert pieces of information into your person records, emails, or landing pages. Tokens can also be very powerful in helping to rapidly scale programs that consist of multiple assets while also ensuring consistency in styling and sizing.
TYPES OF TOKENS:
Local: Local tokens are built on the program level and are only accessible to assets within this program. These are incredibly useful when designing program templates that can be used for scaling programs very quickly. When you are on the Tokens tab of your program, select the type of token you are looking to create and identify the information you would like that token to populate when it is in use. When working in your assets, these tokens will be available as {{my.TokenName}}. Example: A Webinar Program which cm: Consists of three3 invitation emails, a registration landing page, registered confirmation email, and follow up emails. By having certain items in each of these assets set as local tokens such as Webinar Topic, Date, and Time, you can quickly change the information in the tokens tab for these items and the information will be updated across all of these assets. {{my.WebinarDate}}.
Universal: Universal tokens can be built in the parent folder of Marketing Activities, and will cascade down to be available to all programs and assets under that parent.
Example: Your company frequently changes the count of product offerings available to customers. By only having this information on the template, each time that number updates you have to change it on the template level for future sends, but also on every asset that may have used that token and then re-approve the asset for the update to take effect. With tokens, one change can impact all assets that use it without the need to go back and reapprove every asset. This helps improve quality and consistency while expediating scaling. When building these tokens, begin the Token name with Universal to denote which tokens are your Universal tokens to be used everywhere. These tokens will appear in the Tokens tab of your programs near the bottom, under a heading labeled Inherited.
Person: Information that exists on the person record can also be used to help create a more personalized experience for users. Person tokens allow you to enter any data field on a person record such as First Name, Company Name, industry, and location directly into the email, without having to create a separate email for every single user. This also applies to custom fields. Example: Using the {{lead.FirstName}} token to enter the user’s First Name into an email that starts, “Dear {{lead.FirstName}}.”
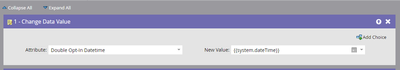
System: Marketo System tokens capture information such as Date and Time, and can be useful in adding this information to your person records for things like GDPR Compliance (User double-opted in on XX date at YY time) – {{system.dateTime}}.
To see a list of the standard tokens available with Marketo, please visit the Tokens Overview page on Marketo Engage's Product Documentation website.
Marketo also provides the opportunity for adding additional information from Smart Campaigns to Interesting Moments through Trigger Tokens. Trigger Tokens capture the information about an action that was triggered in your campaign and can be a valuable source of information for your sales team regarding a user’s behavior with your content.
A listing of the types of Trigger Tokens available can be found here.
By leveraging the power of these tokens in your Program Templates, you can easily clone a template, make a few changes to your local tokens, and have a fully ready program available in a very short period of time and with a fraction of the effort that comes from creating each asset individually.
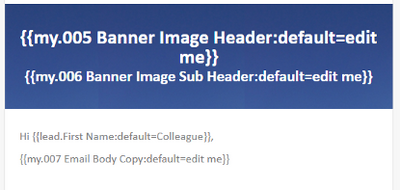
Above: Tokened Email in Email Editor
Above: Same Tokened Email in Preview
When using Tokens, there are a few nuances to keep in mind though, which may save you some headaches and second-guessing in the long run.
- When using the Calendar Token to insert an Add to Calendar link in an email, and tokens that are contained within the Calendar Token (such as webinar name, webinar date, etc.), a TEST email will not work and you will receive an error when trying to load that information. Instead, you will need to create a Smart Campaign to send a live email for you to be able to test this function.
- Exporting HTML for partners, validation in tools like Email on Acid or Litmus, etc. will not bring the content associated with your token.
- Tokens will display in HTML and Text Only versions of emails, but will not populate in Preheaders created in the Email Settings pane
Segmentations and Dynamic Content
The next step is using your emails for dynamic content. In order to do that, you have to create segmentations. You can create dynamic emails to appear differently on a lead-by-lead basis depending on certain criteria defined in a segmentation. For example, one lead can read an email entirely different than others based on their geographical location (zip code field).
Dynamic content helps you externally personalize your email efforts to increase conversion rates for opens and clicks to help target a certain defined criterion. Internally, instead of building 20 different emails with different content for different audiences, you can build one that has dynamic portions per segment and have it ready to go for your email sends/nurtures.
Have any questions or want to suggest future topics? Let us know in the comment section below!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices