- Marketing Nation
- :
- Products
- :
- Blogs
- :
- Product Blogs
- :
FUD Relief: Nope, a plain http: <img src> in an email won’t fail to load
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To be clear: (1) SSL is great, (2) everyone should use it, and (3) Marketo bundles SSL certs with every subscription. LP/Design Studio requests and branding/click tracking requests can both use https:, with no expense and little hassle.
However! If you pursue a FUD-free lifestyle like me, you mustn’t exaggerate the significance of SSL in the context of email images. This week, a rather wooly mar-myth came up on a thread about images not loading in Outlook:
… could be that you are using image links without an SSL certificate, please make sure your image links start with https instead of http.
This is simply not cause for concern. An <img src> that starts with http: will not cause image loading problems in Outlook because:
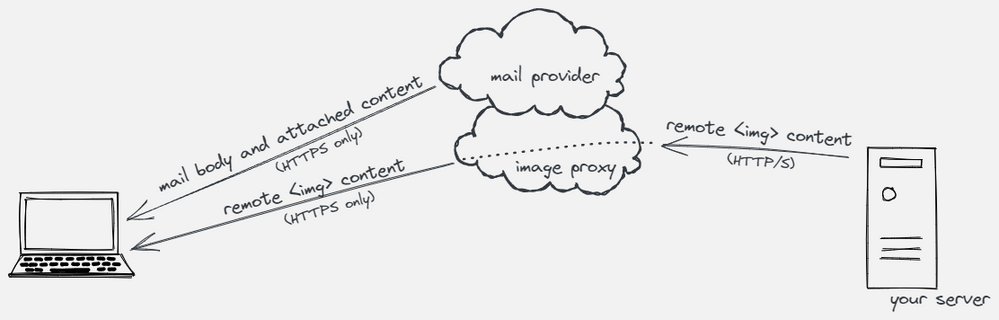
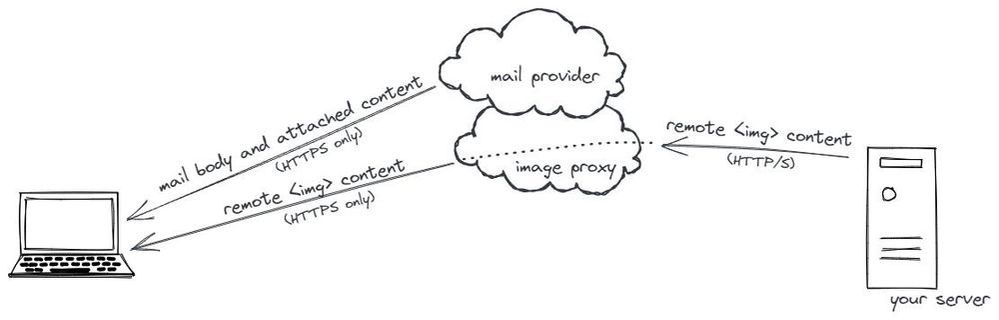
- Outlook Web Access loads insecure images via a secure proxy, so they’re not insecure when the browser sees them
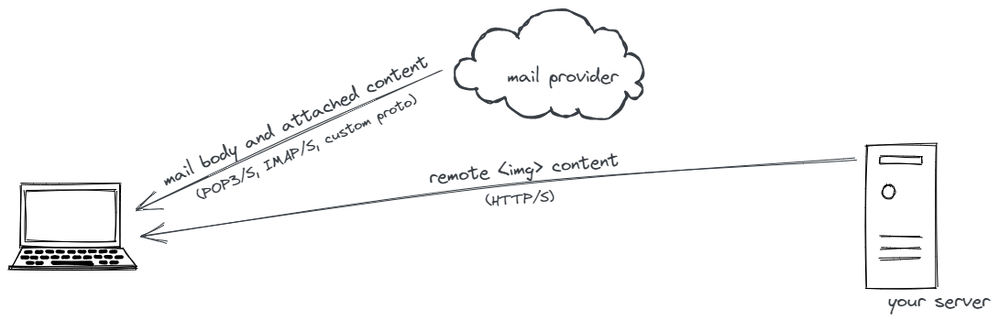
- Outlook Desktop loads insecure images directly, but it’s not subject to mixed web content restrictions, which are a browser-only thing
Those same approaches are used by the vast majority of web and desktop email clients. Yet there are a number of reasons this myth won’t go away.
Why you might believe it
“Insecure images won’t load” sure has the ring of truth. Browsers have cracked down on security in the past 5 years or so — pressuring sites to use SSL via big warnings, and deliberately breaking things that used to work for your own protection.
Plus, it’s not necessarily a good thing that it’s untrue. As I’ll show below, it does mean an edge-case security vulnerability exists.
Nevertheless, it’s just a myth.
Why you shouldn’t
What the believers are missing:
- (1) Webmail providers adjusted to browsers’ crackdown on mixed content. They now rewrite insecure
srcvalues before rendering an email, so images are requested via the provider’s secure proxy server. The proxy in turn makes a back-end call to your server. The browser never knows the originalsrc, and those server-to-server calls aren’t subject to mixed content rules.
(2) Non-web-based mail clients aren’t subject to mixed content rules to begin with. Reading an HTML email in a Mac, PC, iOS, or Android app isn’t navigating to a webpage. Even if the HTML rendering code happens to be borrowed from a popular web browser, the app doesn’t play by browser rules.
-
(3) Beyond the above, modern browsers do automatic connection upgrades for passive content like images. Even ifsrc="http://…"makes it all the way to the browser without being rewritten, if the main doc is https: the image too will be loaded over https:, exactly as if you hadsrc="https://…". (Upgrading assumes the asset is already available over https: and you accidentally put the old http: URL — it doesn’t magically give your site SSL support!) - (4) And even beyond that, there’s HSTS, which also results in automatic upgrades to https: regardless of the raw
srcvalue.
(1. and 2. are the main mythbusters, just included 3. and 4. for completeness.)
So if it won’t create loading problems, who cares?
There’s an interesting-to-me edge case that I can’t help mentioning. If you’re already bored by all that mythbusting, no need to read on!
Even though mixed content restrictions only relate to browsers (not desktop apps), the W3C have done thoughtful work on <img> security, so let’s listen to them.
The W3C acknowledges images aren’t truly harmless — they’re more like “historically considered harmless”. A counterexample in the spec is switching the Delete and Reply-All icons in a web app, which could be really bad. On the other hand, replacing a banner image with something nasty is ominous, but ultimately harmless.
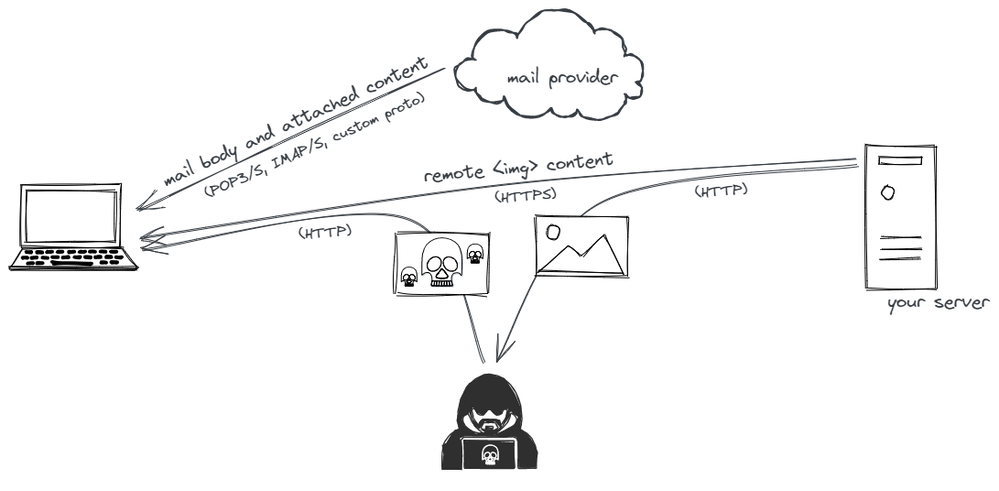
That second example is something an attacker can potentially do against a desktop email client. Even if an email’s HTML structure is fetched securely — say over IMAPS — when the client renders the email, it fetches remote images directly from your server. If a hacker is eavesdropping on your local network (which could happen anywhere other than your home or office) they could swap out the image for another one:
In practice, do you need to worry about this? Probably not, but I enjoyed the opportunity to come up with a 90s-style “hacker injects super scary image” graphic!
NOTES
Technically the standard says mixed content is a type of request, rather than a type of HTML element. Thus it not only includes a request for an <img> element, but also a Fetch/XHR from a web service.
Mixed content is subtly different from a mixed download, which is the term for a file being downloaded to your system insecurely, like if you click <a download href="http://example.com/files/somedownload.png"> on an https: page. Browsers are supposed to block mixed downloads.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices