- Marketing Nation
- :
- Products
- :
- Blogs
- :
- Product Blogs
- :
Conditionally show/disable/hide the Submit button on Marketo forms
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Visibility Rules work for any field on a Marketo form, but they don't work for the submit button itself.
So if you want to hide – or at least visually disable/gray out – the button based on certain field values, a little Forms 2.0 JS is needed.
In brief, the code below listens for a standard (that is, non-Marketo-specific) change event, then checks the value(s) of whatever fields you set as interesting.
You set the options object submitButtonVRs to use hide-if or show-if mode, just as in the Marketo Form Editor UI. As you'll quickly figure out, each property name is a field name, and the property value is an array of interesting values.
Other options are dontDisableButton and dontDisableMktoForm. These govern whether the <button> element is disabled and whether the Marketo form's submittable() method is called, respectively. You probably want to leave these at their defaults, which are both false.
The code doesn't itself hide the submit button (or more precisely, the row that has the submit button inside it). Rather, it adds a data- attribute so you can control visibility yourself using CSS:
.mktoForm[data-form-submittable="false"] .mktoButtonRow {
display: none;
}
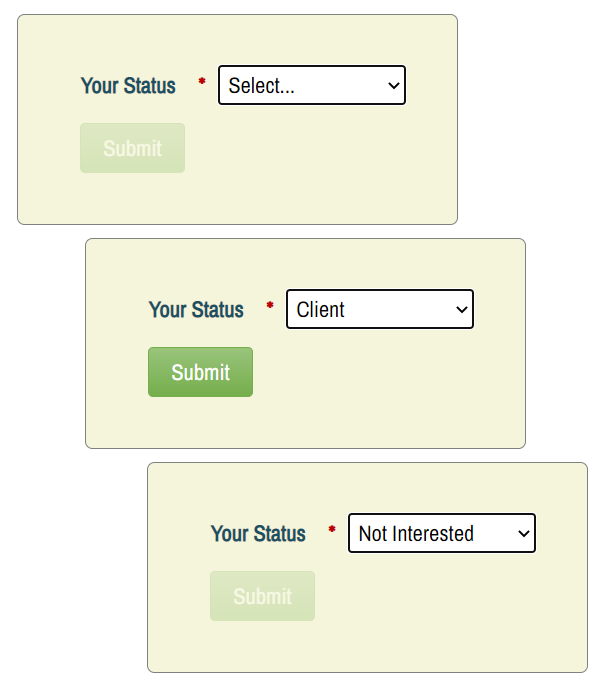
If you don't make the row disappear completely, the button will still be disabled, which may be a better UX anyway:
Get the code
/**
* Visibility rules for submit buttons on Marketo forms
* @author Sanford Whiteman
* @version v2.0.0 2022-09-24
* @copyright © 2022 Sanford Whiteman
* @license Hippocratic 3.0: This license must appear with all reproductions of this software.
*
*/
MktoForms2.whenReady(function(mktoForm) {
const submitButtonVRs = {
hideButtonIf : {
"Contact_Status__c" : ["Delete","Not Interested",""]
},
dontDisableButton : false,
dontDisableMktoForm: false
};
/* alternately, hide by default and use showButtonIf */
/*
const submitButtonVRs = {
showButtonIf : {
"Contact_Status__c" : ["Client","Contact"]
},
dontDisableButton: false,
dontDisableMktoForm: false
};
*/
/* NO NEED TO TOUCH BELOW THIS LINE */
let formEl = mktoForm.getFormElem()[0],
submitRow = formEl.querySelector(".mktoButtonRow"),
submitButton = submitRow.querySelector(".mktoButton");
function manageSubmitButtonInteraction(e){
let currentValues = mktoForm.getValues();
let matchableAgnostic,
matched;
matchableAgnostic = submitButtonVRs.hideButtonIf || submitButtonVRs.showButtonIf;
matched = Object.keys(matchableAgnostic).some(function(fieldName){
return matchableAgnostic[fieldName].some(function(fieldValue){
return currentValues[fieldName] === fieldValue;
});
});
let showButton;
showButton = typeof submitButtonVRs.hideButtonIf == "object" ? !matched : matched;
formEl.setAttribute("data-form-submittable", String(showButton));
if(!submitButtonVRs.dontDisableButton){
submitButton.disabled = !showButton;
}
if(!submitButtonVRs.dontDisableMktoForm){
mktoForm.submittable(showButton);
}
}
manageSubmitButtonInteraction();
formEl.addEventListener("change", manageSubmitButtonInteraction);
});
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices