Working with Marketo Email Templates
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This article describes how to use Marketo email templates. Templates allow you to "write once, publish many times." Email copy writers can use a single template for emails, ensuring that you, as the template editor, have control over the structure of emails.
IMPORTANT: You should be proficient with HTML before you create Marketo email templates.Customers have the option of bypassing email templates and paste in fully made emails into the email editor directly. If would rather not use the Marketo template system, you can replace your email template's HTML with the Replace HTML function in the HTML Tools pulldown.
Creating a New Template
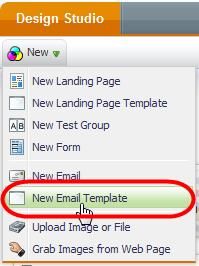
From the Design Studio, use the New menu to create a New Template:
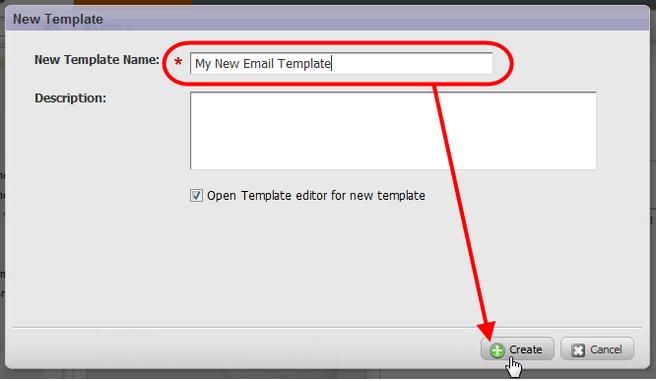
The Create New Template window opens. Enter a New Template Name and optionally add a description. Click Create when you're done.
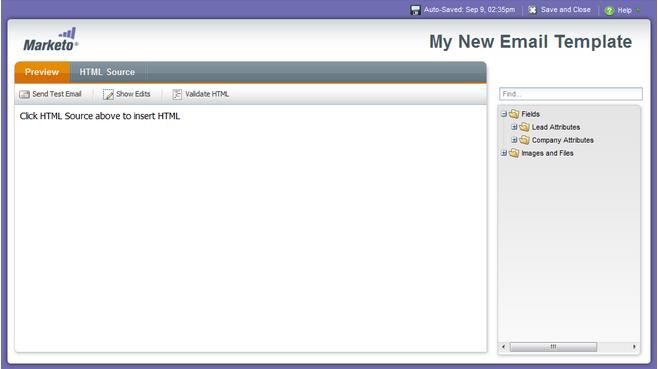
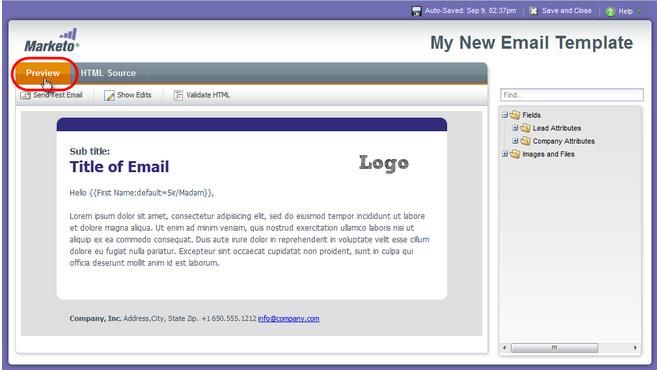
The Email Template Editor opens in a new window, showing the Preview tab.
Note: If you receive a browser warning about pop-up windows, choose to allow all popups from the Marketo domain.
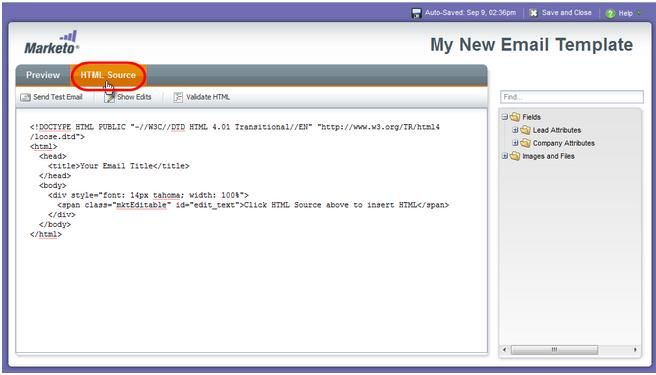
From the Email Template Editor window, click the HTML Source tab.
Replace the HTML in this window with the HTML for your template.
Click the Preview tab to see what your template looks like.
Making Sections of Your Template Editable
Right now, the content of the template is NOT editable. You will want to make sections of the email editable for the copy writer to update. While at the same time, you will want to keep sections of the email unchangeable, like a company logo, headers and footers, style elements, etc etc.
Put a <div> or <span> tag around the the area of the text you want to make editable, give it a class of mktEditable and include a unique id like this:
<div class="mktEditable" id="somethingUniqueWithNoSpaces">
Content you want to be editable. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
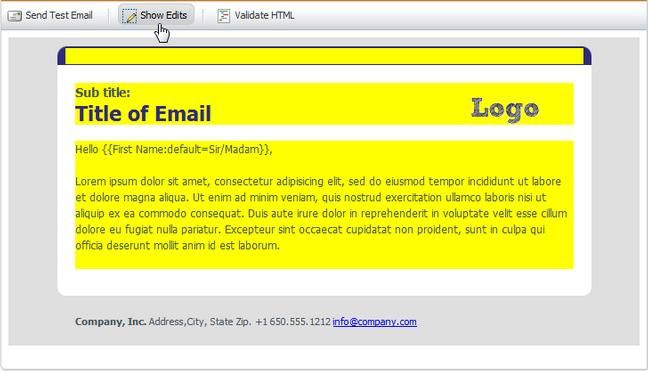
IMPORTANT NOTE: You must use a <div> or a <span> tag to wrap your text. All other tags may cause errors. Always use a unique ID for each section.After you add this HTML around the area of the text, go to the Preview tab and click the Show Edits button in the menu bar. The editable parts will be highlighted in yellow.
You can make additional sections editable also, but make sure you assign each one of them a unique id in your HTML. Copy writers will be able to use this template to create their emails.
Adding Tokens
A token is a dynamically updated field you can add to your email that will select information from the database. In the following example, we selected the First Name and Last Name tokens to add to the email. All the leads who are sent this email will have their first and their last names automatically inserted when it is sent to them, making the email more personalized.
From the Email Template Editor, click the HTML Source tab.
From the Palette, search for the desired token using the Quick Find box. Example: First Name
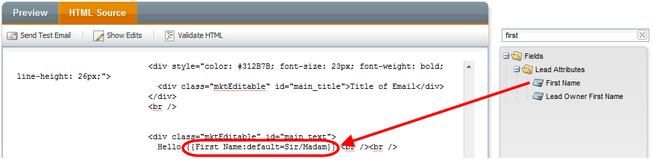
Drag the tokens to the section of the HTML where you wish the text to render. Then replace the default value with the text that you want to appear if there's no field value.
Click the Preview tab to see how the tokens appear in the email.
The edited text now appears in the email.
What if the value of the token is empty?
In this example, if your database does not have the first or last name for the lead, then nothing would appear in that space in the email. However, you could edit the tokens to have a default value to say something like "Valued Customer" in case the token does not have a value to render. Just replace the text "edit me" with the desired default value.
Note: When you send a test email, the default values will always be used.Validating the HTML
Before you send the email, you should make sure you are using valid syntax with no errors.
IMPORTANT NOTE: HTML Errors will cause your spam score to go up. Ensure deliverability with valid markup. A common error is to miss an alt="alternate text for an image" attribute in an image. Most email clients block images, so this is a critical error to avoid.
From the Template Designer, click Validate HTML.
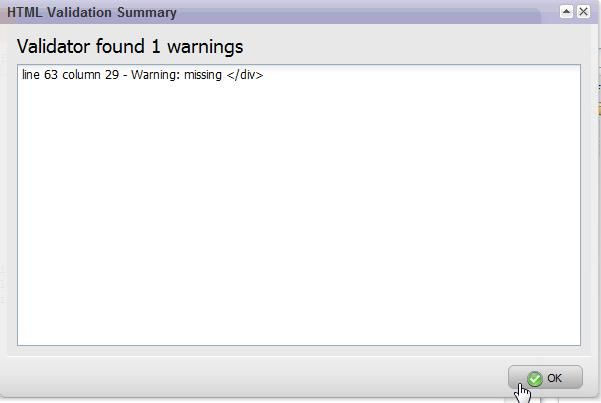
The HTML Validation Summary window appears.
In this particular example, the template is missing a </div> tag in line 63 column 29 of your template, so the window shows a syntax error.
Click the OK button.
Go back to the HTML Source tab and fix the error.
Click the Validate HTML tab again.
If you fixed the HTML syntax error, you should see the following window:
Sending a Test Email
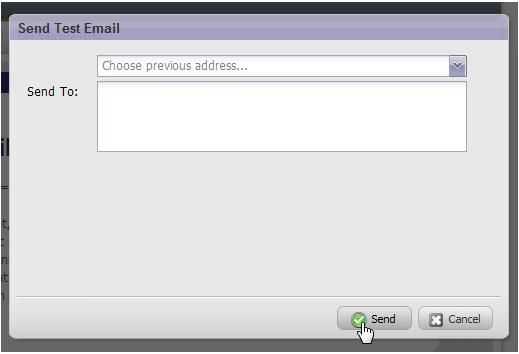
From the Template Designer, click Send Test Email.
The Send Test Email window appears. Either enter valid email addresses in the Send To field separated by commas (,) or pick a set of previous recipients using the pulldown.
Click the Send button when done:
The email should take a few seconds to arrive. It may take longer depending upon how it is processed by your mail server.
Approving the Template
When you are done with your changes to the template, you need to save it.
From the Template Editor, just above the Palette, click Save & close to close the template.
Note: You do not have to click Save & close to save the template. It saves automatically while you are working on it.The template has not yet been approved. Until it is approved, it cannot be used by any copy writers.
To approve the template:
- Click the Design Studio tab.
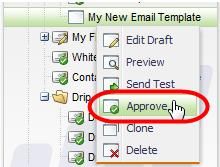
- Right-click the template in the left tree.
- Select Approve draft.
Look at the template in the Design Studio in the left tree. Approval is indicated by a check next to the template name.
Your template is now ready to go. You can move on to creating emails in Marketo based on that template.
Best Practices for Creating Emails
Use the Marketo B2B Marketing Resources to learn best practices for created targeted email campaigns.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices