- Marketing Nation
- :
- Products
- :
- Ideas
- :
- Ideas
- :
Standardize ID Assignment for Radio Button Labels in Marketo Forms
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Standardize ID Assignment for Radio Button Labels in Marketo Forms
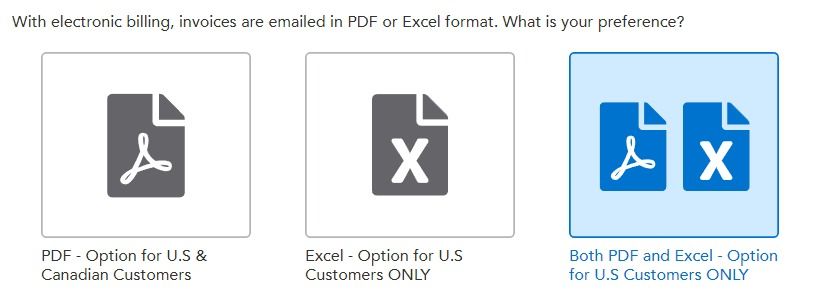
When performing more advanced customizations of forms, it's not uncommon to deploy complex CSS to present Marketo's form styling differently. As an example, this screenshot shows a Marketo form field with three radio buttons with transformation:
In order to maximize accessibility, only the text ( e.g., "PDF - Option for U.S. [...]") is stored as the display value for Marketo; the rest of the styling, including the unique imagery for each radio option, is performed via CSS. Therefore, I need to target the label elements for each option. By default, Marketo outputs a randomized ID to each radio and label, such as mktoRadio_39390_0. This does not relate back to the field name itself, though that is set is the input's name attribute.
However, if a form is updated—even if the update does not touch any form fields, like with an HTML text area change—the randomized ID changes every time. This leaves the form designer with two options:
- Write supplemental JavaScript to assign a unique-but-consistent attribute to the radio buttons' labels
- Update CSS selectors every time a form is updated
Neither of these are ideal. Because the field name is already being pulled for the name attribute, could the code output be updated to set IDs based on the field's API name? For example, if the input has name="billing_format", could the radio buttons' labels be named like "billing_format_0", "billing_format_1", etc.? This would provide a consistent selector for styling.
- Find more ideas tagged with:
- forms
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices