- Marketing Nation
- :
- Products
- :
- Ideas
- :
- Ideas
- :
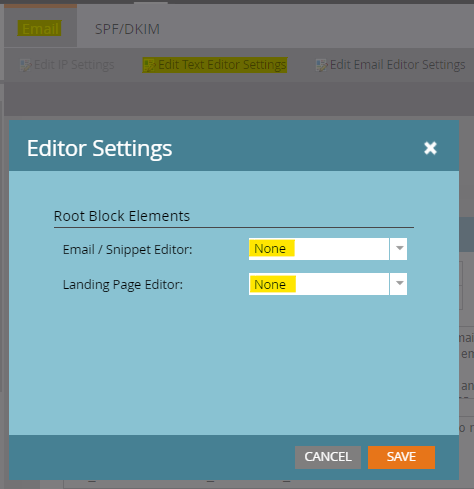
Acceptable Defaults: Root Block Elements = None
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Acceptable Defaults: Root Block Elements = None
The current default setting for the Root Block Elements in Email is set to "<p>" and Landing Pages is set to "<div>". This is problematic for folks that are new to Marketo and didn't elect for, or aren't aware of, this setting.
1) It behaves like a "ghost in the machine" whenever a user uses the Rich Text Editor to modify an editable area which can produce unexpected results based on how an email is coded to handle this.
2) <p> elements in email display different from browser to browser and are not an industry standard root block element (<div> would be much better even). This is a functional issue that can "break" email layouts.
3) It assumes that content is going to be some kind of text in Email using the <p> element which is problematic for non-text elements inside an editable area -- while assuming that content is going to be some kind of block in Landing Pages using the <div> element which is problematic for text element editable areas (ex. <h1 class="mktoText" id="edit_h1" mktoName="headline 1">...</h1>).
Rather than setting the defaults to a value (<p>,<div>) and having the end-user discover this default setting by way of an error (which is perceived to be a Marketo issue b/c it's the OotB default setting), reversing the defaults to "None" would provide a more common-sense starting point and create the perception that the ability to add Root Block Elements is a feature that's built-in and ready-when-you-are rather than something you've got to discover in frustration.
PROPOSED: Change the default setting for both EM and LP to "None".

- Find more ideas tagged with:
- Acceptable Defaults
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices