One Template to Rule Them All
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

So instead of building new templates each time some minor new change is needed, I try to think about the process backwards-identify the elements I might need to customize on my landing pages, and then build a flexible template that will let me control those changes in the future.
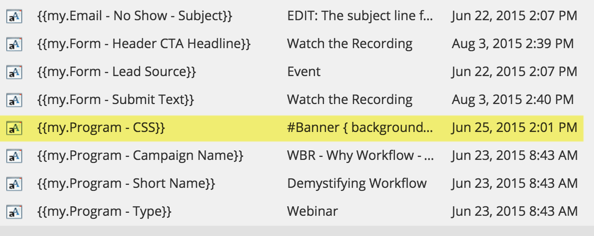
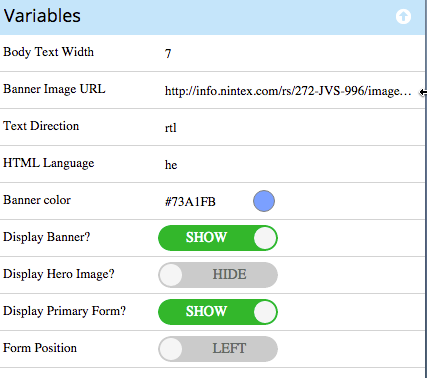
This approach is made more viable with the new guided landing page templates, which add an awesome new functionality called Variables. These, plus some creative applications of program/folder {{my.Tokens}}, allow you to build a template that works for nearly any situation. Here are a few ideas to try:
Branding: logo swaps, color palate changes, fonts, etc
Logo and style changes are some of the more common edits you might be making to a template. You may need different looks for an SEM page vs an event registration page, or for a parent and sub brand. At a minimum, you should wrap key brand elements like a logo within a “mktEditable” div. The magic of this class allows the content within it to be directly editable within the landing page editor.
You can get even more control with variables, for scenarios like:
- Toggling between two main logos (boolean variable)
- Changing the accent color used on your pages (color variable)
- Setting the URL of an element like a banner image (string variable)
And when you need finer tuned control and the ability to overhaul CSS on the fly, program {{my.Tokens}} are what you’ll want to use. Consider putting a few placeholder tokens in <style> </style> tags in your header for any program or folder-specific CSS editing you might want to do.
Tokens are great in that you can choose whether or not you want to assign them a value, so it’s always worth adding a few to your templates should you need them later. They’re especially handy when you’re testing a new form design, or need to make broader layout changes. It’s as simple as pasting the new CSS snippet into a token, and the pages within that folder or program will instantly reflect the new code--no draft approval required.
Placement and visibility of elements

Scripts and tags
It’s common to see separate landing page templates when specific tracking scripts are needed, such as a confirmation page to track goal conversions in Google Analytics, or on a specific landing page used to fire a remarketing script. This can get clunky to manage across multiple templates, and a few tokens will serve you well here.
Just as with CSS tokens, you can set a few dedicated javascript tokens in your template which can be referenced as needed. Then, if you have a specific program or set of programs that you need to call a script for, just put in a value for one of your script tokens, and you’ll be set. Note: if you’re really clever, you’ll put programs that use common scripts in the same folder, such as those used for Search Engine Marketing. Then you can just set the token in one place--at the folder level, and all the programs within it will automatically inherit that value.
Better yet, you can solve a lot of this with Google Tag Manager. It’s a wonderful tool that allows you to fire different scripts based on different scenarios: a specific page view, a click, or another event you configure there. This will probably keep your PPC manager or agency happy, because they don’t have to fuss with different landing pages to get the configuration needed.
Localization and miscellaneous meta info
For global brands with page localization needs, there are meta properties such as HTML language type and CSS text direction (for languages like Hebrew that read right to left). You can set these sorts of items as variables in your template too, allowing you to quickly swap between localization preferences.
There’s a few other miscellaneous use cases too:
- Copyright year - this changes every year, so think about setting a token for it in your footer if you display one. This will save you hours of work fixing landing pages on January 1st.
- Footer links - For social icons, privacy and T&C links, make that area a token that you can change globally. This stuff does sometimes change, and with a token it takes just seconds to update.
- Open Graph tags - Do you ever wonder how people get their posts to display well on social networks with full sized images? Chances are they’re using open graph tags to specify post meta content. So you can place this data in your templates and set via tokens for quick updates.
If you were to implement every one of these ideas, you’d have a lot of tokens and variables to contend with. So the key word here is moderation--just because you can make everything a token or a variable doesn’t always mean you should. This is doubly important for variables, which require hard coding into the templates, so tweaking these all the time isn’t really ideal.
These ideas just scratch the surface of what some of you have already come up with--so please share any clever template ideas you’re using in the comments!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices