Creating a Multi-Brand Folder Structure in Marketo
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One of the (many) things that makes Marketo such a great and powerful tool for businesses is its ability to be very flexible to adapt to your evolving business needs. I worked with a company that had the unique challenge of representing multiple brands existing under a larger brand within the company. As you can imagine, this created quite a few headaches and last minute campaign re-brands when the branding needs changed. We also had to manage multiple program templates for each brand, meaning that if I made a change to the webinar template for Brand A, I had to remember to also make that change for Brand B's webinar template. My very smart and talented co-Marketo users and I came up with a really awesome way to use folder level and program level tokens to adapt to a different brand's standards on the fly. This is not a novel concept - Edward Unthank has a popular blog post and Marketo Summit talk discussing the merits of using universal, folder, and program level tokens.
We adapted this strategy with some modifications for our brand structure, which enabled us to use a common set of program templates and clone them to a different brand folder, adapting the emails and landing pages to the applicable brand standards.
Advantages of this approach:
- We only needed to maintain one set of templates. If we decided to change the layout or format of our landing page or email templates, we made updates in one location. If we decided to add a wait step to one of our flows for a webinar template, we just did it in one location. This saved us a tremendous amount of time and removed a lot of margin for error where we were forgetting to update something in each brand's template.
- It forced us to have a more cohesive look and feel across our brands in the templates, because they were all using the same template layout with different logos and color schemes, but it was easy to see that these brands were all part of the same company. Obviously this won't work for everybody - multi-brand companies often have complex relationships between brands - but it worked for us and saved us from a lot of craaazy looking landing pages.
- It got our reporting on the same page. Prior to this, we had been using workspace partitions in Marketo because we intentionally wanted to keep everything between brands very separate. As we scaled to one marketing team for all brands, it made our reporting a LOT simpler to have everyone on one workspace with access to all leads and all templates.
Without further ado... I present to you our Super Awesome Multi-Brand Foldering Structure (SAMBFS):
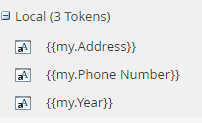
The universal tokens consist of the year, address, phone number - basically anything that is applicable across brands.
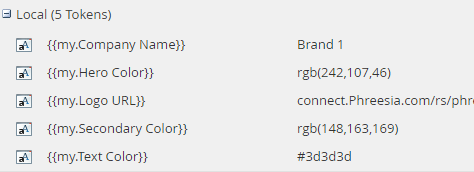
Nested under the Universal folder is the brand level folders. There should be one folder for each brand, and each folder should have these tokens:
- Company Name
- Hero Color - the primary color used in templates, for things like background colors
- Secondary color - the secondary color used in templates, for things like button color
- Company Website
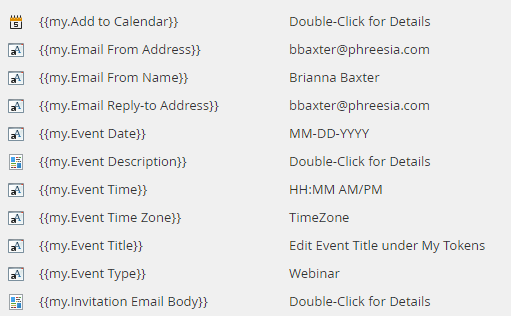
Within each brand level folder, you have some amount of flexibility to do what you want. We created a sub-folder for each program type (Advertising, Email, Nurture, Website Content, etc) but you can really do what makes the most sense for you. We did not build folder level tokens on these sub-folders. Within each sub-folder, the program-level folder had its own tokens, as most programs do. Because of the token hierarchy, if we did need to override a certain element that existed at the brand level, such as the secondary color, we could replicate the token at the program level and it would override the value of the folder level. Similar to how CSS hierarchy works.
Within the CSS of each email template and landing page template, we referenced tokens where we normally would have referenced image URLs or rgb/hexadecimal color codes. This way the branding is inherited from the tokens.
There you have it! Let me know in the comments how you could adapt this for your Marketo instance!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices