- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Drag'n'drop features to imported e-mail template
Drag'n'drop features to imported e-mail template
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Drag'n'drop features to imported e-mail template
I imported an e-mail template to marketo, I made it editable with (class="mktEditable"; class="mktoImg" ; etc), but I'm not able to make it drag'n'drop. How can I do that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Drag'n'drop features to imported e-mail template
To get the drag-n-drop to work you've got to slice you email layout into "Modules" using some add'l syntax similar to adding the editable areas.
Here's a link to more info: https://docs.marketo.com/display/public/DOCS/Email+Template+Syntax#EmailTemplateSyntax-Modules
As a heads up, there's a specific architectural relationship between the Container and Modules - the modules MUST be a direct child of the parent container, I prefer to use a <table> for the container and <tr> for modules. Once you've got the container and module syntax in play you'll be able to see the modules in the side panel and drag-n-drop those into play.
One awesome part about using the modules is that you can set the variable to be "local" - where they'll apply to just 'this' module when you change them, or "global" where they'll change stuff in every module when you update the module. I usually use the "local" setting [mktoModuleScope="true"] on most of my modules as kind of default and rarely use the "global" scope [mktoModuleScope="false"] - but it really depends on your approach and how flexible you'd like the email to be for the end user.
Let me know if anything else comes up while you're working thru getting this setup, I'd be happy to jump back in and help where I can.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Drag'n'drop features to imported e-mail template
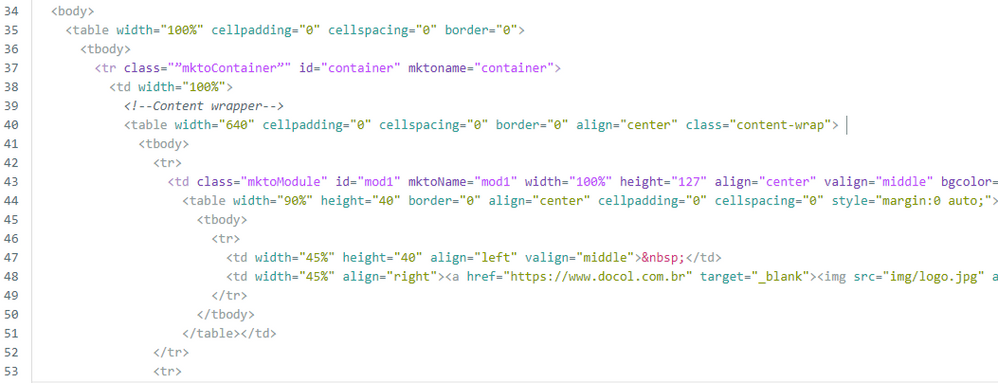
I've added the class="mktoContainer" and class="mktoModule", but it gives an error that says "the module is invalid", I'm translating as my enviroment is in portuguese.
https://docs.marketo.com/display/public/DOCS/Email+Template+Syntax
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Drag'n'drop features to imported e-mail template
Thanks for posting a shot of the code here.
ALL modules must be a direct child (excluding the <tbody> element) of the element with the container class. This is failing b/c there are a few other elements in between the container and the module.
Try moving the "mktoContainer" class and id="container" onto the div a few lines down with the class="content-wrap".
From there, you can add row-after-row of <tr class="mktoModule" ... >, they've just all got to be nested directly inside the container element. There's a few other options for the parent/child element relationship in the docs as well - I usually use a <table> for the container and <tr> for the modules just inside that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Drag'n'drop features to imported e-mail template
It created a module, but it doesn't allow the drag'n'drop. I need to create a drag'n'drop module.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Drag'n'drop features to imported e-mail template
Hi,
Can you please replace the screenshot with the actual code snippet, highlighted using the syntax highlighter?
Screenshots cannot be read by visually impaired people, though text can.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Drag'n'drop features to imported e-mail template
Try using an existing base template as your starting point - once you've got the base code into your own template, you can start tweaking modules, adding your own, etc. This will give you a solid understanding of how the modules are written, and how you can extend them, and add in new ones.
As a personal preference, I don't like to import other templates and then try to 'marketo-ify' them to make them work in Marketo. I prefer to use a solid Marketo base, and then bring in code from the existing template so that I can get all the Marketo related nuances sorted out on a module by module basis.
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Drag'n'drop features to imported e-mail template
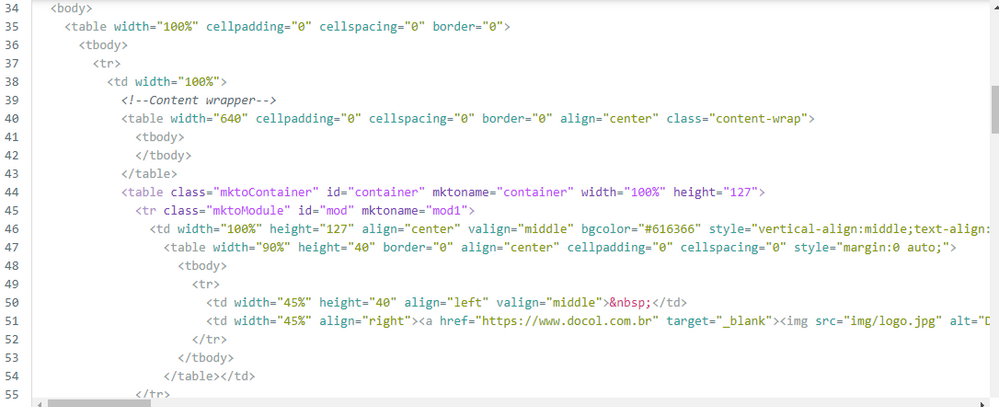
What you've got setup in the new screenshot looks correct. There might be an issue with the rest of the code somewhere. Could you post a copy of your HTML here for review. There's an </> (Insert/Edit Code Sample) button in the toolbar above you can use to add code to a post.
From there, I'd be happy to copy/paste the code into a test environment to see if I can help identify what's missing here to get you going with the drag-n-drop modules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Drag'n'drop features to imported e-mail template
note the code bellow, it is editable, but no drag'n'droppable.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial scale=1.0" />
<meta class="mktoString" id="heroLink" mktoname="Button Link" default="http://mylink" mktomodulescope="false" />
<meta class="mktoString" id="heroLink1" mktoname="Button Link" default="http://mylink" mktomodulescope="false" />
<meta class="mktoString" id="heroLink2" mktoname="Button Link" default="http://mylink" mktomodulescope="false" />
<meta class="mktoString" id="heroLink3" mktoname="Button Link" default="http://mylink" mktomodulescope="false" />
<meta class="mktoString" id="heroLink4" mktoname="Button Link" default="http://mylink" mktomodulescope="false" />
<meta class="mktoString" id="heroLink5" mktoname="Button Link" default="http://mylink" mktomodulescope="false" />
<meta class="mktoString" id="heroLink6" mktoname="Button Link" default="http://mylink" mktomodulescope="false" />
<title>Docol</title>
<style type="text/css">
.ExternalClass {width:100%;} /* Força o Hotmail a exibir o email com a largura total */
.ExternalClass, .ExternalClass td {line-height: 100%;} /* Força o Hotmail a exibir o espaçamento normal entre linhas */
table {border-collapse: collapse; mso-table-lspace:0pt; mso-table-rspace:0pt;}/* Remove o espaçamento entorno das tabelas no Outlook 07, 10 */
table td {border-collapse: collapse;} /* Corrige o padding no Outlook 07, 10 */
td {margin: 0; padding: 0;} /* Zera os espaçamentos */
img {display: block; max-width: 100%; outline: none; text-decoration: none; -ms-interpolation-mode: bicubic;}
.col_1{ width:29%; margin: 0 4.2% 0 0%; float:left;}
.col_2{ width:50%;float:left;margin-top:50px;}
.height_col_2{height:262px;}
.col_3{ width:45%; margin: 0 4.2% 0 2%; float:left;}
.col_4{ width:35%; margin: 0 0 0 0%;float:right;}
.col_5{ width:45%; float:left;}
.col_6{ width:45%; float:right;}
.col_7{ width:27%; margin: 0 3% 0 3%; float:left;}
.col_8{ width:45%; margin: 0 4.2% 0 2%; float:left;}
.col_9{ width:45%; margin: 0 0 0 0%;float:right;}
@media only screen and (max-width: 640px) {
table[class="content-wrap"] {
width: 94%!important;
}
}
@media only screen and (max-width: 520px) {
.col_1{ width:50%;margin:0px 0 70px 0%;float:none;clear:both; text-align:left;}
.col_2{ width:100%;float:none;margin-top:0px;}
.col_2 img {display:block;margin: 0 auto;padding-top:35px;padding-bottom:35px;}
.height_col_2{height:120px;padding-bottom:30px;}
.col_3{ width:100%; margin: 0 0 25px 0; float:none;}
.col_4{ width:100%; margin: 0 0 25px 0%;float:none;}
.col_5{ width:100%; float:none; margin-bottom:20px; }
.col_6{ width:100%; float:none; }
.col_7{ width:45%; margin: 0 0 25px 0%; float:none;}
.col_8{ width:50%; margin: 0 0 25px 2%; float:none;}
.col_9{ width:50%; margin: 0 0 25px 0%;float:none;}
}
</style>
</head>
<body>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr>
<td width="100%">
<!--Content wrapper-->
<table width="640" cellpadding="0" cellspacing="0" border="0" align="center" class="content-wrap">
<tbody>
<tr>
<td width="100%" height="127" align="center" valign="middle" bgcolor="#00a9e0" style="vertical-align:middle;text-align:center;">
<table width="90%" height="40" border="0" align="center" cellpadding="0" cellspacing="0" style="margin:0 auto;">
<tbody>
<tr>
<td class="mktEditable" id="edit1" width="45%" height="40" align="left" valign="middle" mktoname="edit1"><font style="font-family:Corbel;font-size:30px;color:#fff;font-weight:lighter;">NEWSLETTER</font></td>
<td class="mktoImg" id="logo" width="45%" align="right" mktoname="logo"><a href="https://www.docol.com.br" target="_blank"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-logo.jpg" alt="Docol" style="border:0;" /></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr>
<td width="100%">
<!-- Content --> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="mktoImg" id="Img1" width="100%" height="20" mktoname="Img1"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-img1.jpg" alt="Docol" style="border:0;" /></td>
</tr>
<tr>
<td height="20">
<table width="95%" height="40" border="0" align="center" cellpadding="0" cellspacing="0" style="margin:0 auto;">
<tbody>
<tr>
<td width="100%" height="20" align="center" valign="middle">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td height="35"></td>
</tr>
<tr>
<td class="mktEditable" id="edit2" height="35" align="center" valign="middle" mktoname="edit2"><font style="font-family:Corbel;font-size:33px;color:#636363;font-weight:lighter;">LANÇAMENTOS DOCOL</font></td>
</tr>
<tr>
<td height="10"></td>
</tr>
<tr>
<td height="3" align="center">
<table width="167" border="0" cellspacing="0" cellpadding="0" align="center">
<tbody>
<tr>
<td bgcolor="#00a9e0" height="2"></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td height="10" align="center"> </td>
</tr>
<tr>
<td class="mktEditable" id="edit3" height="50" align="center" mktoname="edit3"><font style="font-family:Corbel;font-size:16px;color:#636363;text-align:justify;display:block;"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed purus magna, ultrices vitae mauris in, fringilla malesuada arcu. Vestibulum cursus tempus eros eget blandit. Vivamus et maximus justo. Nam consectetur posuere elit, non mattis libero faucibus et. In blandit nisl eu nulla feugiat fringilla. Donec id arcu ut tellus aliquet elementum. </font></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td height="45"></td>
</tr>
<tr>
<td height="20" align="center">
<table width="90%" height="40" border="0" align="center" cellpadding="0" cellspacing="0" style="margin:0 auto;">
<tbody>
<tr>
<td width="100%" height="20" align="center" valign="top">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="center" valign="middle"> </td>
</tr>
</tbody>
</table>
<table width="25%" height="40" border="0" align="center" cellpadding="0" cellspacing="0" class="col_1">
<tbody>
<tr>
<td class="mktoImg" id="Img2_1" width="100%" height="20" align="left" valign="top" mktoname="Img2_1"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-img2_1.jpg" alt="Docol" style="border:0;" /></td>
</tr>
<tr>
<td height="20" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td height="15"></td>
</tr>
<tr>
<td class="mktEditable" id="edit4" mktoname="edit4"><font style="font-family:Corbel;font-size:16px;color:#636363;"><strong>NOME</strong>PRODUTO</font></td>
</tr>
<tr>
<td height="10"></td>
</tr>
<tr>
<td height="2" bgcolor="#00a9e0"></td>
</tr>
<tr>
<td height="10"></td>
</tr>
<tr>
<td class="mktEditable" id="edit5" mktoname="edit5"><font style="font-family:Corbel;font-size:15px;color:#636363;">Descrição do produto</font></td>
</tr>
<tr>
<td height="25"></td>
</tr>
<tr>
<td class="mktEditable" id="edit6" mktoname="edit6"><a href="${heroLink}" style="width:100%;padding:5px 5px 5px 5px;background:#00a9e0;font-family:Corbel;font-size:12px;color:#fff;text-decoration:none;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;">CONHEÇA A LINHA</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<table width="25%" height="40" border="0" align="center" cellpadding="0" cellspacing="0" class="col_1">
<tbody>
<tr>
<td class="mktoImg" id="Img2_2" width="100%" height="20" align="left" valign="top" mktoname="Img2_2"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-img2_2.jpg" alt="Docol" style="border:0;" /></td>
</tr>
<tr>
<td height="20" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td height="15"></td>
</tr>
<tr>
<td class="mktEditable" id="edit7" mktoname="edit7"><font style="font-family:Corbel;font-size:16px;color:#636363;"><strong>NOME</strong>PRODUTO</font></td>
</tr>
<tr>
<td height="10"></td>
</tr>
<tr>
<td height="2" bgcolor="#00a9e0"></td>
</tr>
<tr>
<td height="10"></td>
</tr>
<tr>
<td class="mktEditable" id="edit8" mktoname="edit8"><font style="font-family:Corbel;font-size:15px;color:#636363;">Descrição do produto</font></td>
</tr>
<tr>
<td height="25"></td>
</tr>
<tr>
<td class="mktEditable" id="edit9" mktoname="edit9"><a href="${heroLink1}" target="_blank" style="width:100%;padding:5px 5px 5px 5px;background:#00a9e0;font-family:Corbel;font-size:12px;color:#fff;text-decoration:none;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;">CONHEÇA A LINHA</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<table width="25%" height="40" border="0" align="center" cellpadding="0" cellspacing="0" class="col_1">
<tbody>
<tr>
<td class="mktoImg" id="Img2_3" width="100%" height="20" align="left" valign="top" mktoname="Img2_3"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-img2_3.jpg" alt="Docol" style="border:0;" /></td>
</tr>
<tr>
<td height="20" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td height="15"></td>
</tr>
<tr>
<td class="mktEditable" id="edit10" mktoname="edit10"><font style="font-family:Corbel;font-size:16px;color:#636363;"><strong>NOME</strong>PRODUTO</font></td>
</tr>
<tr>
<td height="10"></td>
</tr>
<tr>
<td height="2" bgcolor="#00a9e0"></td>
</tr>
<tr>
<td height="10"></td>
</tr>
<tr>
<td class="mktEditable" id="edit11" mktoname="edit11"><font style="font-family:Corbel;font-size:15px;color:#636363;">Descrição do produto</font></td>
</tr>
<tr>
<td height="25"></td>
</tr>
<tr>
<td class="mktEditable" id="edit12" mktoname="edit12"><a href="${heroLink2}" target="_blank" style="width:100%;padding:5px 5px 5px 5px;background:#00a9e0;font-family:Corbel;font-size:12px;color:#fff;text-decoration:none;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;">CONHEÇA A LINHA</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td height="20">
<table class="col_2" border="0" cellspacing="0" cellpadding="0" bgcolor="#e2e4e7">
<tbody>
<tr>
<td class="mktoImg" id="Img3_1" align="left" valign="middle" mktoname="Img3_1"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-img3_1.jpg" alt="Docol" style="border:0;" /></td>
</tr>
</tbody>
</table>
<table class="col_2" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="50%" class="height_col_2" align="left" bgcolor="#e2e4e7">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="10%"></td>
<td class="mktEditable" id="edit13" mktoname="edit13"><font style="font-family:Corbel;font-size:16px;color:#67666a;">REINVENTE SEU COTIDIANO, VIVA A ÁGUA.</font> <br /><br /> <font style="font-family:Corbel;font-size:15px;color:#67666a;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</font> <br /><br /> <a href="${heroLink3}" target="_blank" style="width:100px;padding:5px 5px 5px 5px;background:#00a9e0;font-family:Corbel;font-size:13px;color:#fff;text-decoration:none;text-align:center;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;display:block;">CONFIRA</a></td>
<td width="10%"></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td height="20" align="center" bgcolor="#ede8e1">
<table width="80%" height="60" border="0" align="center" cellpadding="0" cellspacing="0" style="margin:0 auto;">
<tbody>
<tr>
<td height="35" align="center" valign="top"> </td>
</tr>
<tr>
<td width="100%" height="20" align="center" valign="top">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="center" valign="middle"> </td>
</tr>
</tbody>
</table>
<table height="20" border="0" align="center" cellpadding="0" cellspacing="0" class="col_3">
<tbody>
<tr>
<td width="100%" height="20" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td height="15"></td>
</tr>
<tr>
<td class="mktEditable" id="edit14" mktoname="edit14"><font style="font-family:Corbel;font-size:16px;color:#636363;"><strong>REVISTA</strong>DOCOL</font></td>
</tr>
<tr>
<td height="10"></td>
</tr>
<tr>
<td height="2" bgcolor="#00a9e0"></td>
</tr>
<tr>
<td height="10"></td>
</tr>
<tr>
<td class="mktEditable" id="edit15" mktoname="edit15"><font style="font-family:Corbel;font-size:15px;color:#636363;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo ligula magna, ut porta nisi vehicula id.</font></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<table height="40" border="0" align="center" cellpadding="0" cellspacing="0" class="col_4">
<tbody>
<tr>
<td class="mktoImg" id="Img4_1" width="100%" height="20" align="center" valign="top" mktoname="Img4_1"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-img4_1.jpg" alt="Docol" style="border:0;" /></td>
</tr>
<tr>
<td height="20" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td height="15"></td>
</tr>
<tr>
<td class="mktEditable" id="edit16" mktoname="edit16" align="center"><a href="${heroLink4}" target="_blank" style="width:100%;padding:5px 5px 5px 5px;background:#00a9e0;font-family:Corbel;font-size:12px;color:#fff;text-decoration:none;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;">CONHEÇA</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td height="35" align="center" valign="top"> </td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td height="20">
<table width="90%" height="70" border="0" align="center" cellpadding="0" cellspacing="0" style="margin:0 auto;">
<tbody>
<tr>
<td width="100%" height="30" align="center" valign="middle"> </td>
</tr>
<tr>
<td height="20" align="center" valign="middle">
<table border="0" cellpadding="0" cellspacing="0" class="col_5">
<tbody>
<tr>
<td class="mktEditable" id="edit17" mktoname="edit17" height="50" align="center"><font style="font-family:Corbel;font-size:16px;color:#636363;text-align:justify;display:block;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed purus magna, ultrices vitae mauris in, fringilla malesuada arcu. Vestibulum cursus tempus eros eget blandit. Vivamus et maximus justo.</font></td>
</tr>
</tbody>
</table>
<table border="0" cellpadding="0" cellspacing="0" class="col_6">
<tbody>
<tr>
<td class="mktEditable" id="edit18" mktoname="edit18" height="50" align="center"><font style="font-family:Corbel;font-size:16px;color:#636363;text-align:justify;display:block;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed purus magna, ultrices vitae mauris in, fringilla malesuada arcu. Vestibulum cursus tempus eros eget blandit. Vivamus et maximus justo.</font></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td height="30" align="center" valign="middle"> </td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td height="20" bgcolor="#dadccc">
<table width="95%" height="110" border="0" align="center" cellpadding="0" cellspacing="0" style="margin:0 auto;">
<tbody>
<tr>
<td height="35" align="center" valign="top"> </td>
</tr>
<tr>
<td height="20" align="center" valign="top">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="mktEditable" id="edit19" mktoname="edit19" height="35" align="center" valign="middle"><font style="font-family:Corbel;font-size:33px;color:#636363;font-weight:lighter;">LOREM IPSUM</font></td>
</tr>
<tr>
<td height="7"></td>
</tr>
<tr>
<td height="3" align="center">
<table width="175" border="0" cellspacing="0" cellpadding="0" align="center">
<tbody>
<tr>
<td bgcolor="#00a9e0" height="2"></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td height="25" align="center"> </td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td width="100%" height="20" align="center" valign="top">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="center" valign="middle"></td>
</tr>
</tbody>
</table>
<table height="20" border="0" align="center" cellpadding="0" cellspacing="0" class="col_7">
<tbody>
<tr>
<td width="100%" height="20" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="mktoImg" id="Img5_1" height="15" align="center" mktoname="Img5_1"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-img5_1.jpg" alt="Docol" width="100%" style="border:0;" /></td>
</tr>
<tr>
<td bgcolor="#87868a">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td width="7%"> </td>
<td class="mktEditable" id="edit20" mktoname="edit20"><font style="font-family:Corbel;font-size:15px;color:#ffffff;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo ligula magna, ut porta nisi vehicula id.</font></td>
<td width="7%"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<table height="20" border="0" align="center" cellpadding="0" cellspacing="0" class="col_7">
<tbody>
<tr>
<td width="100%" height="20" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="mktoImg" id="Img5_2" height="15" align="center" mktoname="Img5_2"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-img5_2.jpg" alt="Docol" width="100%" style="border:0;" /></td>
</tr>
<tr>
<td bgcolor="#87868a">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td width="7%"> </td>
<td class="mktEditable" id="edit21" mktoname="edit21"><font style="font-family:Corbel;font-size:15px;color:#ffffff;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo ligula magna, ut porta nisi vehicula id.</font></td>
<td width="7%"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<table height="20" border="0" align="center" cellpadding="0" cellspacing="0" class="col_7">
<tbody>
<tr>
<td width="100%" height="20" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="mktoImg" id="Img5_3" height="15" align="center" mktoname="Img5_3"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-img5_3.jpg" alt="Docol" width="100%" style="border:0;" /></td>
</tr>
<tr>
<td bgcolor="#87868a">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td width="7%"> </td>
<td class="mktEditable" id="edit22" mktoname="edit22"><font style="font-family:Corbel;font-size:15px;color:#ffffff;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo ligula magna, ut porta nisi vehicula id.</font></td>
<td width="7%"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td height="35" align="center" valign="top"> </td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td height="20" align="center" bgcolor="#cdced3">
<table width="90%" height="60" border="0" align="center" cellpadding="0" cellspacing="0" style="margin:0 auto;">
<tbody>
<tr>
<td height="35" align="center" valign="top"> </td>
</tr>
<tr>
<td width="100%" height="20" align="center" valign="top">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="center" valign="middle"></td>
</tr>
</tbody>
</table>
<table height="20" border="0" align="center" cellpadding="0" cellspacing="0" class="col_8">
<tbody>
<tr>
<td width="100%" height="20" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="mktoImg" id="Img6_1" height="15" mktoname="Img6_1"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-img6_1.jpg" alt="Docol" style="border:0;" /></td>
</tr>
<tr>
<td height="15" bgcolor="#FFFFFF">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td width="7%"> </td>
<td>
<table height="20" border="0" align="center" cellpadding="0" cellspacing="0" class="col_31">
<tbody>
<tr>
<td width="100%" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td height="15"></td>
</tr>
<tr>
<td class="mktEditable" id="edit23" mktoname="edit23"><font style="font-family:Corbel;font-size:16px;color:#636363;">NOMEPRODUTO</font></td>
</tr>
<tr>
<td height="10"></td>
</tr>
<tr>
<td height="2" bgcolor="#00a9e0"></td>
</tr>
<tr>
<td height="15"></td>
</tr>
<tr>
<td class="mktEditable" id="edit24" mktoname="edit24" height="10"><font style="font-family:Corbel;font-size:15px;color:#636363;">Descrição do produto</font> <br /><br /> <a href="${heroLink5}" target="_blank" style="width:100%;padding:5px 5px 5px 5px;background:#00a9e0;font-family:Corbel;font-size:12px;color:#fff;text-decoration:none;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;">CONHEÇA A LINHA</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table> </td>
<td width="7%"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<table height="20" border="0" align="center" cellpadding="0" cellspacing="0" class="col_9">
<tbody>
<tr>
<td width="100%" height="20" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="mktoImg" id="Img6_2" height="15" mktoname="Img6_2"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-img6_2.jpg" alt="Docol" style="border:0;" /></td>
</tr>
<tr>
<td height="15" bgcolor="#FFFFFF">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td width="7%"> </td>
<td>
<table height="20" border="0" align="center" cellpadding="0" cellspacing="0" class="col_31">
<tbody>
<tr>
<td width="100%" align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td height="15"></td>
</tr>
<tr>
<td class="mktEditable" id="edit25" mktoname="edit25"><font style="font-family:Corbel;font-size:16px;color:#636363;">NOMEPRODUTO</font></td>
</tr>
<tr>
<td height="10"></td>
</tr>
<tr>
<td height="2" bgcolor="#00a9e0"></td>
</tr>
<tr>
<td height="15"></td>
</tr>
<tr>
<td class="mktEditable" id="edit26" mktoname="edit26" height="10"><font style="font-family:Corbel;font-size:15px;color:#636363;">Descrição do produto</font> <br /> <br /> <a href="${heroLink6}" target="_blank" style="width:100%;padding:5px 5px 5px 5px;background:#00a9e0;font-family:Corbel;font-size:12px;color:#fff;text-decoration:none;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;">CONHEÇA A LINHA</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td width="7%"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td height="35" align="center" valign="top"> </td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td class="mktEditable" id="edit27" mktoname="edit27" height="127" align="center" valign="middle" bgcolor="#e4e4e3" style="vertical-align:middle;text-align:center;">
<table width="90%" height="40" border="0" align="center" cellpadding="0" cellspacing="0" style="margin:0 auto;">
<tbody>
<tr>
<td width="45%" height="40" align="left" valign="middle"> <a href="https://www.facebook.com/docoloficial" target="_blank" style="width:100%;padding:5px 5px 5px 5px;font-family:Corbel;font-size:12px;color:#636363;text-decoration:none;"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-icon-facebook.jpg" alt="Docol" style="display:block;float:left;border:0;" /> docoloficial</a><br /> <a href="https://www.instagram.com/docoloficial" target="_blank" style="width:100%;padding:5px 5px 5px 5px;font-family:Corbel;font-size:12px;color:#636363;text-decoration:none;"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-icon-instagram.jpg" alt="Docol" style="display:block;float:left;border:0;" />@docoloficial</a><br /> <a href="https://www.youtube.com/user/docoltube" target="_blank" style="width:100%;padding:5px 5px 5px 5px;font-family:Corbel;font-size:12px;color:#636363;text-decoration:none;"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-icon-youtube.jpg" alt="Docol" style="display:block;float:left;border:0;" />docoltube</a><br /><br /> <a href="https://www.docol.com.br" target="_blank" style="width:100%;padding:5px 5px 5px
5px;font-family:Corbel;font-size:12px;color:#636363;text-decoration:none;">docol.com.br</a> </td>
<td width="45%" align="right"><a href="https://www.docol.com.br" target="_blank"><img src="http://na-ab42.marketo.com/rs/736-DJG-993/images/varejo-logo2.jpg" alt="Docol" style="border:0;" /></a></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
</body>
</html>



.png)