Re: Are local YouTube video assets constrained to a defined size?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
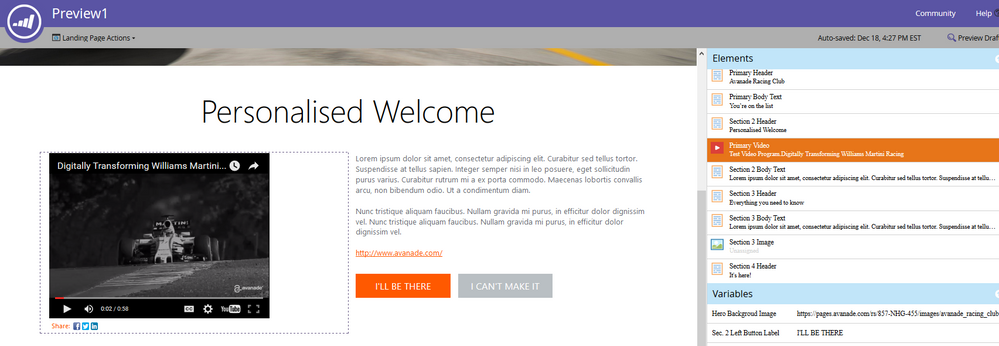
We're building a guided landing page template that includes a section where we can swap in and out different video (using Marketo YouTube video assets). But when we add the video to the page, the aspect ratio - or more specifically, the video player, is significantly smaller than the source video. Our desire is to display this on the page just as it does within YouTube (e.g., widescreen).
Here's the source video on YouTube:
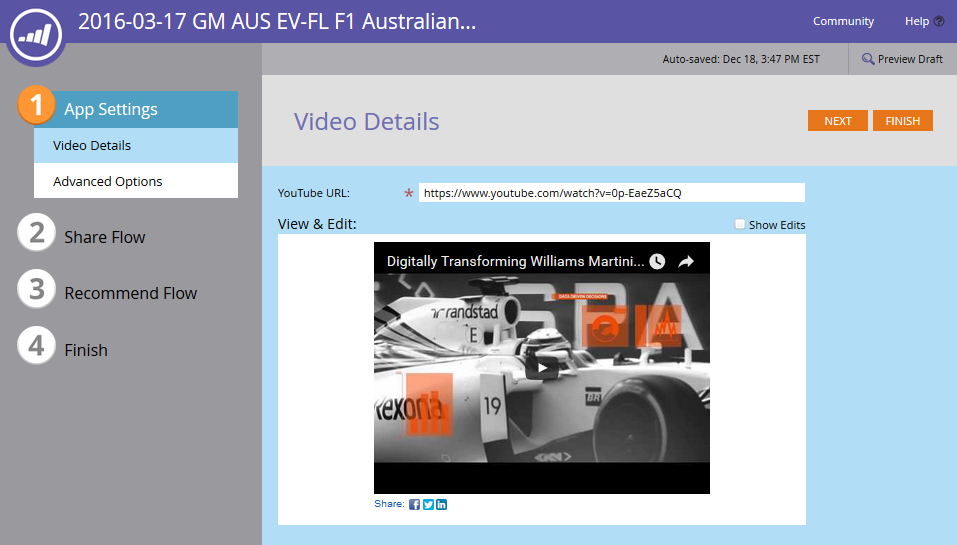
And here's how it looks when we create the video asset in Marketo:
Are we limited to this player size once we place it on our landing pages? I'm assuming the additional top (where the title of the video is contained) and bottom (video controls) aren't customizable to look more modern like what is contained on YouTube. We dislike the letterbox when it's not necessary.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When you drag the video onto the landing page, you can resize it there. You can also resize in the HTML
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There is no way to resize a YouTube video asset on a guided landing page. Furthermore, there's no way to access the HTML when you're using a template. If you have some insight that I'm not aware of, can you please share? Keep in mind, this is on a GUIDED LP, not traditional (where you can resize it by dragging the handles).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
wondering if you ever figured this out? I'm having the same issues.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try this:
<meta class="mktoString" id="videoBottomWidth" mktoName="Video Width" default="600">
<meta class="mktoString" id="videoBottomHeight" mktoName="Video Height" default="480">
and this:
<div class="mktoVideo" id="videoBottom" mktoName="Video Bottom">
</div>
<script>
cf_scripts.afterload(function(e) {
if (CF.widget.currentSpec) {
// edit
CF.widget.currentSpec.filter(function(itm) {
return itm.type == 'CF.widget.VideoShare'
}).forEach(function(itm) {
itm.options.videoWidth = ${videoBottomWidth};
itm.options.videoHeight = ${videoBottomHeight};
CF.widget.restart(itm.name, itm.options);
});
} else {
// view
[].forEach.call(document.querySelectorAll('.cf_widgetLoader'), function(itm) {
var options = JSON.parse(itm.getAttribute('options'));
options.videoWidth = ${videoBottomWidth};
options.videoHeight = ${videoBottomHeight};
itm.setAttribute('options', JSON.stringify(options));
});
}
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
does that go in the template, or on the page somewhere after I've dropped in the youtube element?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In the template.
I show the helper script after the <div class="mktoVideo"> video container, but really you just need to make sure it runs after the CF widget loader (loader.php.js) as been loaded, and the loader is placed at the end of the <HEAD>.
Putting it after the mktoVideo takes care of that requirement, but technically, the script could be anywhere, as long as the variable cf_scripts exists before we look for it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you noticed this fix not working in Chrome? It works in IE for me but not Chrome when previewed. It does seem to work in the editor in Chrome though.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've switched away from marketo's youtube player and implemented Digital Pi's tracking player. It is fully responsive, has controls for what does and doesn't appear on the video (player controls, etc), and can track how much of the video people watch -- it's fantastic!
Track YouTube Videos in Marketo | Digital Pi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi JD,
I've had to revisit the Digital Pi script. For some reason when I add Google Tag Manager code to the template, its breaking the video. Nothing will display until I remove the GTM code, specifically the JavaScript for it. I see no JS error being triggered when I inspect the page in Chrome. I was wondering if you or anybody else has had this issue.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please supply your URL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is the page in question, video template . It might actually show the video the first time you visit but if you refresh, it wont show it again.
Thanks for any insight you might be able to give!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, you have two separate problems here:
- A race condition between Google's YouTube Player DataLayer JS (which you're loading via GTM) and the custom Munchkin tracking JS.
- Even if you solve the race condition by ensuring one of them always loads first, you still have a problem, because the second one will overwrite the event listeners set by the first.
See, the YT IFRAME API has a very primitive event model.
Rather than using a standard event stack like
// could be in remote file1.js
window.addEventListener("youTubeIframeAPIReady", function doSomething(){
// do something
})
// could be in another remote file2.js
window.addEventListener("youTubeIframeAPIReady", function doSomethingElse(){
// do something else (after doing something)
})
instead it supports only a single function to kick off event handling:
function onYouTubeIframeAPIReady {
// do all things
}
Therefore every time a script contains a global onYouTubeIframeAPIReady function, it overwrites any previous event listeners.
When you have scripts loading in a non-deterministic order (as happens w/GTM unless you use Tag Sequencing -- a good thing to learn) then this means you don't know which event listener will be created last, so you don't know which one will be the active one. But even if you can make sure the scripts load in order 1-2-3 that still means only 3's copy of onYouTubeIframeAPIReady will run.
This is all actually quite solvable -- you have to use a wrapper event stack on top of onYouTubeIframeAPIReady and make sure your scripts all cooperate by adding to that stack. But it won't be solved unless you change your scripts accordingly, and right now they do the overwrite thing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford! I will see if I can implement your ideas here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Works great, thanks JD!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices