Redirect to new page if user selects certain value in form drop down
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does anyone know if you can redirect a user to a different page midway through a form completion? I have a dropdown on a landing page form that asks a user their industry. If they select one specific industry from the dropdown I would rather redirect them to a different section of the website rather than letting them complete the form.
Thanks for your help.
Gerard
Solved! Go to Solution.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I agree with Greg, skipping the form completely may not be the best way to make use of the lead's visit to your site. But sometimes there are compliance and other reasons to not accept the post from the lead at all.
To redirect on dropdown change, while you can use native DOM onChange events, I don't advise it (it's better to work within the Forms API model because there's no other way to be sure events will be captured). Instead you can do it with the one line of code I have here:
MktoForms2 :: Redirect on Change (API-driven)
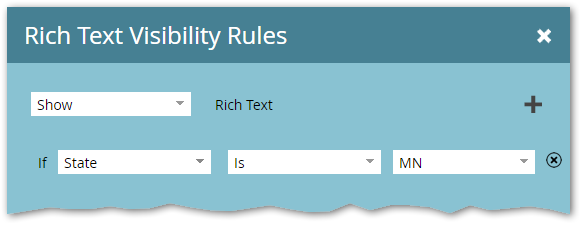
Select "MN" from the State dropdown and you'll see it redirect. The backing form simply has an empty Rich Text area with a Visibility Rule, in order to trigger the Render event. You can obviously add as many other VRs as you want:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I agree with Greg, skipping the form completely may not be the best way to make use of the lead's visit to your site. But sometimes there are compliance and other reasons to not accept the post from the lead at all.
To redirect on dropdown change, while you can use native DOM onChange events, I don't advise it (it's better to work within the Forms API model because there's no other way to be sure events will be captured). Instead you can do it with the one line of code I have here:
MktoForms2 :: Redirect on Change (API-driven)
Select "MN" from the State dropdown and you'll see it redirect. The backing form simply has an empty Rich Text area with a Visibility Rule, in order to trigger the Render event. You can obviously add as many other VRs as you want:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gerard,
This could be done with some JS only.
But I would suggest another way to handle this that requires no coding:
- Just let the email address always visible and make any other field visible only if the user does not select this industry
- if the user select this industry, then let them hit the button and have a conditional follow-up set to redirect them to the dedicated section of your web site
At least, you would have captured the leads and linked the cookie to the email address.
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices