Using marketo forms in a responsive layout.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

Here's what I've done:
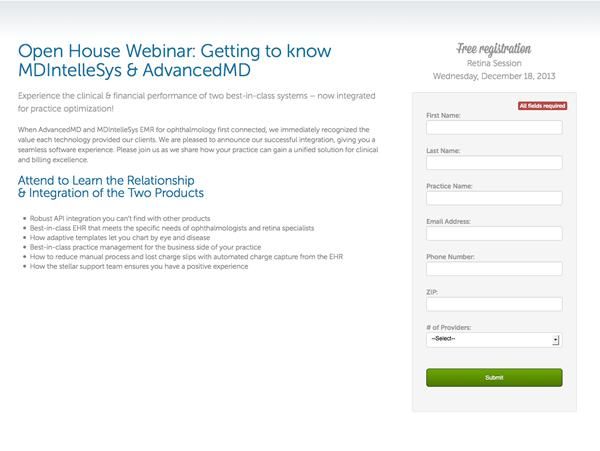
Step 1. Create your responsive layout/template. Be sure to plan a container to hold the marketo form.
<div class="large-input well"></div>
Step 2. add jquery to your layout. Something like this.
<script src="http://info.advancedmd.com/rs/advancedmd/images/jquery.js"></script>
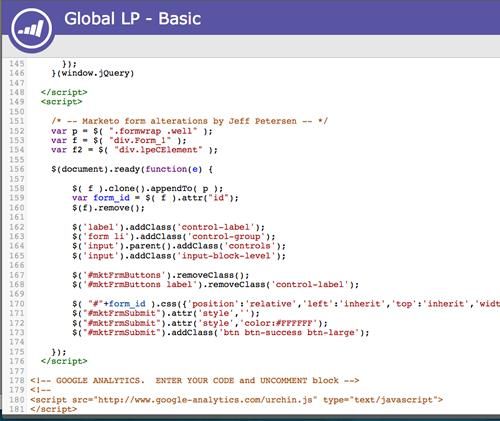
Step 3. Add the a script to clone the marketo form and place it in your container. Remove the original form.
<script>
/* -- Marketo form alterations by Jeff Petersen -- */
var p = $( ".formwrap .well" ); // create a var that can be referenced later
var f = $( "div.Form_1" ); // var to be used later
var f2 = $( "div.lpeCElement" ); // var for styling
$(document).ready(function(e) {
$( f ).clone().appendTo( p );
var form_id = $( f ).attr("id");
$(f).remove();
});
</script>
Step 4. Add classes and styles to make the marketo form match your styling. These should match what your design is expecting.

...$(document).ready(function(e) {
$( f ).clone().appendTo( p );
var form_id = $( f ).attr("id");
$(f).remove();
$( "#"+form_id ).css({'position':'relative','left':'inherit','top':'inherit','width':'100%'}); //this resets the forms native positioning to use local or relative positioning instead of absolute
//These styles are specific to my page. Your's may be similar.
//They override default styles and add new classes to control the style
$('label').addClass('control-label');
$('form li').addClass('control-group');
$('input').parent().addClass('controls');
$('input').addClass('input-block-level');
$('#mktFrmButtons').removeClass();
$('#mktFrmButtons label').removeClass('control-label');
$("#mktFrmSubmit").attr('style',''); //remove default marketo button style
$("#mktFrmSubmit").attr('style','color:#FFFFFF');
$("#mktFrmSubmit").addClass('btn btn-success btn-large');
});
</script>...
Step 5. Create a new landing page using your new template. Using the editor drag a form onto the lp design. Set it up as usual. Approve the draft. Preview should now show the form in your new container.
Marketo will now track traffic and conversion based on form completion. It also allows you to use any form without altering the forms code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry for the delay. I was soaking up all of the knowledge presented at the marketo conference. That's interesting you're using bootstrap 2.3.2. I am also using that version. Forms in spans can be a bit tricky. What you have to do is reset all of you span... and input widths to work for each media css setting. For each level or device you will need a seperate set of css settings for the span and input/select styles.
- width: 47.5% !important;
- width: 47.5% !important;
@media only screen and (max-width: 480px)
- clear: both;
- width: 100%!important;
- padding-right: 5px;
- padding-left: 5px;
I'm using forms 2.0 now. With the embed capabilities it makes integrations much easier.
Research the forms 2.0 for developers. It's been very helpful for me.
It shows how you can use javascript to over write the default submit label
and set dynamic form values.
http://developers.marketo.com/documentation/websites/forms-2-0/
You'll want to play around with this and other form styles to accomplish the look you want.
I hope this helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Jeff,
I've been battling with trying to get forms 2.0 to work with my responsive landing page and stumbled upon this thread. In your latest post you said that using forms 2.0 with embed capabilities makes integration much easier. I've always opted to embed my forms instead of dragging them onto our Marketo landing pages to ensure that I have 100% control of where the form goes. I'm attempting to keep my methods the same and just use jQuery to strip all of the marketo form classes / styles and replace them with my own so that the form behaves 100% responsively with my page and looks the way I'd like it to without having to go through all of the trouble of adding !important to all the styles I want in the form CSS editor.
Are you still using your clone method to get the forms to be behave as responsively as possible or has the forms 2.0 API documentation lead you to a better approach?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have a solution that will work for forms embedded into a responsive webpage that uses bootstrap 2.3.2? I'm having an issue getting a horizontal form layout to gracefully collapse above viewport sizes of 480. I have a rough example here. My intent is to have three fields across that collapse down and stack within the responsive Bootstrap divs.
My experience with JS is limited so any assistance you can provide would be great.
Thanks, JF
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, step 5 is done in the design studio using your landing page layout. You should create a landing page for each instance or program. Yes, you can apply this by creating a landing page using your responsive template.
In step 5 the form is cloned into your template form area by the jquery function from step 3. You'll need to make sure your ID or class naming matches in both steps 3 and 5.
I hope that helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm hoping you can help me better understand where your solution gets implemented.
Can step 5 only be done in the Design Studio? Would this mean there would be a landing page in Design Studio for each Program?
Or, it can be done in a Program by creating a landing page there and selecting the responsive design template from the template library?
And in step 5, how does the form get inside your container when it's dragged onto the landing page?
Great work coming up with a solution! Thank you.
Kind regards,
Rory
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This can be done at the template level. Since doing this, I've expanded this technique to include the other elements on the page. I have a template that will position specific elements into my responsive containers. The trick is knowing how to target the dynamic elements. Using CSS selectors helps target the elements I want to move.
It's not perfect, but it makes the landing pages work for responsive layouts.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jeff,
Will doing this at the template level then allow marketer to create responsive LPs using the editor, or does this need to be done for each individual LP?
Awesome writeup!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
...
$("#mktFrmSubmit").attr('style','color:#FFFFFF');
$("#mktFrmSubmit").addClass('btn btn-success btn-large');
if (mktoPreFillFields != undefined) {
$('input').each(function(index,element){
elementId = $(element).attr('id')
prefillId = eval('mktoPreFillFields.'+elementId);
if(elementId != "mktFrmSubmit"){
$(this).val(prefillId);
}
});
$('select').each(function(index,element){
elementId = eval('mktoPreFillFields.'+$(element).attr('id'));
$(this).val(elementId);
});
}
});
</script>...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you currently using a CMS for your website? We are using Wordpress as a CMS and I'm hoping the Marketo Gravity Forms Add-on will be the solution to the forms being responsive. If not, I'll need this article!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have been exploring Responsive Design for a while. I like your solution.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices