Issue with changing an email template to have an editable area above module container
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I think this is a bug in the email template functionality for when one updates an email template to include an editable area above the module container. The modules in the emails created from the template before the change can't be reordered after they are reapproved after the change. Can someone please run this test and see if they can confirm that result:
First create a template with this code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body style="min-width: 100%; width:100%;margin:0;padding:0">
<table align='center' style="max-width:600px;" cellpadding="0" cellspacing="0" border="0" id="backgroundTable">
<tr style='padding:0px'>
<td style="padding:0px;" class="mktoContainer" id='container'>
<table class='mktoModule' id='text-module-1' mktoName='text-module' width='100%' cellpadding="0" cellspacing="0" border="0" align='center'>
<tr style='padding:0px'>
<td>Hello 1</td>
</tr>
</table>
<table class='mktoModule' id='text-module-2' mktoName='text-module' width='100%' cellpadding="0" cellspacing="0" border="0" align='center'>
<tr style='padding:0px'>
<td>Hello 2</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Create an email using that template. Then add this code directly after the opening body tag of the template:
<table width='100%' cellpadding="0" cellspacing="0" border="0">
<tr style='padding:0px'>
<td style="padding:0px 20px;" class='mktoText' mktoName="Main Body Text" id='before' ><div>Before</div></td>
</tr>
</table>
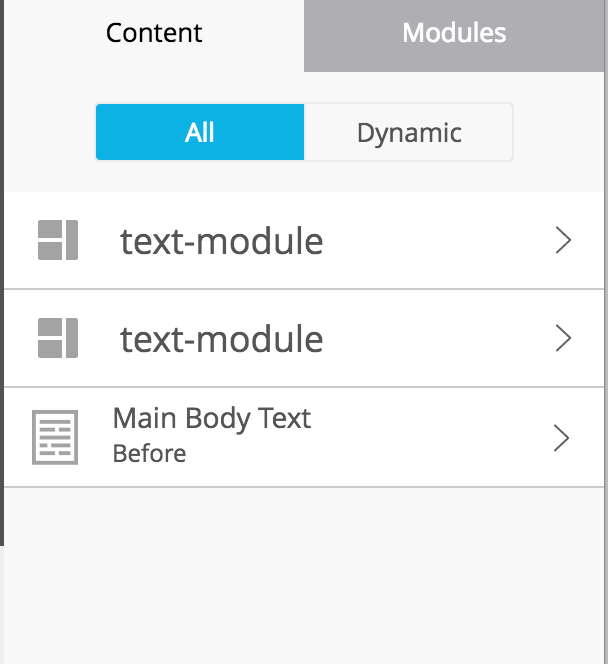
Re-approve the template and then re-approve the old email. After that, one will not be able to reorder the modules in that email, and the modules won't even appear on the right side of the screen. Here's how the right side looks before approval:
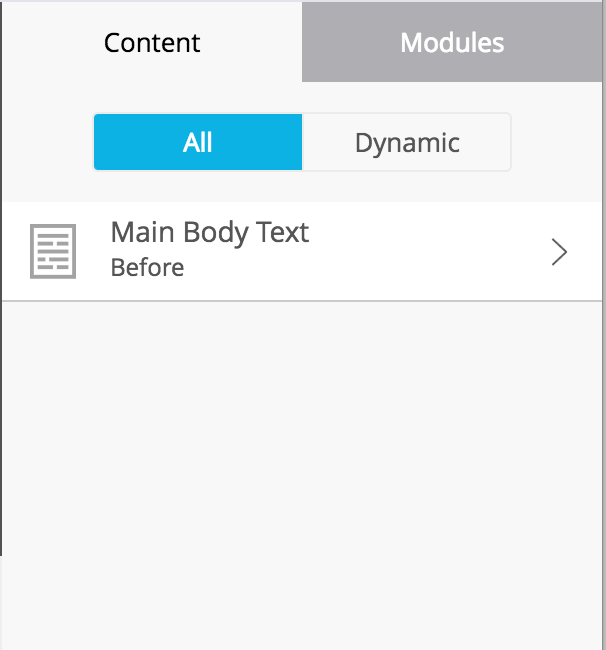
And here's what the right side looks like after approval:
Anyone, please let me know if you can reconfirm the same results and let me know if this is the result of me doing something wrong or if this is a bug in the product.
Thank you,
Eben
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I posted a video demonstrating the test above:
Updating Marketo email template by adding editable area above module container - YouTube
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Eben,
I'm 100% sure this is possible. We're using this as a Preheader text so long as the editor preheader is not segmentable.
Have you tried using class="mktEditable"?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Stijn, I agree that it is possible to have an editable area above the module container. But the issue I'm running into is updating an already existing template, from not having an editable area above the module container to having one. For me at least it has resulted in a bunch of my emails being broken. I tried using both the mktoText and mktEditable syntax, but both have the same result.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices