Embedding Global Forms Without Losing Tracking: Part III
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This blog is the third and final part in a series on ways of tracking lead acquisition and program success when you are embedding global forms on a non-Marketo landing page or website.
The first option we covered was dependent on having a generic/tokenized thank you landing page that can be used for anyone who filled out the form. The second approach was modified to allow for separate thank you landing pages. The third and final approach uses the Form 2.0 API with loadForm and onSuccess handlers so that you can control the follow up page activity from the website, rather than from within the form settings. This also has the benefit of not requiring people to remember URL parameters in their email links.
- Create a global content form in Design Studio.
- Embed the global content form on your website on each landing page.
- Create follow up/thank you landing page(s) as desired.
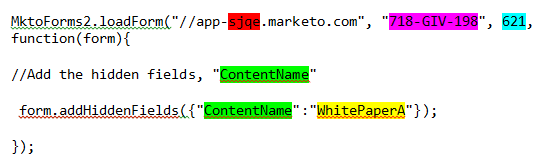
- On the webpage that hosts the form, add a customized version of this code, so that when the form is loaded, you add a hidden field (highlighted in green) and pass a value into it to indicate which piece of content was retrieved (highlighted in yellow). Be sure to customize the code with your pod (highlighted in red), your account string (highlighted in purple) and the form ID (highlighted in blue).
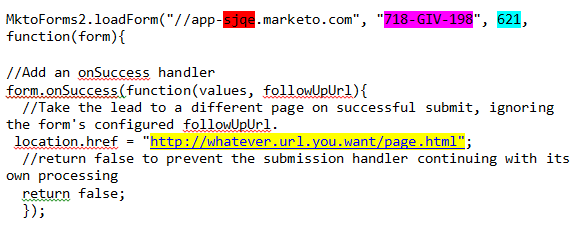
- On the webpage that hosts the form, add a customized version of this code, so that when the form is submitted, it redirects to the URL highlighted in yellow. Be sure to customize the code with your pod (highlighted in red), your account string (highlighted in purple) and the form ID (highlighted in blue).
- Create a Web Content program for White Paper A with a success campaign that triggers off the form fill.
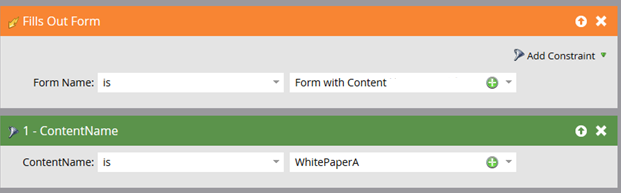
- In the smart list, use the “Fills Out Form” trigger and add a filter for that specific ContentName. This is where you should populate the value you’re entering in the URL Parameter
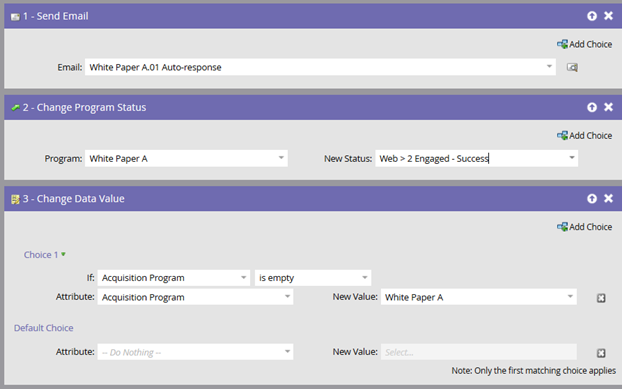
- Then in the flow, send out the follow up email, change the program status, and set acquisition as normal.
Is this article helpful ?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices