Re: Writing email script
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Community,
I am not an expert on writing email scripts so I would love your help writing one for an upcoming email send.
The logic I want to use is based on the Lead Owner Email Address
- If Lead Owner Email Address = valeriearmstrong@upserve.com, return the URL calendly.com/valeriearmstrong
- If Lead Owner Email Address = notvaleriearmstrong@upserve.com, return the URL calendly.com/notvaleriearmstrong
- All else, return the URL calendly.com/default
Here is my best guess on how I would write this. If I'm missing any best practices, please let me know.
#set($valeriearmstrong = "calendly.com/valeriearmstrong”)
#set($notvaleriearmstrong = "calendly.com/notvaleriearmstrong”)
#set($defaultvalue = "calendly.com/defautvalue”)
#if (${lead.Lead_Owner_Email_Address} == “valeriearmstrong@upserve.com")
<a href="http://${valeriearmstrong””>Book time with Val</a>
#elseif (${lead.Lead_Owner_Email_Address} == “notvaleriearmstrong@upserve.com")
<a href="http://${notvaleriearmstrong}”>Book time with Not Val</a>
#else
<a href="http://${defaultvalue}”>Book time with our MOPS Team</a>
#end
Solved! Go to Solution.
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I recommend a data-first approach. It makes maintaining Velocity scripts (and all code) much, much easier (and has some other powers I'll get into another time).
Data-first means you set up a "translation map" ahead of time, then just seek into the map. No "magic strings" ever appear in the code portion proper, and you maintain code and data separately without accidental side effects or typos.
#set( $calendlyByEmail = {
"valeriearmstrong@upserve.com" : {
"href" : "calendly.com/valeriearmstrong",
"text" : "Book time with Val"
},
"notvaleriearmstrong@upserve.com" : {
"href" : "calendly.com/notvaleriearmstrong",
"text" : "Book time with Not Val"
},
"" : {
"href" : "calendly.com/defaultvalue",
"text" : "Book time with our MOPS Team"
}
} )
#if( $calendlyByEmail.containsKey($lead.Lead_Owner_Email_Address) )
<a href="http://${calendlyByEmail[$lead.Lead_Owner_Email_Address].href}">${calendlyByEmail[$lead.Lead_Owner_Email_Address].text}</a>
#else
<a href="http://${calendlyByEmail[""].href}">${calendlyByEmail[""].text}</a>
#end
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I have been trying to use your script as a reference and integrate it but without great success.
Would you be so kind and help me out figuring what I do wrong?
#set( $calendlyByEmail = {
"jtalafous@yotpo.com" : {
"href" : "calendly.com/jtalafous/15min",
"text" : "link to see my calendar and simply book a slot"
}
} )
#if($calendlyByEmail.containsKey (${{lead.Lead Owner Email Address}}))
<a href="${calendlyByEmail[${{lead.Lead Owner Email Address}}].href}">${calendlyByEmail["jtalafous@yotpo.com"].text}</a>
#else
<a href="#">check</a>
#end
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Netali, please open a new Question for this. You can refer back to this thread as necessary.
Also include a detailed explanation: "without great success" isn't enough to go on. Your code already looks a little weird to me, since you have an email address hard-coded in one part and in another part you've used a variable.
Finally... please use syntax highlighting when posting code. You'll see I always do this, by selecting the text and then clicking the » on the button bar. Java highlighting is ok since there's unfortunately no Velocity choice.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman
I had copied/pasted the code you shared with me into the token and ensured that the Lead Owner Email Address was selected in the email script token builder.
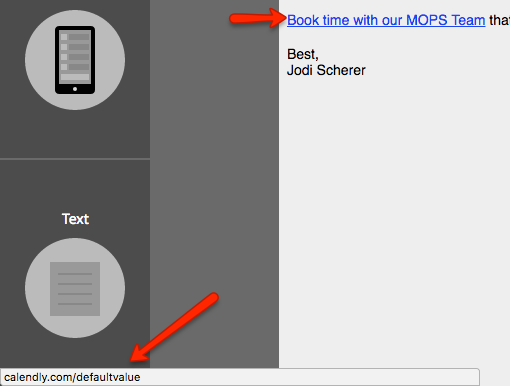
Here is what I am seeing when I hover and click the link in the email preview using the lead details:
And here's a quick video of what happens when I click on the link from sending this as a test email to myself using the same lead details: 2016-10-21_1111 - vearmstrong35's library
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you positive you didn't leave off a trailing curly brace ( } ) in your VTL?
When I follow the tracking link in your video, I see that the underlying email link is
http://${calendlyByEmail[?mkt_tok=eyJpIjoiT0RFMk9HTTNZVE00WXpSbCIsInQiOiJHaUxCK0RXSHhrckd2d05URUMxVlNkZW1HcGtiWjkxb0tucTJmSGdnZlNaOWZPTHFaa2wrOFFEMk9objdaRkpFQ3BqcTdzTkJvdWQzY0hTRU1DdlFsdz09In0%3DThat is what you'd see if the last line of output in Velocity were cut off and ended with
${calendlyByEmail[Thus causing a parsing error, and in turn causing part of your raw VTL code to be left in the final email (if Velocity can't parse something, it outputs it as plain text). You can also try
<a href="http://${calendlyByEmail[''].href}">${calendlyByEmail[''].text}</a>Note the single quotes used inside the square brackets instead of double quotes. Perhaps you have some other quote nesting that is causing the issue. Again, if I send myself a sample email with the same code I don't have this prob.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Made the switch over to the single quotes and now all is working as expected ![]() . Thanks again for walking me through this Sanford Whiteman!
. Thanks again for walking me through this Sanford Whiteman!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I recommend a data-first approach. It makes maintaining Velocity scripts (and all code) much, much easier (and has some other powers I'll get into another time).
Data-first means you set up a "translation map" ahead of time, then just seek into the map. No "magic strings" ever appear in the code portion proper, and you maintain code and data separately without accidental side effects or typos.
#set( $calendlyByEmail = {
"valeriearmstrong@upserve.com" : {
"href" : "calendly.com/valeriearmstrong",
"text" : "Book time with Val"
},
"notvaleriearmstrong@upserve.com" : {
"href" : "calendly.com/notvaleriearmstrong",
"text" : "Book time with Not Val"
},
"" : {
"href" : "calendly.com/defaultvalue",
"text" : "Book time with our MOPS Team"
}
} )
#if( $calendlyByEmail.containsKey($lead.Lead_Owner_Email_Address) )
<a href="http://${calendlyByEmail[$lead.Lead_Owner_Email_Address].href}">${calendlyByEmail[$lead.Lead_Owner_Email_Address].text}</a>
#else
<a href="http://${calendlyByEmail[""].href}">${calendlyByEmail[""].text}</a>
#end
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman to the rescue again! ![]() thank you.
thank you.
I am having one issue though with the default value. When I preview the email using the lead details, the default link works. However, when I send myself the sample email, it opens an about:blank page. I've tried changing the URL to see if that was the cause, but I still keep running into the same error. Do you have any suggestions for troubleshooting?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What is the final rendered link in the email? I can't repro this -- your default value calendly.com/defaultvalue of course doesn't exist @ Calendly (404) but I go there, not to about:blank. Did you leave out the http: somewhere?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices