Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: Work-around for anchors in different editable sections
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
02-06-2015
03:15 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
03:15 PM
Is there a work-around for anchoring a link to a different editable section than where you insert the anchor?
Labels:
- Labels:
-
Lead Management
7 REPLIES 7
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-10-2015
03:34 PM
Alright, let's try this.
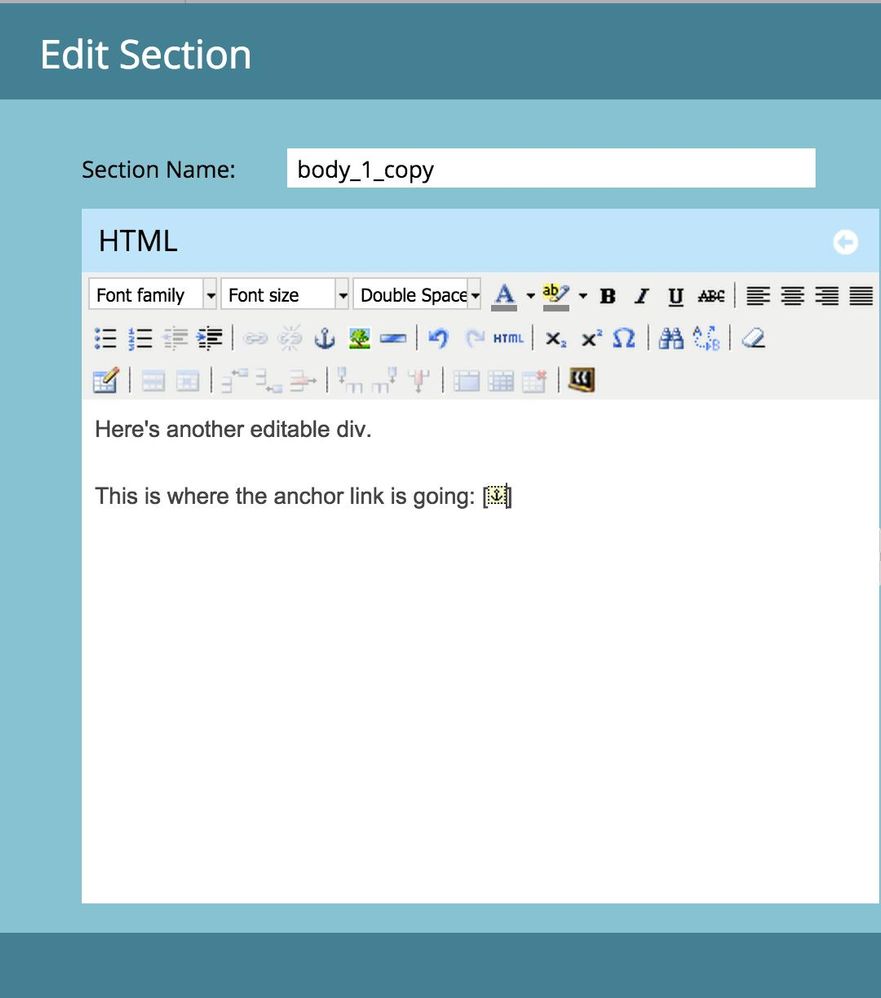
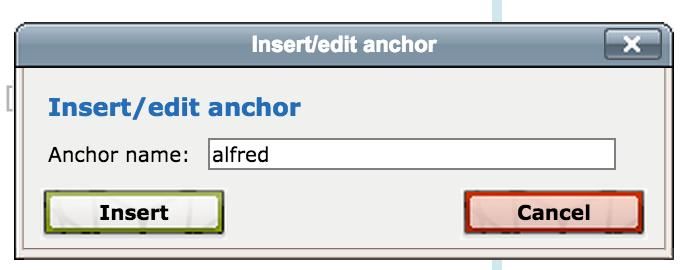
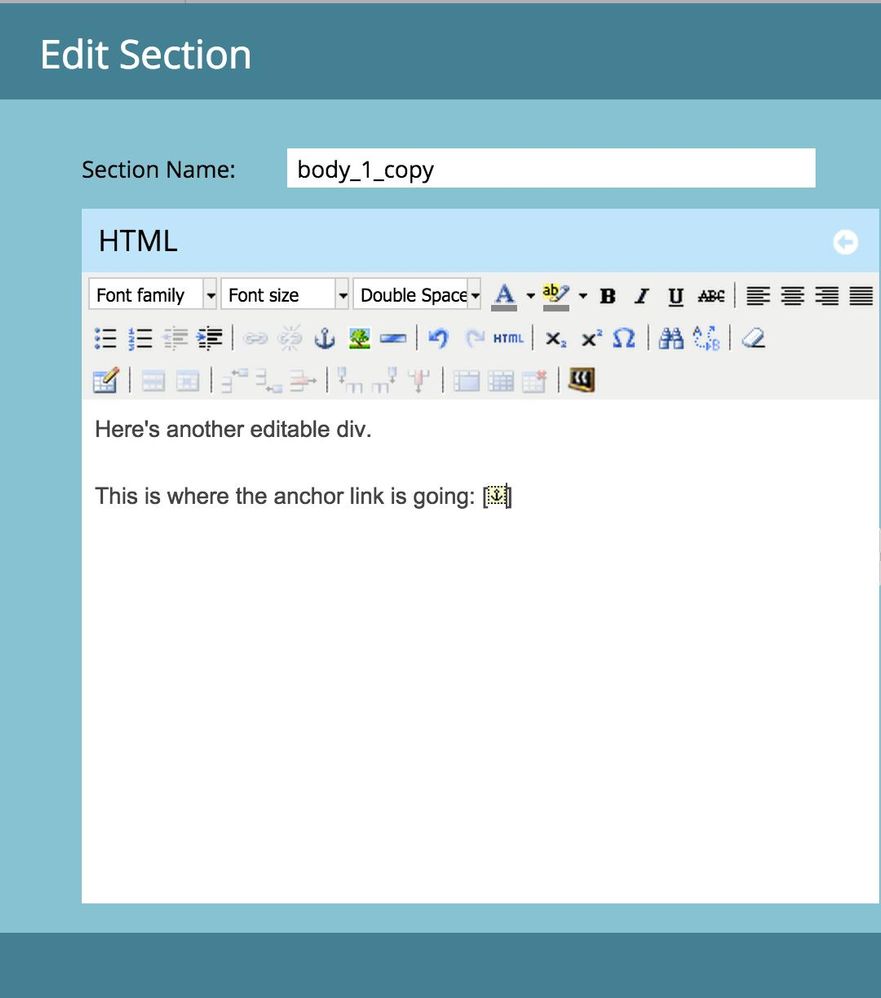
Step 1:

Step 2:

Step 3:

Step 4:

The little anchor button just inserts this little bit of HTML: <a name="ANCHORNAME"></a>
Linking to an anchor tag with the WYSIWYG drop-down inserts this: <a href="#ANCHORNAME">Link Text Here</a>
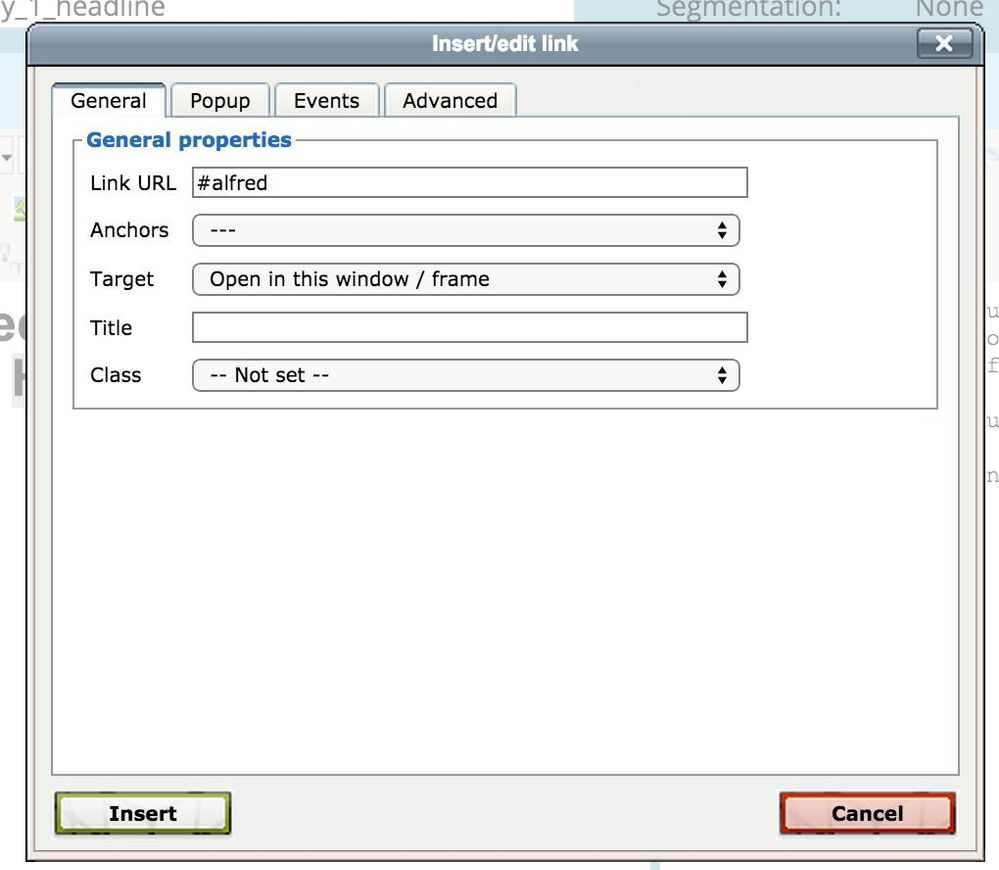
There's no other magic about it. So if you want to use anchor tags, just manually type in the link to the anchor, which in the typed example is #ANCHORNAME. In the screenshots above, it's "#alfred."
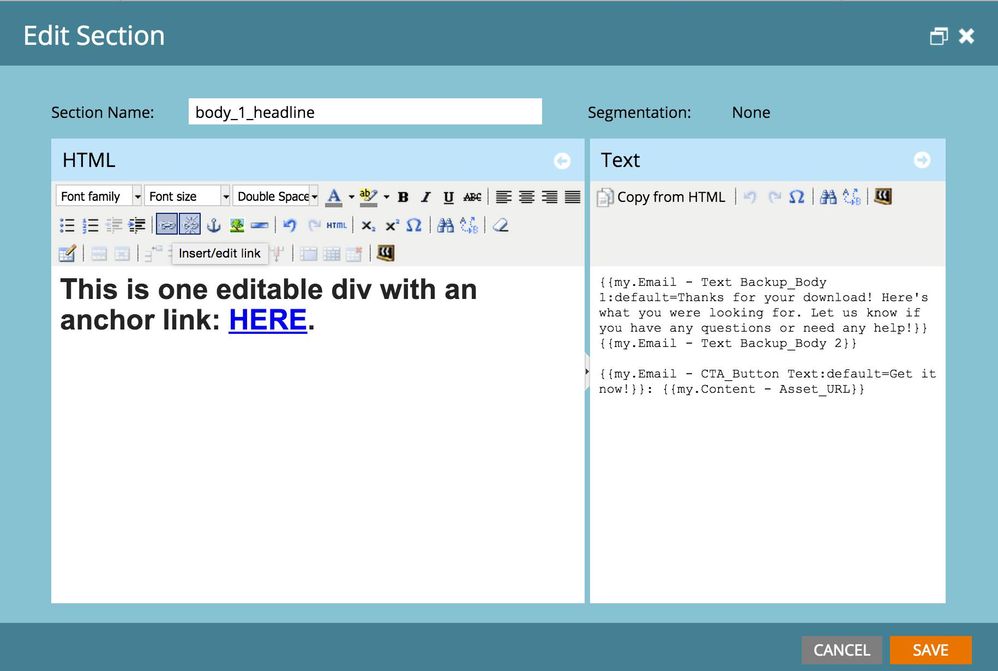
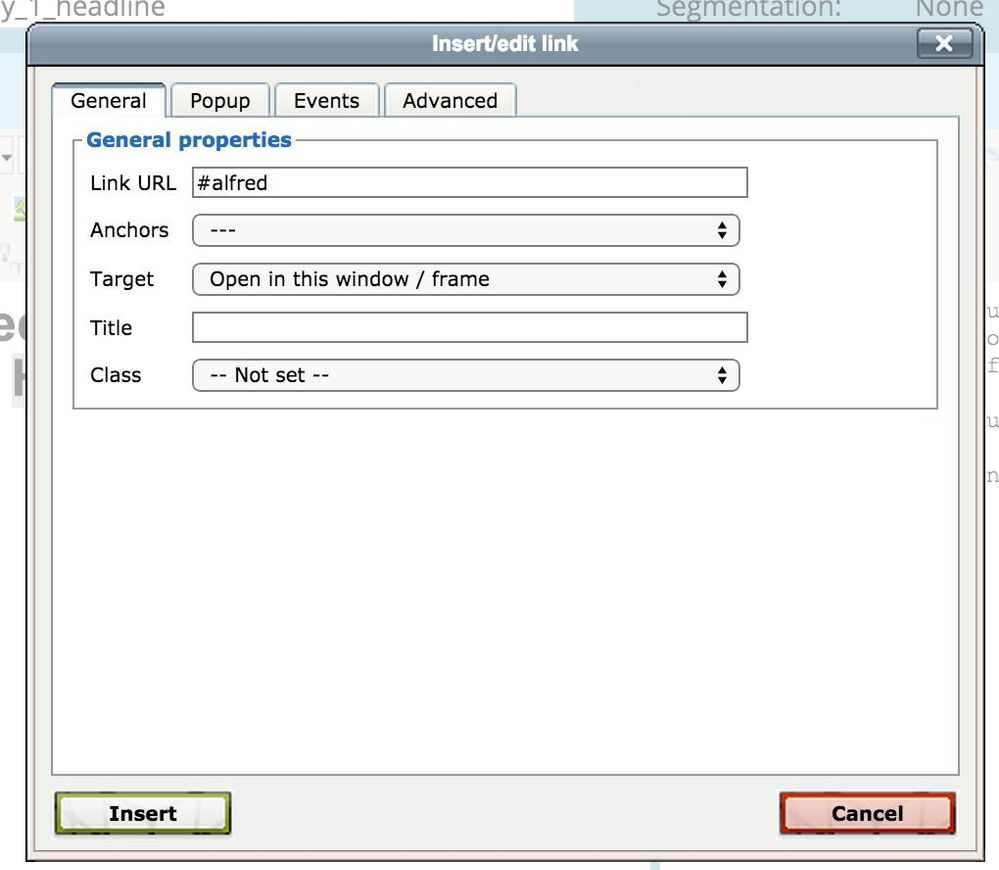
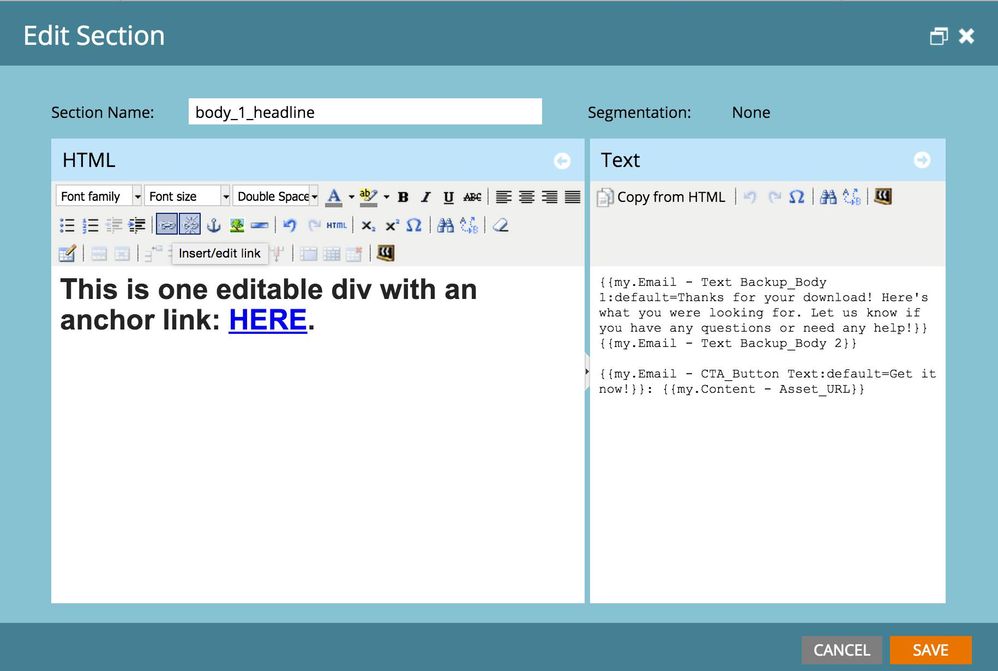
Step 1:

Step 2:

Step 3:

Step 4:

The little anchor button just inserts this little bit of HTML: <a name="ANCHORNAME"></a>
Linking to an anchor tag with the WYSIWYG drop-down inserts this: <a href="#ANCHORNAME">Link Text Here</a>
There's no other magic about it. So if you want to use anchor tags, just manually type in the link to the anchor, which in the typed example is #ANCHORNAME. In the screenshots above, it's "#alfred."
Best,
Edward Unthank | Founder, Etumos
Anonymous
Not applicable
02-10-2015
03:01 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-10-2015
03:01 PM
Mmmm. I'm pretty sure it's not the email client.
I can use a SilverPop template in Marketo and the anchors work fine.
Marketo just doesn't let you do it in different mkteditable sections.
I can use a SilverPop template in Marketo and the anchors work fine.
Marketo just doesn't let you do it in different mkteditable sections.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-10-2015
02:53 PM
Ah hah! There's the problem. The anchor tags won't be stripped out of Marketo in emails, so that's not the problem so long as the code works. It's a problem with email client support, not Marketo.
So, depending on what email client you're using, anchor tags will work or not work. Here's a run-down of which email clients support anchor tags (from 2010, so there's probably a little better support now, but I email clients have notoriously awful support of anything more than barebones HTML): campaignmonitor.com/blog/post/3322/the-trouble-with-anchor-links-in-email-newsletters/
So, depending on what email client you're using, anchor tags will work or not work. Here's a run-down of which email clients support anchor tags (from 2010, so there's probably a little better support now, but I email clients have notoriously awful support of anything more than barebones HTML): campaignmonitor.com/blog/post/3322/the-trouble-with-anchor-links-in-email-newsletters/
Anonymous
Not applicable
02-10-2015
02:41 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-10-2015
02:41 PM
This is in an email, not a landing page which is where I'm having trouble.
Right now in a word document or outlook email, you can put an anchor at the end of the email and then hyperlink it to text above. You can't seem to do that in different editable sections of an email in Marketo.
Right now in a word document or outlook email, you can put an anchor at the end of the email and then hyperlink it to text above. You can't seem to do that in different editable sections of an email in Marketo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-09-2015
11:14 AM
Hey Leslie, in this example (assuming I understand this correctly, and this is a landing page):
Headline 1
Periodical Name 1 - Date 1
Paragraph 1 lorem ipsum lorem ipsum lorem ipsum
"Full Text" Link 1 {<a href="#headline2">"Full Text" Link 1</a>}
------
Headline 2 {<h2 id="headline2">Headline 2</h2>}
Periodical Name 2 - Date 2
Paragraph 2 lorem ipsum lorem ipsum lorem ipsum
Let me know if I'm understanding your problem/use case here.
Headline 1
Periodical Name 1 - Date 1
Paragraph 1 lorem ipsum lorem ipsum lorem ipsum
"Full Text" Link 1 {<a href="#headline2">"Full Text" Link 1</a>}
------
Headline 2 {<h2 id="headline2">Headline 2</h2>}
Periodical Name 2 - Date 2
Paragraph 2 lorem ipsum lorem ipsum lorem ipsum
Let me know if I'm understanding your problem/use case here.
Anonymous
Not applicable
02-09-2015
10:31 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-09-2015
10:31 AM
Edward,
So what I mean here is when you add an anchor in one editable section it won't let you link to it in a different editable section.
I'd like to keep the content in separate editble sections so the formatting doesn't get messed up, but I can't anchor the "full text" content anchor to the "full text" link.
Headline
Periodical Name - Date
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Full Text {<-- hyperlink}
Different editable section
{--> Anchor} Headline
Periodical Name - Date
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
So what I mean here is when you add an anchor in one editable section it won't let you link to it in a different editable section.
I'd like to keep the content in separate editble sections so the formatting doesn't get messed up, but I can't anchor the "full text" content anchor to the "full text" link.
Headline
Periodical Name - Date
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Full Text {<-- hyperlink}
{--> Anchor} Headline
Periodical Name - Date
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-06-2015
04:46 PM
Could you go into a little more depth about what you mean here? "Anchors" in HTML are very precise, meaning that you click that link and then the same page jumps to another section. Those are set based on the jumping to another HTML element's ID.
Here's an example:
<a href="#form">Clicking this link would go the HTML element which has an ID of "form."</a>
<p>Blah blah blah placeholders</p>
<div id="form">Here's the form!</div>
In that case, clicking on that link would jump the anchor "#form" on the same page. For a real example on this page, clicking on this link jumps to the top of this post right here.
Do you mean something else by "anchors?"
Here's an example:
<a href="#form">Clicking this link would go the HTML element which has an ID of "form."</a>
<p>Blah blah blah placeholders</p>
<div id="form">Here's the form!</div>
In that case, clicking on that link would jump the anchor "#form" on the same page. For a real example on this page, clicking on this link jumps to the top of this post right here.
Do you mean something else by "anchors?"
Best,
Edward Unthank | Founder, Etumos- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices