Why is Marketo creating a duplicate form Label?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
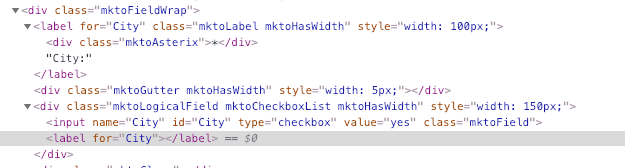
In trying to stay ADA compliant but the form generator creates a blank duplicate label for checkboxes. Is this a bug? Is there a fix? See screenshot.
Thanks in advance
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's because of the possible different order of Checkbox and Checkboxes fields relative to their labels.
You can delete the empty labels using JS if you want, this should do it:
MktoForms2.whenRendered(function(form){
var formEl = form.getFormElem()[0],
emptyLabels = formEl.querySelectorAll("label:empty"),
arrayify = getSelection.call.bind([].slice);
arrayify(emptyLabels).forEach(function(labelEl){
labelEl.parentNode.removeChild(labelEl);
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am see four <labels> for each checkbox, all with the same id. This is invalid HTML as well as not being ADA-compliant.
I believe that Marketo should not rely on site implementors to correct these problems.
<label for="OptInProduction" id="LblOptInProduction" class="mktoLabel mktoHasWidth" style="width: 300px;"></label>
<div class="mktoAsterix">
<label for="OptInProduction" id="LblOptInProduction" class="mktoLabel mktoHasWidth" style="width: 300px;">*</label>
</div>
<label for="OptInProduction" id="LblOptInProduction" class="mktoLabel mktoHasWidth" style="width: 300px;">Tick to Opt-in and receive information from Xerox</label>
<div class="mktoGutter mktoHasWidth" style="width: 10px;"></div>
<div class="mktoLogicalField mktoCheckboxList mktoHasWidth" style="width: 150px;">
<input name="OptInProduction" id="OptInProduction" type="checkbox" value="yes" aria-labelledby="LblOptInProduction" class="mktoField" />
<label for="OptInProduction" id="LblOptInProduction"></label>
</div>
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices