White space between body and masthead img
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
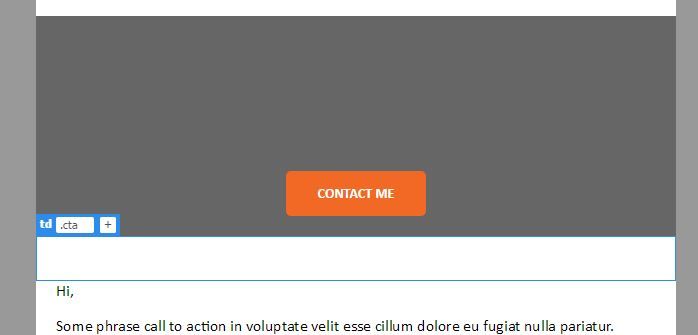
I am trying to get rid of this white space (td, as screen shot) between my mast img and body content. I think its caused by my CTA button on the img. But i cant seem to shorten the white space with line-height or height. This is for an email template.
<!-- MASTHEAD -->
<tr>
<td align="center" height="220" valign="top" bgcolor="#666666">
<div class="mktoImg" id="mastheadImg" mktoName="Masthead Image 650x220" mktoImgSrc="global.curvature.com/rs/370-TGX-095/images/6ThingsHeaderImage_soloFeature.jpg" mktoImgLink="com" mktoImgWidth="650" mktoImgHeight="220">
<!-- TOP CTA -->
<tr>
<center>
<tbody>
<tr>
<td class="cta" style= "-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; text-align: center; border-collapse: collapse; background:#FFFFFF;" align="">
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top:0; margin-right: auto; margin-bottom:0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0";>
<td style="-ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; mso-table-lspace: 0pt; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; text-align: center; border-collapse: collapse; position:relative;bottom:65px;" align="middle" bgcolor="#f26925">
<div class="mktoText" id="TopCTA-Text" mktoname="Top Call To Action Text" target="_blank" style="color: #ffffff; font-size:14px;font-family:Calibri,Helvetica,Arial,sans-serif; font-weight: bold; text-decoration:none; width:140px; height:45px; display:inline-block; border-bottom: none; text-transform: uppercase; cursor: pointer; line-height: 15px; "><br/>
<a href="#" target="_blank" style="text-decoration: none; color: #ffffff;">Contact Me</a>
</td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
<!-- /TOP CTA -->
Thanks in advanced,
Amelia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
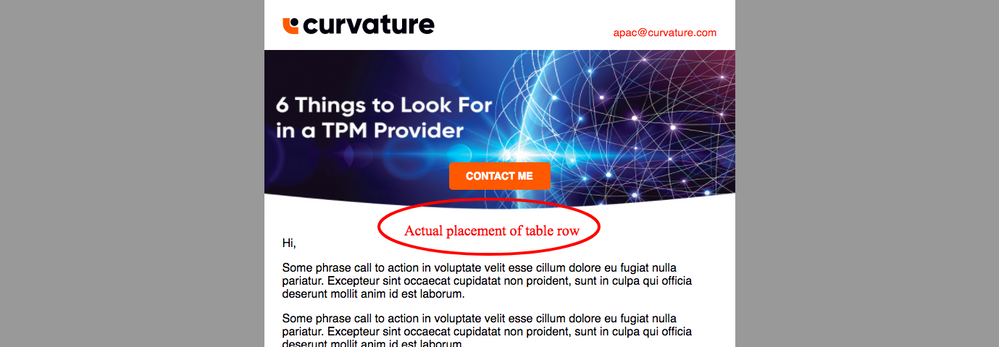
Even know the button seems to be image box, it actually located in the white area:
In the styling, you'll see bottom: 65px; which make the button appear above the image, unfortunately bottom is not supported in some email clients.
To get your email to look as it's coded now, requires the entire top to be recoded, as the image header is a solid image, where as it seem you really it to be a image background, that would require extra coding.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I guess we probably need to get it recoded. Thanks Frank!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately whoever created the template, put it together with a bit of a hack, without completely rewriting, attached is code with correct markup and whitespace reduced as much as possible. Just to note if you reduce the whitespace anymore, it will then reduce the CTA size as it's directly connected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Frank, yes unfortunately, it was put together with some hacks.. which is causing a lot of pain for a rookie to figure it out. Is there anyway to disconnect the CTA and the whitespace table size?
I tested sending the email to myself. In outlook (desktop), the top CTA is below the masthead img. Will it be the codes problem or just because its outlook? It looks fine on my mobile.
Cheers!
Amelia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
agree with Frank. doesn't look like the issue is shown here, could be on the containing table or in the CSS -- need more/all code to dive deeper.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There is quite a few HTML issues in the code you supplied above, please share the full HTML so we can provide a fix.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Frank and JD Nelson,
I've attached the file in the original post.
I realized that the top button appears on my masthead img on mobile just fine but it is positioned below the masthead img on desktop outlook.
Appreciate the help in advanced!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
are you sure this is the same email? this layout looks a lot different from the screenshot you initially provided. Looking at this, however, there appears to be an <h1> tag around your headline/masthead that does nothing but add whitespace above/below it -- that may be what you are seeing. You can either set your h1 in your CSS (it wasn't listed, so it just assumes default variables) to remove the top/bottom margin, or you can change your h1 to a normal <div> and it will be exactly the same and remove the top/bottom margin. (you do have 10px already code above/below which is what you're still seeing here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi JD Nelson , i have reattached the file again. I'm not trained in html so still trying to get the hang of it. Appreciate the help!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices