Where does left padding on landing page come from
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
I'm using Mkt LP templates and have created several LP's which get embedded into our website. For some reason there always seems to be some padding on the left. The page should left align under the title. When I open the LP in preview, I can see that there is some left padding, too. I copied the css style sheet and tried to figure out where the padding comes from, removed any padding I thought could be causing it and uploaded the css sheet into Mkt.
Where does the padding come from, and how can I remove it?
For example:
LP: http://go.volarisgroup.com/50-Years.html
Embedded: 50 Years of Competence in Public Transport
style sheet original: //templates.marketo.net/template7/css/bootstrap.css
Thanks!
Juco
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jutta Stienen,
Can you provide a mock up of what you are actually trying to achieve?
I looked at the code and it seems there are a inline styles which are applying left padding and left alignment.
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Gerard
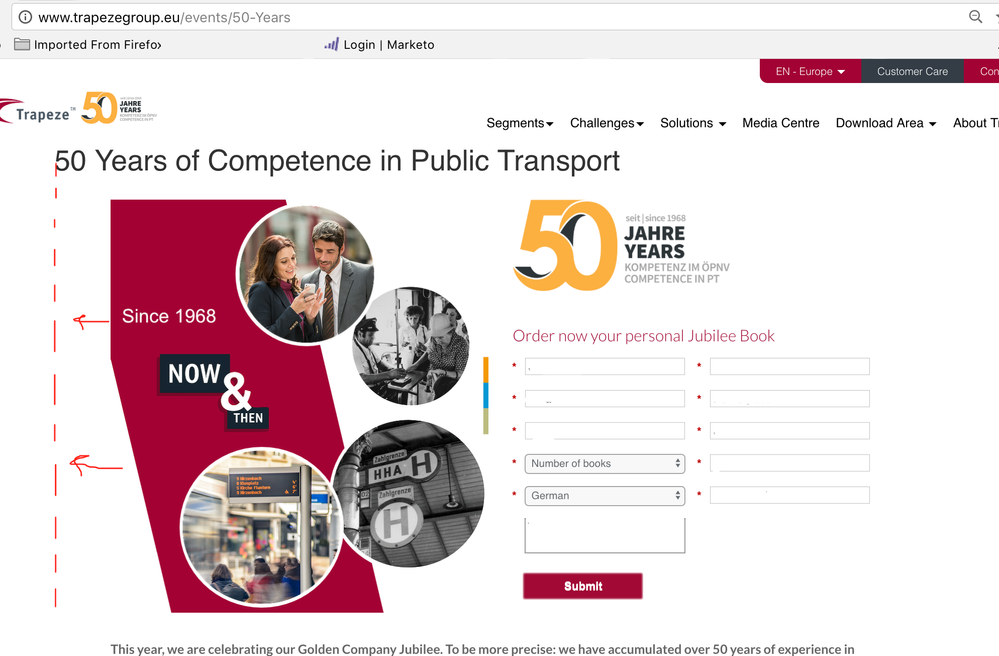
Can you have a look at this: http://go.volarisgroup.com/rs/430-MBX-989/images/TRP-mockup-MKTCommunity.png
The embedded page should left align with the header of the website "50 Years of Competence...."
Thank you!
Juco
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jutta Stienen,
The issue is that your landing page is not as wide as the bootstrap container that you are adding it into. Each Section has a container which has margin left and right set to auto in order to centre anything that is added into it.
You will need to override that style with an inline style or create an other class with !important attributes attached to it.
Example:
<div class="container" style="margin-left:0 !important; margin-right:0 !important;">
This is the style causing the padding.
Line 1579 in your bootstrap file: http://go.volarisgroup.com/rs/430-MBX-989/images/bootstrap_50y.css
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
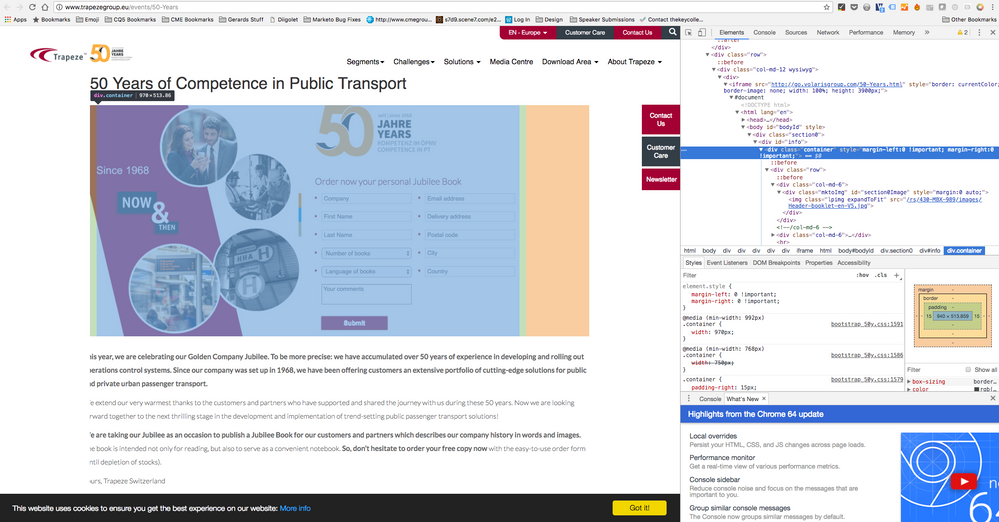
Here is a screenshot with the fix inline:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gerard, thank you so much! Can I apply this to all LP's to force the left align?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jutta Stienen,
Is it only these pages that are using the /bootstrap_50y.css file? Is so you could remove the margin auto on that section and see what effect it has on those pages. Don't forget to check it in mobile and table view as well. This would have a global effect and update everything in one go. The alternative is to give all of the containers in the sections that you are adding a brand new class and add the over-riding style there. This will mean manually updating all of the other pages.
I hope that helps.
Thanks,
Gerard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Indeed, thanks very much Gerard! Much appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
can you include an inline screenshot - or better yet, a link to the page? Your link to the image doesn’t open for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please move to Products (this isn't a support space, it's for webmaster feedback about the Jive platform). Move link at the right.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices