Website with Munchkin code unresponsive during Marketo service down
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
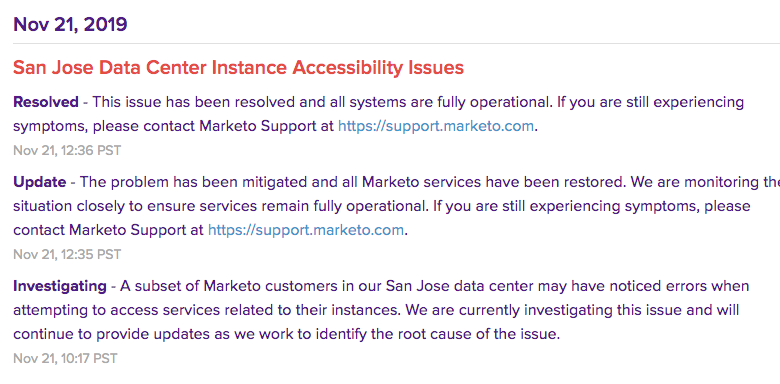
During last weeks Marketo service down (21 Nov 2019) our website, which has the Munchkin tracking code, became unresponsive. We had to completely remove the munchkin tracking code to restore access.
Do you have a fallback logic in the event where this happens again we won't have to remove the code or face any unresponsive issues?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Asynchronous Munchkin Tracking code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Doesn't make sense unless you have some other blocking code that depends on window.load. This is bad practice, is it's affected by any otherwise ignorable background task -- it essentially brings background tasks back into the foreground.
Now, if the Munchkin tracking server is down, but not the Munchkin JS library server (so Munchkin can still init) that would cause slowdowns in click response.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's what happened, the server went down last week and caused the slowdown on our site
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I'm aware of the incident itself, but I'm explaining that on its own the complete downtime of the Munchkin servers does not affect your site, only if you have other JS that is inadvertently dependent on all assets being loaded, even those assets that are otherwise non-blocking like the Munchkin library.
I need to explain this further in a blog post, it's one of my longtime drafts:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
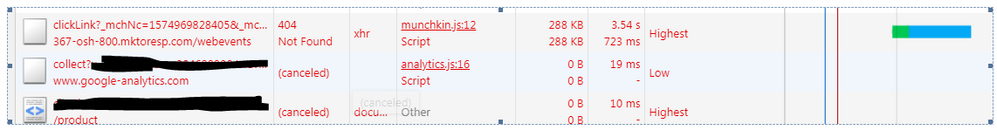
In our scenario, we experienced an issue with the tracking server. The click events would block the page from submitting.
We have no screenshots from the day, as we removed the Marketo code immediately once we found out that the issue was happening.
But we can reproduce it by pointing the mktoresp.com host to a slow-serving/erroring webpage (We used a localhost entry)
We see that the analytics tracking pixel attempts to fire immediately after the Marketo code.
Is this a blocking asset like you reference? Can you elaborate?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Which embed code are you using? The all-async mode is non-blocking, same as any other analytics library.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices