Velocity token rendering differently on desktop and mobile
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have an email using velocity script and I am getting different results between the desktop and mobile versions and I don't know how to solve this.
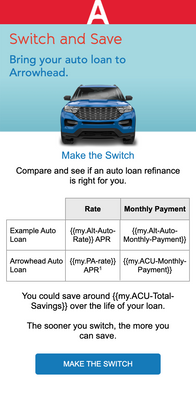
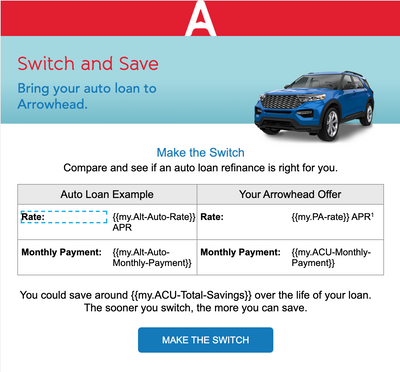
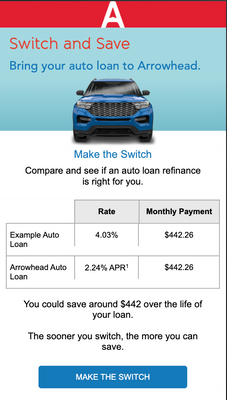
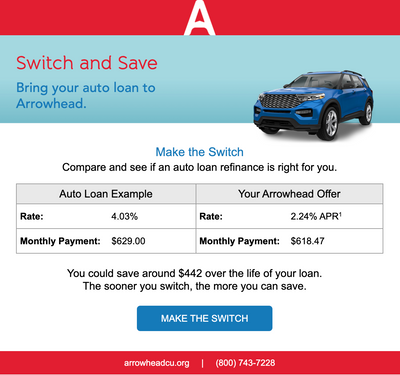
Here are the emails showing the same code:
But when I view it as a member of the list, it gives me the desired result on desktop, but mobile produces the results from the {{My.ACU-Total-Savings}} token. I'm not sure why it would be doing this... even if there was an error, why does it render correctly on desktop and incorrectly on mobile using the same token?
I've double checked and confirmed that the correct field is being checked in the velocity token. Here is the script for each:
{{my.ACU-Monthly-Payment}}
#set($total = $number.currency(${lead.altAutoACUMonthlyPayment}))
#set($stringLength = $total.length())
#set($totalb = $total.substring(0,$stringLength))
${totalb}##
#if( $display.alt($lead.altAutoACUMonthlyPayment,"$0") )
#set( $lead.altAutoACUMonthlyPayment = '<span style="font-size:14px;"><p>Contact us.</p></span>' )##
#end
{{my.Alt-Auto-Monthly-Payment}}
#set($total = $number.currency(${lead.altAutoMonthlyPaymentnotACU}))
#set($stringLength = $total.length())
#set($totalb = $total.substring(0,$stringLength))
${totalb}##
#if( $display.alt($lead.altAutoMonthlyPaymentnotACU,"$0") )
#set( $lead.altAutoMonthlyPaymentnotACU = '<span style="font-size:14px;"><p>Contact us.</p></span>' )##
#end
{{my.ACU-Total-Savings}}
#set($total = $number.currency(${lead.altAutoACUFinanceSavings}))
#set($stringLength = $total.length() - 3)
#set($totalb = $total.substring(0,$stringLength))
${totalb}##
#if( $display.alt($lead.altAutoACUFinanceSavings,"$0") )
#set( $lead.altAutoACUFinanceSavings = '<span style="font-size:14px;"><p>Contact us.</p></span>' )##
#end
Any ideas on what is going on here?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was using a script that I had seen and adjusting it to see if it would work for my needs, it did not. I don't have a need for the substring call, it was a remnent of the prior, copied code, and I didn't want to remove something and break the code.
OK, but one should always be aware of what code does, or else it can be extremely confusing for someone else to read. :0
The substring() call literally does nothing different from
#set( $total = $totalb )
(Yes, for those OO-aware people who are listening, I truly do mean nothing different. When Velocity passes through that substring() to Java, Java is smart enough to optimize it and just set another reference to the same variable, i.e. use the string pool.
While $somevariable.substring(0, $somevariable.length)at a glance seems to mean “create a new string composed of all the characters in the old string“ that isn’t actually how it works. It’s exactly the same string merely given an additional name.)
What I thought the code was doing is, converting it to a currency field:#set($total = $number.currency(${lead.altAutoACUMonthlyPayment}))
Well, not to a “currency field“, but formatting the string using the default locale’s currency format. Internally, the string is converted to a number, then rounded, then returned as a string. The result is a string. Currency is a specific datatype, not involved here.
Anyway, this shouldn’t have the curly braces, but so far, yes, it will format the field.
Making sure the decimals were not stripped:
I don’t know what you mean. $number.currency() converts to a string and in the US locale adds decimals, always. That’s kind of the definition of “formatting as currency”.
... and although only members with these values should be part of this campaign, as a safeguard, if that value was blank, to have a "contact us" message
#if( $display.alt($lead.altAutoACUMonthlyPayment,"$0") ) #set( $lead.altAutoACUMonthlyPayment = '<span style="font-size:14px;"><p>Contact us.</p></span>' )## #end
$display.alt() isn’t checking if it’s blank, it’s checking if it’s null (literally null, not an empty string). This will never happen with a Lead field in Velocity, it‘s never null.
However the way you’re calling $display.alt()wouldn’t really do what you want even if the first value could be null because it doesn’t return a boolean. It returns a string. All strings are true. The condition will always be met.
If you want to display something if a field is the empty string that’s
#if( $lead.field.isEmpty() )
## now you know the field was the empty string
#end
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, something’s strange in your logic. That’s clear here...
$display.alt($lead.altAutoMonthlyPaymentnotACU,"$0")This is going to return the value of the Lead property (which will always be a string) or the string “$0” — neither of which are Boolean false-y. So the condition will always be true.
Also, what’s going on with the substring() call?
I’d have to look at it in more depth but my guess is there are lines that not actually executing and Velocity is doing its polite thing and not reassigning the variable $totalb. So, since the preview runs the code from top to bottom multiple times, you can see results from an earlier preview pane.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was using a script that I had seen and adjusting it to see if it would work for my needs, it did not. I don't have a need for the substring call, it was a remnent of the prior, copied code, and I didn't want to remove something and break the code.
essentially what I'm wanting to do is convert the number to currency to show the dollar sign, add a comma (if necessary), and have two decimal numbers.
What I thought the code was doing is, converting it to a currency field:
#set($total = $number.currency(${lead.altAutoACUMonthlyPayment}))
Making sure the decimals were not stripped:
#set($totalb = $total(0,$stringLength))
combine both of those:
#set($totalb = $total(0,$stringLength))
DIsplay the new currency value:
${totalb}##
and although only members with these values should be part of this campaign, as a safeguard, if that value was blank, to have a "contact us" message
#if( $display.alt($lead.altAutoACUMonthlyPayment,"$0") )
#set( $lead.altAutoACUMonthlyPayment = '<span style="font-size:14px;"><p>Contact us.</p></span>' )##
#end
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was using a script that I had seen and adjusting it to see if it would work for my needs, it did not. I don't have a need for the substring call, it was a remnent of the prior, copied code, and I didn't want to remove something and break the code.
OK, but one should always be aware of what code does, or else it can be extremely confusing for someone else to read. :0
The substring() call literally does nothing different from
#set( $total = $totalb )
(Yes, for those OO-aware people who are listening, I truly do mean nothing different. When Velocity passes through that substring() to Java, Java is smart enough to optimize it and just set another reference to the same variable, i.e. use the string pool.
While $somevariable.substring(0, $somevariable.length)at a glance seems to mean “create a new string composed of all the characters in the old string“ that isn’t actually how it works. It’s exactly the same string merely given an additional name.)
What I thought the code was doing is, converting it to a currency field:#set($total = $number.currency(${lead.altAutoACUMonthlyPayment}))
Well, not to a “currency field“, but formatting the string using the default locale’s currency format. Internally, the string is converted to a number, then rounded, then returned as a string. The result is a string. Currency is a specific datatype, not involved here.
Anyway, this shouldn’t have the curly braces, but so far, yes, it will format the field.
Making sure the decimals were not stripped:
I don’t know what you mean. $number.currency() converts to a string and in the US locale adds decimals, always. That’s kind of the definition of “formatting as currency”.
... and although only members with these values should be part of this campaign, as a safeguard, if that value was blank, to have a "contact us" message
#if( $display.alt($lead.altAutoACUMonthlyPayment,"$0") ) #set( $lead.altAutoACUMonthlyPayment = '<span style="font-size:14px;"><p>Contact us.</p></span>' )## #end
$display.alt() isn’t checking if it’s blank, it’s checking if it’s null (literally null, not an empty string). This will never happen with a Lead field in Velocity, it‘s never null.
However the way you’re calling $display.alt()wouldn’t really do what you want even if the first value could be null because it doesn’t return a boolean. It returns a string. All strings are true. The condition will always be met.
If you want to display something if a field is the empty string that’s
#if( $lead.field.isEmpty() )
## now you know the field was the empty string
#end
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the feedback. I've adjusted my script and it is operating as desired now.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices