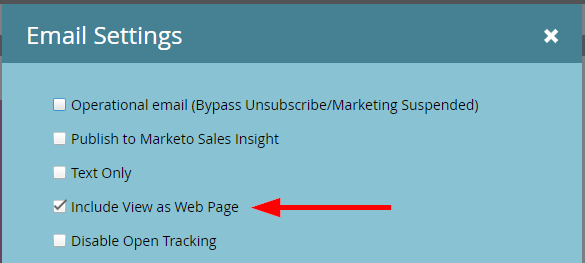
Undesired default "checking" of "View as Web Page"
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi.
I have built an Email 2.0 template and baked in the {{system.viewAsWebPageLink}} token into the template.
When creating an email based on this template, the "View as Web Page" option in email settings is defaulted to "checked".
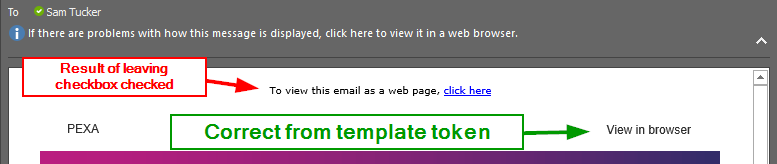
At first I assumed this was because the template already contained the token. However, when the email is sent, an additional View As Web Page link is inserted at the top of the email - which is undesired - if the checkbox is left in it's default "checked" state.
Questions:
How can I default the checkbox in email settings to be "unchecked"?
OR
How can I prevent this checkbox from being selected (eg. make it disabled/greyed out)?
OR
Is this a bug and should the latter already be the case because it's already baked into the template?
Thanks guys!
Sam.
Melbourne Australia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This would be a bug. Can you show where, exactly, in the template you inserted the system token?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would you like me to post template code? It's 5200 lines.. should I post the relevant sections only (eg. where the .mktoContainer begins etc.)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, I see you've unchecked the Correct Answer status now. That was confusing!
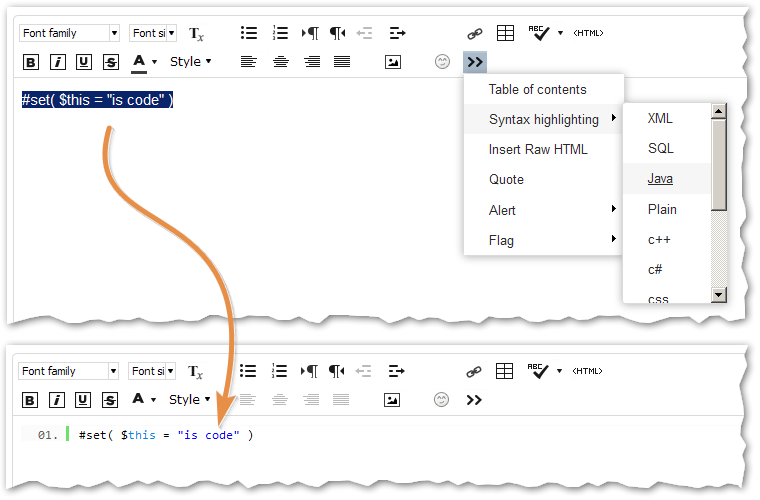
Yes, I'd like to see the immediately surrounding template code as I'm unable to reproduce this offhand. Make sure to use the Advanced Editor's Syntax Highlighter. You can highlight as XML (for some reason there is no HTML highlighter that doesn't eventually mess up posts):
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have omitted much of the template, however the code below is enough to reproduce the issue - at least in my Marketo instance.
The code is also attached in a .txt file.
Sam.
<!DOCTYPE html SYSTEM "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="en">
<head>
<!-- BEGIN MARKETO VARIABLES ==================================================================== -->
<!-- mktoModuleScope: Boolean. Controls whether the variable is local (true) or global (false) when used in a module. Defaults to False if omitted. -->
<meta class="mktoString" id="var-pre-header-text" mktoName="Pre header text" default="PRE HEADER" mktoModuleScope="false">
<meta class="mktoList" id="var-accent-color" mktoName="Colour theme" default="#bb1d7f" values="#92257f,#bb1d7f,#f05946,#ffcc03,#0aa3a8,#0c88bc,#1b4384,#2c2d68,#384b59" mktoModuleScope="false">
<meta class="mktoList" id="var-section-color" mktoName="Section colour" default="#68b23d" values="#92257f,#bb1d7f,#f05946,#ffcc03,#0aa3a8,#0c88bc,#1b4384,#2c2d68,#384b59" mktoModuleScope="false">
<!-- END MARKETO VARIABLES ==================================================================== -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="format-detection" content="telephone=no">
<title>PEXA</title>
<style type="text/css">
<!-- OMMITTED -->
</style>
</head>
<body>
<!--[if (gte mso 9)|(IE)]><table width="680" align="center" cellpadding="0" cellspacing="0" border="0" style="border-collapse:collapse; mso-table-lspace:0pt; mso-table-rspace:0pt; border: 0px; "><tr><td><![endif]-->
<!-- BEGIN PRE HEADER ==================================================================== -->
<table width="100%" align="center" cellpadding="0" cellspacing="0" border="0" bgcolor="#FFFFFF" style="table-layout:fixed;margin:0 auto; border-collapse:collapse; border: 0px; max-width:680px;">
<tbody>
<tr mc:repeatable="">
<td align="center" style="min-width:100%;margin:0 auto;">
<table width="625" align="center" cellpadding="0" cellspacing="0" border="0" class="container_wrap" style="table-layout:fixed; margin:0 auto; border-collapse:collapse; border: 0px;">
<tbody>
<!-- margin -->
<tr>
<td height="8" width="1" style="font-size: 1px; line-height:8px; height:8px;"> </td>
</tr>
<!-- margin -->
<!-- title -->
<tr>
<th class="container_wrap" width="400" align="left">
<table class="container_wrap" width="400" align="left" border="0" cellpadding="0" cellspacing="0" style="border-collapse:collapse; mso-table-lspace:0pt; mso-table-rspace:0pt;border: 0px;">
<tbody>
<tr>
<td class="title" style="font-family: 'Lato', Arial, sans-serif; mso-line-height-rule: exactly; font-weight:400; font-size: 12px; line-height:130%; text-align:left; color: #2e2e2e;">${var-pre-header-text}</td>
</tr>
<!-- margin -->
<tr>
<td height="4" width="1" style="font-size: 1px; line-height:4px; height:4px;"> </td>
</tr>
<!-- margin -->
</tbody>
</table>
</th>
<th class="container_wrap" width="200" align="right">
<table class="container_wrap" width="200" align="right" border="0" cellpadding="0" cellspacing="0" style="font-size: 14px; line-height: 130%; border-collapse:collapse; mso-table-lspace:0pt; mso-table-rspace:0pt;border: 0px;">
<tbody>
<tr>
<td align="right" class="title">
<a href="{{system.viewAsWebPageLink}}" class="bullets" target="_blank" style="text-decoration:none; font-family: 'Lato', Arial, sans-serif; mso-line-height-rule: exactly; font-size: 12px; line-height:130%; text-align:right; color: #2e2e2e; font-weight:400;">View in browser</a>
</td>
</tr>
<!-- margin -->
<tr>
<td height="8" width="1" style="font-size: 1px; line-height: 8px; height:8px;"> </td>
</tr>
<!-- margin -->
</tbody>
</table>
</th>
</tr>
<!-- title -->
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END PRE HEADER ==================================================================== -->
<!-- BEGIN HEADER IMAGE ==================================================================== -->
<table width="100%" align="center" cellpadding="0" cellspacing="0" border="0" bgcolor="#FFFFFF" style="max-width: 680px;">
<tbody>
<tr mc:repeatable="">
<td width="100%" align="center">
<div class="mktoImg" id="header-image" mktoName="Header image" mktoImgSrc="http://via.placeholder.com/680x180" mktoImgLink="https://www.pexa.com.au" mktoImgLinkTarget="_blank" mktoLockImgSize="true">
<a>
<img src="http://via.placeholder.com/680x180" width="100%" height="auto" style="display:block; width: 100%;">
</a>
</div>
</td>
</tr>
</tbody>
</table>
<!-- END HEADER IMAGE ==================================================================== -->
<!-- BEGIN DIVIDER LINE ==================================================================== -->
<table width="100%" cellspacing="0" cellpadding="0" border="0" bgcolor="#FFFFFF" align="center" style="max-width: 680px; margin: auto; background:#ffffff;" class="">
<tbody>
<tr>
<td height="20" width="1" style="mso-line-height-rule: exactly; font-size: 1px; line-height: 20px; height:20px;"> </td>
</tr>
</tbody>
</table>
<!-- END DIVIDER LINE ==================================================================== -->
<!-- BEGIN CONTAINER ==================================================================== -->
<table width="100%" align="center" style="table-layout: fixed; margin: 0 auto; border-collapse: collapse; border: 0px; max-width: 680px;" bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr mc:repeatable="">
<td class="mktoContainer" id="container" align="center" style="min-width: 100%; margin: 0 auto;">
<!-- BEGIN HEADLINE TEXT MODULE ==================================================================== -->
<table class="mktoModule" id="headline-text" mktoName="Headline text" width="100%" align="center" style="table-layout: fixed; margin: 0 auto; border-collapse: collapse; border: 0px; max-width: 680px;" bgcolor="#ffffff" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr mc:repeatable="">
<td align="center" style="min-width: 100%; margin: 0 auto;">
<div class="mktoText" id="headline-text-editable" mktoName="Body">
<table width="625" align="center" class="container" style="table-layout: fixed; margin: 0 auto; border-collapse: collapse; border: 0px;" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" class="container">
<table width="625" align="center" class="container" style="border-collapse: collapse; border: 0px;" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="container">
<table width="625" align="center" class="container" style="border-collapse: collapse; border: 0px;" border="0" cellspacing="0" cellpadding="0">
<tbody>
<!-- title -->
<tr>
<td class="text" style="font-family: 'Lato', Arial, sans-serif; mso-line-height-rule: exactly; font-size: 28px; line-height: 130%; color: ${var-accent-color}; text-align: left!important; font-weight: bold;">Headline</td>
</tr>
<!-- margin -->
<tr>
<td width="1" height="15" style="mso-line-height-rule: exactly; font-size: 1px; line-height: 15px; height: 15px;"> </td>
</tr>
<!-- margin -->
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
<!-- END HEADLINE TEXT MODULE ==================================================================== -->
<!-- OMMITTED -->
</td>
</tr>
</tbody>
</table>
<!-- END CONTAINER ==================================================================== -->
<!--[if (gte mso 9)|(IE)]></td></tr></table><![endif]-->
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, if your last post is the Correct Answer (?) probably not worth it anymore...
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices