Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Two Form Fields need to aligned left
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
12-09-2013
09:29 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-09-2013
09:29 PM
Hi Guys,
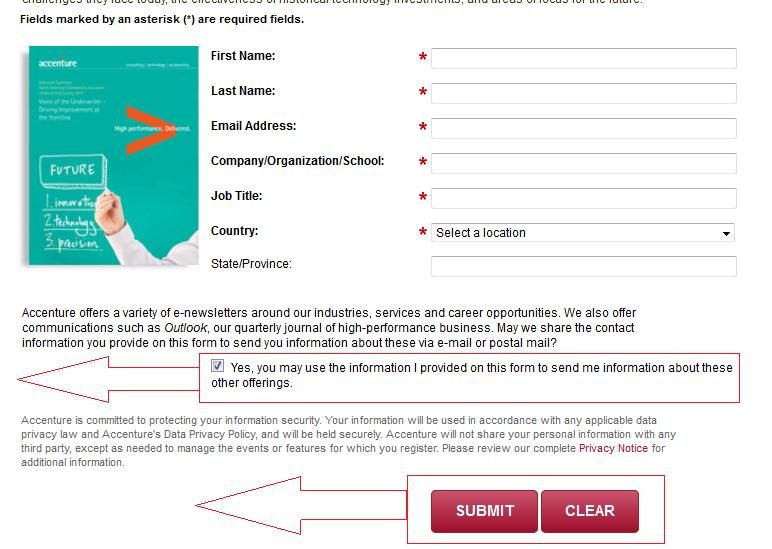
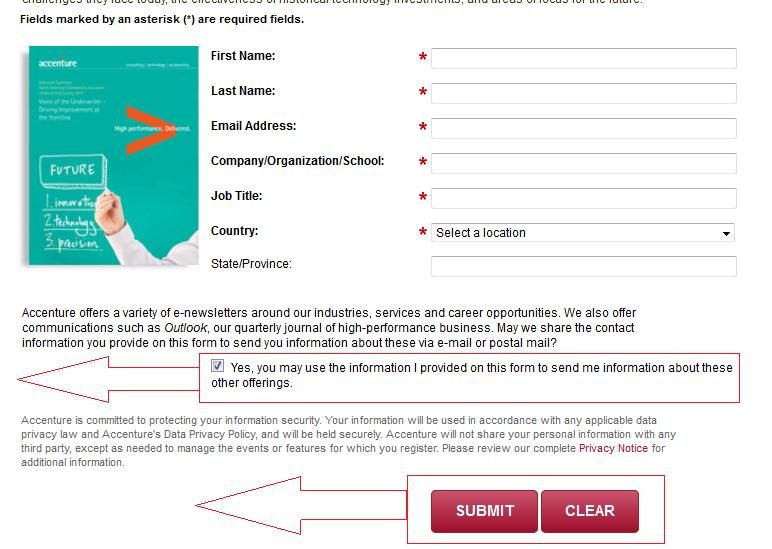
I need your help in a custom code that can aligned left the checkbox and submit button below of my fields. Do you have any idea how can this work? Please see screenshot below. Thanks!

I need your help in a custom code that can aligned left the checkbox and submit button below of my fields. Do you have any idea how can this work? Please see screenshot below. Thanks!

Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
12-12-2013
04:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-12-2013
04:21 AM
Here's one approach to move these elements to where you'd like:
For moving the checkbox & label to the left, try dragging in the following custom HTML element:
and for moving the buttons to the left (center), try this:
For moving the checkbox & label to the left, try dragging in the following custom HTML element:
<style>
span.mktInput.mktLblRight {
margin-left: -187px;
}
</style>
and for moving the buttons to the left (center), try this:
<style>
#mktFrmButtons {
margin-left: -187px;
}
</style>
After making any changes, I recommend thoroughly testing your LP is compatible on multiple devices before going live. Let me know whether this approach proved successful for you or not!
After making any changes, I recommend thoroughly testing your LP is compatible on multiple devices before going live. Let me know whether this approach proved successful for you or not!
6 REPLIES 6
Anonymous
Not applicable
12-16-2013
12:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-16-2013
12:12 AM
Yes, It works perfectly! I just need to do a little adjustment to fit in IE browser. Thanks again Adam!
Anonymous
Not applicable
12-13-2013
02:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-13-2013
02:06 AM
No problem Ian. Did my suggestion work, or at least point you in the right direction? 🙂
Anonymous
Not applicable
12-12-2013
10:22 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-12-2013
10:22 PM
Hi Adam,
Thank you very much for this! You are awesome!
Thank you very much for this! You are awesome!
Anonymous
Not applicable
12-12-2013
04:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-12-2013
04:21 AM
Here's one approach to move these elements to where you'd like:
For moving the checkbox & label to the left, try dragging in the following custom HTML element:
and for moving the buttons to the left (center), try this:
For moving the checkbox & label to the left, try dragging in the following custom HTML element:
<style>
span.mktInput.mktLblRight {
margin-left: -187px;
}
</style>
and for moving the buttons to the left (center), try this:
<style>
#mktFrmButtons {
margin-left: -187px;
}
</style>
After making any changes, I recommend thoroughly testing your LP is compatible on multiple devices before going live. Let me know whether this approach proved successful for you or not!
After making any changes, I recommend thoroughly testing your LP is compatible on multiple devices before going live. Let me know whether this approach proved successful for you or not!
Anonymous
Not applicable
12-10-2013
11:03 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-10-2013
11:03 PM
Hi Adam,
Thank you very much.
Can you please take a look of my LP below and let me know if you can fix this. If you cant see my screenshot, I just needt to left aligned the checkbox to the left and center the Submit/clear button. Is this possible?
http://ins.accenture.com/TESTWIMAGENorthAmericanCommercialInsuranceUnderwritingSurvey2013_TEST_NorthAmericanCommercialInsuranceUnderwritingSurvey2013_RegistrationPage.html
I really appreicate your input on this. Thanks!
Thank you very much.
Can you please take a look of my LP below and let me know if you can fix this. If you cant see my screenshot, I just needt to left aligned the checkbox to the left and center the Submit/clear button. Is this possible?
http://ins.accenture.com/TESTWIMAGENorthAmericanCommercialInsuranceUnderwritingSurvey2013_TEST_NorthAmericanCommercialInsuranceUnderwritingSurvey2013_RegistrationPage.html
I really appreicate your input on this. Thanks!
Anonymous
Not applicable
12-10-2013
02:31 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-10-2013
02:31 AM
Weird, your uploaded image loads for me and then disappears! Doesn't matter though as I understand what you mean 🙂
You could drag a custom HTML code element in like the following example:
You could drag a custom HTML code element in like the following example:
<style>
#mktFrmSubmit{
left: 10px;
}
</style>
If you're still having problems, approve the LP then paste the link here and I'll be able to help further.
</style>
If you're still having problems, approve the LP then paste the link here and I'll be able to help further.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices