Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
two column form-- two fieldsets side-by-side
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
03-17-2015
07:29 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-17-2015
07:29 AM
Hello,
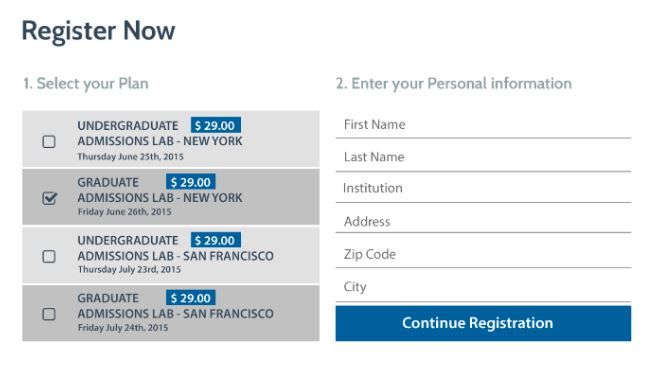
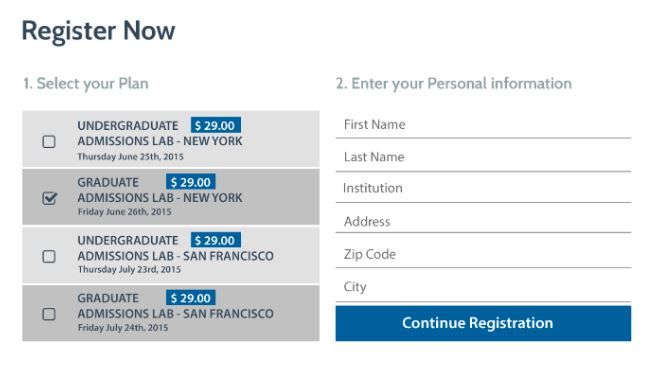
I am trying to create the following form on Marketo:

Currently, I have the two columns as fieldsets but they are unable to stay side-by-side as columns. Is there a way to float the second fieldset higher?
If there is also a script to create this form without fieldsets, I'd very much appreciate other suggestions!
Thank you,
Christine
I am trying to create the following form on Marketo:

Currently, I have the two columns as fieldsets but they are unable to stay side-by-side as columns. Is there a way to float the second fieldset higher?
If there is also a script to create this form without fieldsets, I'd very much appreciate other suggestions!
Thank you,
Christine
Labels:
- Labels:
-
Lead Management
3 REPLIES 3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-18-2015
01:07 PM
Overriding a few CSS styles to enable the float:
.mktoForm {
width: 960px;
}
.mktoForm style + .mktoFormRow {
float: left;
}
.mktoForm style + .mktoFormRow + .mktoFormRow {
clear: right;
}
Restyling forms means a significant CSS investment. You may want to look at my destyled embedded form example because at a certain point trying to cooperate with Marketo's styles while deeply customizing the form is a losing battle. You're better off just using their base HTML and then creating the look-and-feel from scratch.
.mktoForm {
width: 960px;
}
.mktoForm style + .mktoFormRow {
float: left;
}
.mktoForm style + .mktoFormRow + .mktoFormRow {
clear: right;
}
Restyling forms means a significant CSS investment. You may want to look at my destyled embedded form example because at a certain point trying to cooperate with Marketo's styles while deeply customizing the form is a losing battle. You're better off just using their base HTML and then creating the look-and-feel from scratch.
Anonymous
Not applicable
03-18-2015
09:35 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-18-2015
09:35 AM
Here's the draft of the form: http://knowledge.wes.org/Test-Beanstrream_Test-Landing1.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-17-2015
01:24 PM
I'm sure something can be done. Please post a link to your form.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices