Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Two column form conflict
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-03-2014
12:12 PM
Hi,
I'm having a problem creating a two column form, and placing a label above a group of form fields in that two column form. To create the two column form, I used the community resource here: http://community.marketo.com/MarketoResource?id=kA650000000GttkCAC
I then used this resource to add labels above a group of form fields: http://community.marketo.com/MarketoResource?id=kA650000000GtrACAS
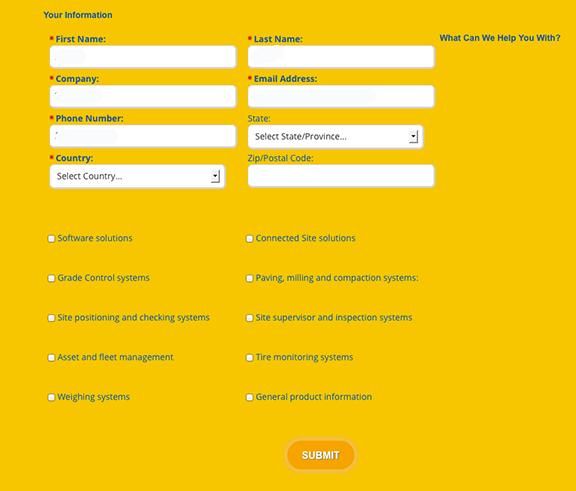
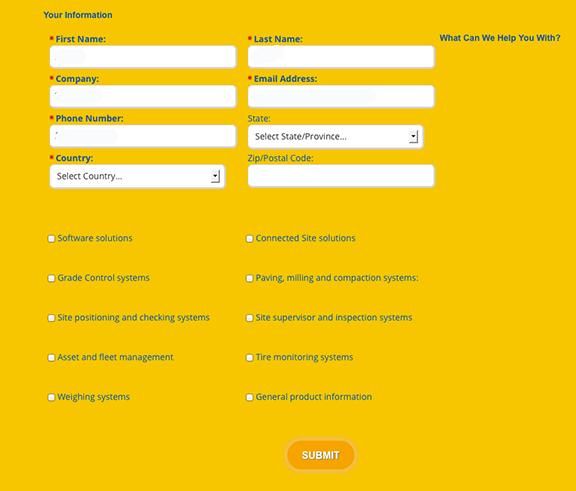
For some reason, the second label will not move to the correct position: http://heavycivil.trimble.com/connect.html
"What Can We Help You With?" should appear before "Software Solutions" in the form.
Here is my code:
// Set up landing page
<style type='text/css'>
form.lpeRegForm li.mktField {
float: left;
width:300px;
clear: none;
height: 45px;
}
form.lpeRegForm ul {
width:900px;
}
#mktFrmButtons {
clear: both;
}
</style>
// Move error messages
<style type="text/css">
span.mktFormMsg
{
left: 0px !important;
top: 15px !important;
}
</style>
// Add Section Breaks and Labels
<script type="text/javascript" src="/js/public/jquery-latest.min.js"></script>
<script type="text/javascript">
$jQ = jQuery.noConflict();
$jQ(document).ready(function(){
$jQ('#FirstName').parents('li').before("<div style='padding-bottom:20px;font-weight:bold;'>Your Information</div>");
});
$jQ('#Software_solutions__c').parents('li').css('clear','both');
$jQ('#Zip_Postal_Code__c').parents('li').css('margin-bottom','80px');
$jQ('#Software_solutions__c').parents('li').before("<div style='padding-bottom:20px;font-weight:bold;'>What Can We Help You With?</div>");
</script>
<style>
.mktInput input, .mktInput select, .mktInput textarea {
border-top: 1px solid #D4D2D2 !important;
border-right: 3px solid #D4D2D2 !important;
border-bottom: 3px solid #D4D2D2 !important;
border-left: 1px solid #D4D2D2 !important;
border-radius: 8px !important;
-webkit-border-radius: 8px !important;
-moz-border-radius: 8px !important;
color: #303030 !important;
padding: 7px !important;
margin: 0px !important;
border-top-left-radius: 8px 8px;
border-top-right-radius: 8px 8px;
border-bottom-right-radius: 8px 8px;
border-bottom-left-radius: 8px 8px;
}
</style>
I really don't know where to go from here, but I'm not a javascript expert - thanks in advance for your help!
Sonia
I'm having a problem creating a two column form, and placing a label above a group of form fields in that two column form. To create the two column form, I used the community resource here: http://community.marketo.com/MarketoResource?id=kA650000000GttkCAC
I then used this resource to add labels above a group of form fields: http://community.marketo.com/MarketoResource?id=kA650000000GtrACAS
For some reason, the second label will not move to the correct position: http://heavycivil.trimble.com/connect.html
"What Can We Help You With?" should appear before "Software Solutions" in the form.
Here is my code:
// Set up landing page
<style type='text/css'>
form.lpeRegForm li.mktField {
float: left;
width:300px;
clear: none;
height: 45px;
}
form.lpeRegForm ul {
width:900px;
}
#mktFrmButtons {
clear: both;
}
</style>
// Move error messages
<style type="text/css">
span.mktFormMsg
{
left: 0px !important;
top: 15px !important;
}
</style>
// Add Section Breaks and Labels
<script type="text/javascript" src="/js/public/jquery-latest.min.js"></script>
<script type="text/javascript">
$jQ = jQuery.noConflict();
$jQ(document).ready(function(){
$jQ('#FirstName').parents('li').before("<div style='padding-bottom:20px;font-weight:bold;'>Your Information</div>");
});
$jQ('#Software_solutions__c').parents('li').css('clear','both');
$jQ('#Zip_Postal_Code__c').parents('li').css('margin-bottom','80px');
$jQ('#Software_solutions__c').parents('li').before("<div style='padding-bottom:20px;font-weight:bold;'>What Can We Help You With?</div>");
</script>
<style>
.mktInput input, .mktInput select, .mktInput textarea {
border-top: 1px solid #D4D2D2 !important;
border-right: 3px solid #D4D2D2 !important;
border-bottom: 3px solid #D4D2D2 !important;
border-left: 1px solid #D4D2D2 !important;
border-radius: 8px !important;
-webkit-border-radius: 8px !important;
-moz-border-radius: 8px !important;
color: #303030 !important;
padding: 7px !important;
margin: 0px !important;
border-top-left-radius: 8px 8px;
border-top-right-radius: 8px 8px;
border-bottom-right-radius: 8px 8px;
border-bottom-left-radius: 8px 8px;
}
</style>
I really don't know where to go from here, but I'm not a javascript expert - thanks in advance for your help!
Sonia
Labels:
- Labels:
-
Lead Management
3 REPLIES 3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-03-2014
02:29 PM
Thanks, Jerry - I will try it and report back if it works. 🙂
Anonymous
Not applicable
01-03-2014
01:44 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-03-2014
01:44 PM
Sonia, I'm no javascript expert either, but on looking at this I would question the need for the section marked with strike through characters. Just an idea to try.
...
// Add Section Breaks and Labels
<script type="text/javascript" src="/js/public/jquery-latest.min.js"></script>
<script type="text/javascript">
$jQ = jQuery.noConflict();
$jQ(document).ready(function(){
$jQ('#FirstName').parents('li').before("<div style='padding-bottom:20px;font-weight:bold;'>Your Information</div>");
});
$jQ('#Software_solutions__c').parents('li').css('clear','both');
$jQ('#Zip_Postal_Code__c').parents('li').css('margin-bottom','80px');
$jQ('#Software_solutions__c').parents('li').before("<div style='padding-bottom:20px;font-weight:bold;'>What Can We Help You With?</div>");
</script>
...
// Add Section Breaks and Labels
<script type="text/javascript" src="/js/public/jquery-latest.min.js"></script>
<script type="text/javascript">
$jQ = jQuery.noConflict();
$jQ(document).ready(function(){
$jQ('#FirstName').parents('li').before("<div style='padding-bottom:20px;font-weight:bold;'>Your Information</div>");
});
$jQ('#Zip_Postal_Code__c').parents('li').css('margin-bottom','80px');
$jQ('#Software_solutions__c').parents('li').before("<div style='padding-bottom:20px;font-weight:bold;'>What Can We Help You With?</div>");
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-03-2014
12:47 PM
Hi again,
I've decided to fudge it - I'll leave a section break in the form and then put the text in the space. Here's a screenshot of what the page looks like with the above error, though, in case anyone can figure out what I did wrong.

I've decided to fudge it - I'll leave a section break in the form and then put the text in the space. Here's a screenshot of what the page looks like with the above error, though, in case anyone can figure out what I did wrong.

- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices