Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Having trouble with Form Section Breaks
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
01-03-2014
09:07 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-03-2014
09:07 AM
Is anyone able to help me with another section break issue?
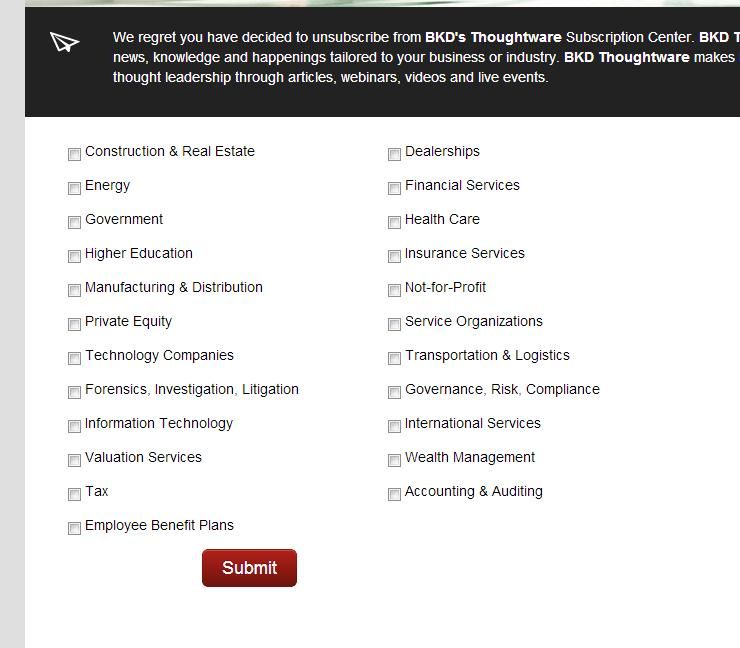
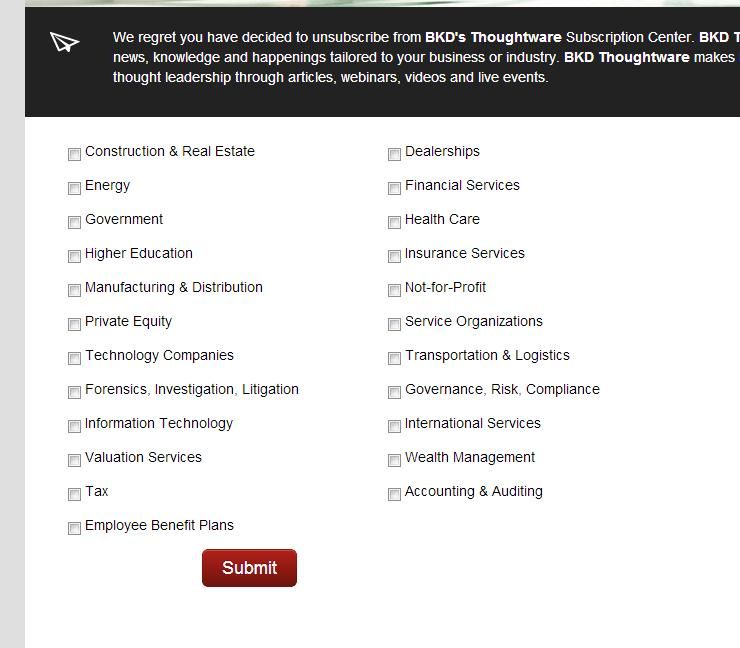
I have this page pages.bkd.com/subscription-choices.html and I am needing to add a section break so that there is a space between both technology companies and transprotation & Logistics so that Forensics, Investigation, Litigation and Governance, Risk, Compliance are down a line so I can add a header.
I have attached a screen shot just in case I am working on the page.
<script src="/js/public/jquery-latest.min.js" type="text/javascript"></script>
<script type="text/javascript">
var $jQ = jQuery.noConflict();
$jQ(document).ready(function() {
$jQ('#Transportation_Logistics__c').parents('li').css('clear','both');
$jQ('#Forensics_Investigation_Litigation__c').parents('li').css('margin-bottom','100px');
});
</script>
I have tried using the javascript provided in other posts but I just can't figure out how to make them both drop down. When I juse the javascript above it only drops down the forensics field and pushes it over to the other column. Any help is greatly appreciated. Thank you!

I have this page pages.bkd.com/subscription-choices.html and I am needing to add a section break so that there is a space between both technology companies and transprotation & Logistics so that Forensics, Investigation, Litigation and Governance, Risk, Compliance are down a line so I can add a header.
I have attached a screen shot just in case I am working on the page.
<script src="/js/public/jquery-latest.min.js" type="text/javascript"></script>
<script type="text/javascript">
var $jQ = jQuery.noConflict();
$jQ(document).ready(function() {
$jQ('#Transportation_Logistics__c').parents('li').css('clear','both');
$jQ('#Forensics_Investigation_Litigation__c').parents('li').css('margin-bottom','100px');
});
</script>
I have tried using the javascript provided in other posts but I just can't figure out how to make them both drop down. When I juse the javascript above it only drops down the forensics field and pushes it over to the other column. Any help is greatly appreciated. Thank you!

Labels:
- Labels:
-
Lead Management
3 REPLIES 3
Anonymous
Not applicable
01-03-2014
03:14 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-03-2014
03:14 PM
Marcy,
Each one of the checkboxes are contained in a <li> tag. Example: the 'Technology Companies' checkbox looks like this:
<li class="mktField mktLblRight">
Each one of the checkboxes are contained in a <li> tag. Example: the 'Technology Companies' checkbox looks like this:
<li class="mktField mktLblRight">
<span class="mktInput mktLblRight">
<input id="Technology_Companies__c" class="mktFormCheckbox" type="checkbox" tabindex="27" value="1" name="Technology_Companies__c">
<label>Technology Companies</label>
<span class="mktFormMsg"></span>
</span>
</li>
From <li> .... to ....</li> any padding or margins you edit will only edit THAT space reserved for that element.
If I understand your question, you might want to try and create a blank space (so to speak) between where the right most element closes </li> and the next element opens <li>.
This is the best advice I have for you. Possibly a new <li> which would contain its own width and height </li>.
Hope this helps,
James.
From <li> .... to ....</li> any padding or margins you edit will only edit THAT space reserved for that element.
If I understand your question, you might want to try and create a blank space (so to speak) between where the right most element closes </li> and the next element opens <li>.
This is the best advice I have for you. Possibly a new <li> which would contain its own width and height </li>.
Hope this helps,
James.
Anonymous
Not applicable
01-03-2014
01:40 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-03-2014
01:40 PM
Hey Jason -
Yes I broke it into 3 columns. This has just been a really big mess. Our current subscription page just stopped working and we can't go back to the people who built it so we are trying to rebuild right now.
Thanks!
Yes I broke it into 3 columns. This has just been a really big mess. Our current subscription page just stopped working and we can't go back to the people who built it so we are trying to rebuild right now.
Thanks!
Anonymous
Not applicable
01-03-2014
01:03 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-03-2014
01:03 PM
Now it is three columns wide on my screen, is that intended?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices