Tracking Button Clicks on Webpage
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone!
We are trying to figure out a way to track button clicks on a webpage for a new campaign. The buttons do things like open a video in a lightbox, or change which competitor we are being compare to, but do link away from the page.
Is there a way to spoof these as link clicks so that we can track them for segmentation/scoring purposes? I am at my wit's end here.
Thank you!
- Labels:
-
Marketing: Analytics and Metrics
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Munchkin API provides the clickLink function specifically for this case, where you want to create synthetic clicks for clickable elements that are not automatically picked up by Munchkin.
If you supply your page URL I can give you an example of how it would be used.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much!
On our homepage there are a few videos that open in a lightbox when the play button is clicked, this is one of the things that we would like to track.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A couple of things you'll need to edit on your page.
Add a class, for example "munchkinlink", to the divs that people click on
Add a "data-desc" attribute and the relevant value to the divs
Then add this script to the footer of your page:
$(".munchkinlink").on("click", function(){
Munchkin.munchkinFunction('clickLink', {
'href': location.pathname + '#' + $(this).attr("data-desc")
}
);
})
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
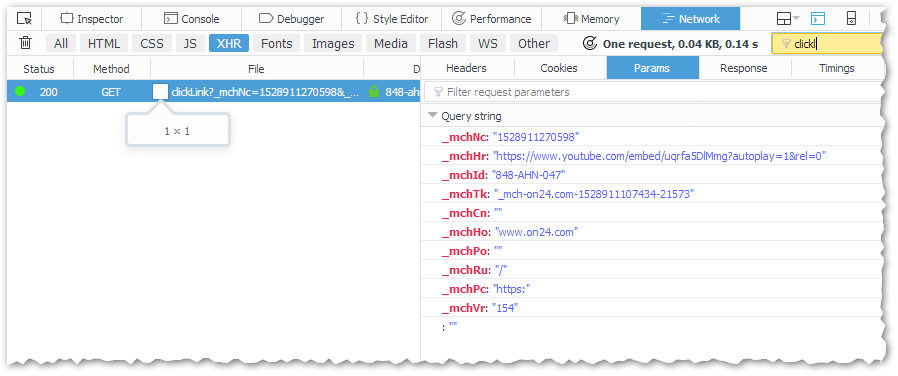
The click on the Play arrow (which isn't a <button>, it's a standard <a>) does get logged by Munchkin already on the page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Shoot, that was a poor example on my part.
This is the actual page we are trying to implement it on, on24.com/wakeupyourwebinars/ . We want to track which competitor buttons they click on in the 2nd section.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices