tokenize mktEditable sections?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So, a basic question, and maybe not doable, but if I have a section in a landing page template like this...
<div class="mktEditable bodyText content" id="content-title">Page Title Text</div>
And...because I keep forgetting to edit the metatags on a landing page... I was hoping there's someway to take whatever has been added in a specific editable region, and make that also be the page's metatag title. Maybe there's another way?
I know I could make a "title" token that gets used in both spots (metatag and mktEditable region). But users would then be editing regions in two different ways -- adding confusion and inefficiency.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Charles,
If you're looking for a dynamic way to grab copy from elsewhere on the page that has already been filled out, that'd either be through server-side (aka, not possible in this case) or JavaScript (which would be useless in the case of meta tags scraped by search engines).
What we end up doing is having lots of meta tags on the landing page templates that have logical backups in case people forget to fill them out.
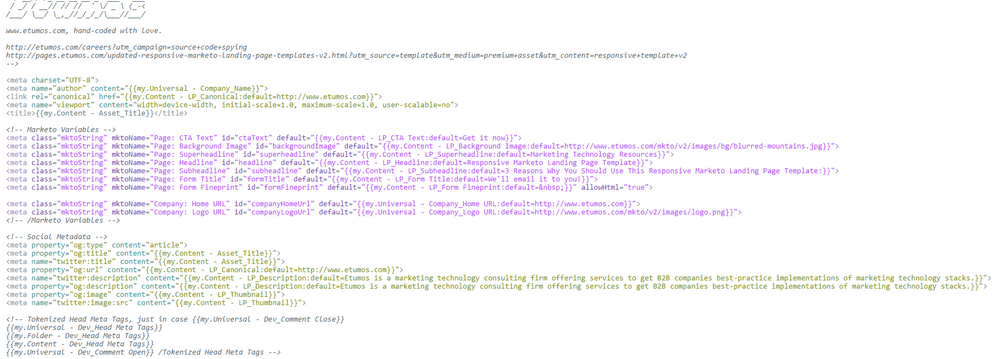
For example, this is what we have in our templates (you can download the examples here😞
Logical backups is the best option, in my opinion. That and having the token defined on the program as a placeholder value, so it becomes ingrained in the creation process for new assets.
The most important one in the example above is the <title>{{my.Content - Asset_Title}}</title> where you can add a :default= of your normal website title, or something that would make sense as a backup although it might not be perfectly specific to that exact page. We use the same token values in many different meta tags, which cuts down the work instead of having unique values (and significantly longer to-do lists) for each single page.
Cheers,
Edward Unthank | Founder, Etumos
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices