Re: Token spacing adjustment in emailer Mac vs PC
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there any way to maintain the same spacing on the Mac with the PC for the tokens,
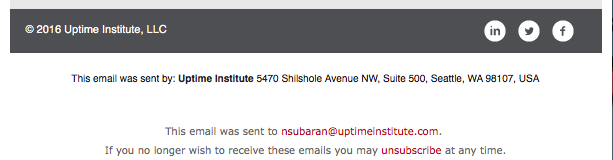
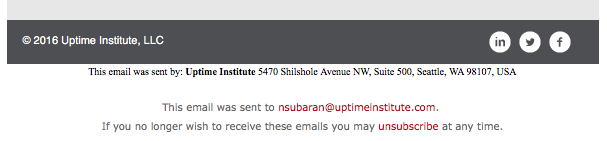
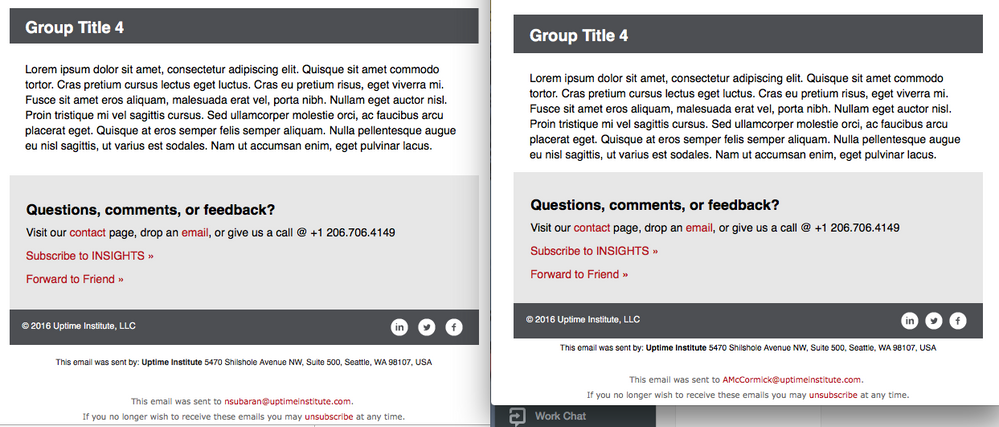
notice on the Mac version the spacing on the text Token is "This email was sent by: Uptime Institute…"
Then on the PC, the same sentence is shoved up against the footer
How can I maintain the spacing the same with the Mac on the PC?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have the code you're using?
Because it also changes fonts, I'm guessing it has something to do with the way the styles are applied, and on the Mac they're being ignored (both the font and the padding or margin).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jen,
I think on the contrary that the styles are being set with a <style> tag at the beginning of the email, which works on Mac, but is ignored on certain versions of outlook (on which an inlined CSS would work better, and this is also true for gmail, BTW)
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is the html used for the token
<p style="text-align: center;">
<span style="font-size: 10px;">This email was sent by: <b>Uptime Institute </b><span class="s2">5470 Shilshole Avenue NW, Suite 500, Seattle, WA 98107, USA</span></span>
</p>
Should I place a padding of some sort in my styles?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nio,
You probably have a <style> p {padding:...}</style> at the beginning of the email that you may want to replicate in the inline style.
and also a font-family:... that is missing in the inline.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So here is my new token html I edited
<p style="font-size: 10px; font-family: 'Helvetica', 'Arial', sans-serif; line-height: 19px; font-weight: normal; text-align: center; padding: 0px 0px 0px 0px;">This email was sent by: <b>Uptime Institute </b>5470 Shilshole Avenue NW, Suite 500, Seattle, WA 98107, USA</p>
It improved the font family issue but the spacing from the grey bar is still off. I tried adding padding and tried adding margin space to the bottom of the grey bar but Outlook on the PC completely ignored it.
Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nio,
- Syntax is padding:0; (never add px on 0)
- to make sure, add and !important.
This will give:
<p style="font-size: 10px; font-family: 'Helvetica', 'Arial', sans-serif; line-height: 19px; font-weight: normal; text-align: center; padding: 0 !important;">This email was sent by: <b>Uptime Institute </b>5470 Shilshole Avenue NW, Suite 500, Seattle, WA 98107, USA</p>
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Greg,
There was no change in comparison between both Outlooks.
Is the problem within my HTML of my token?
Nio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nio,
The problem is with your CSS and the way it is rendered by various email clients. Nothing else.
Also add a margin:0 !important; in the <p> style.
It can also come from styles in the containers of the <p> style.
Bottom line is, it entirely depends on how well you or your developer master the techniques of multi-client responsive email development. And even though, there always will be some differences between the email clients.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Greg,
I can't find what would be controlling the footer spacing at the bottom up above my CSS.
Can you please take a look at the file and see if you can make sense of it?
Thank you
Nio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nio,
This has nothing to do with the tokens. It has to do with email rendering on various email clients and therefore it is related to the way your template are being developed and your email is . You will also note that the fonts are not the same on both systems.
I would bet that your PC screenshot is made on outlook. Developing templates that look exactly the same on all systems is extremely difficult and even in some cases impossible.
What ou can do in this case is edit the post-footer zone (provided it is editable) and add some inline css styles that will render on the PC.
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices