Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: Token Calendar File affecting the CTA design on emails
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-15-2020
02:26 AM
Hi everyone,
I have discovered a problem with the token Calendar File.
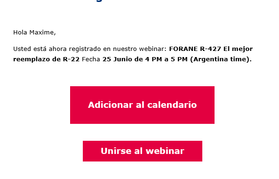
I have an email, with a CTA. I put the token name {{my.calendarfile}} in the CTA text but my problem is that : On Gmail, the text decoration doesn't work and I still have the blue underline, but the white color does, and in Outlook, the design of the button is bigger like twice in the height.
Here is the HTML code we have added in the HyperLink text on the token.
<div style="text-decoration:none !important;"><span style="color: white;text-decoration:none !important;">Add to Calendar</span></div>


Does anyone have an idea of what we should do to fix this ?
Thanks a lot,
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-15-2020
04:14 AM
Try adding the following to the HTML of the email in the <head> tags
<style type="text/css">
a {text-decoration: none !important;}
</style>
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices