Re: Table cell height->Outlook rendering->Can't figure out correct MSO coding
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
This is my first time dealing with MSO code on issues for Outlook. Could you please assist?
I'm trying to keep my middle row locked at a height of 80px, but I can seem to figure out how do that with the mso conditional coding, spent a lot of time on it but just keep hitting a wall. mso line height rule, the if(mso) code style, but I must be doing something wrong.
<!-- 3 Columns with Buttons -->
<table class="mktoModule section-multicol" id="module-threecol" mktoname="3 Columns - Buttons" width="100%" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr class="three-col">
<td class="inner" style="background-color:${threecol-bg};padding-top:${threecol-pad-above}px;padding-bottom:${threecol-pad-below}px;"><table cellpadding="0" cellspacing="0" border="0" width="100%" style="background-color:${threecol-bg}">
<tbody>
<tr>
<td class="container" style="font-size:0;text-align:${threecol-horizontal-align};background-color:${threecol-bg};"><!--[if(mso)|(IE)]>
<table align="center" cellpadding="0" cellspacing="0" border="0" width="100%"><tr><td width="33%" valign="${threecol-vertical-align}">
<![endif]-->
<div class="column first" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr> </tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};">
<div class="mktoImg" id="img-3col-1" mktoname="Left Image" Title="tITLE" alt="ALT TITLE" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true"> <a style="color:${threecol-color};text-decoration:underline;" href="${threecol-1-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-img-utm-content}"><img width="200" Title="Title" alt="Title" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;" src="https://goto.Title.com/rs/XXX-XXX-885/images/tITLE_200x200.png" /></a></div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;"><table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;">
<tbody>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;"><div class="spacer" style="mso-line-height-rule:exactly;font-size:18px;line-height:18px;height:18px;margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:block;"> </div>
<div class="links-copy" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;">
<div class="mktEditable" id="threecol-col1" mktoname="Left Text" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;">
<h6 style="margin-top:0;margin-right:0;margin-left:0;color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;margin-bottom:6px;mso-line-height-rule:exactly;height:80px">Tenetur deorsus captet sicin</h6>
</div>
</div>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;"><table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-1-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-1-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-1-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-utm-content}" style="padding-top:11px;border-top-style:solid;border-top-color:${threecol-1-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-1-btn-border-color};color:${threecol-1-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-1-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-1-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-1-btn-text}</b></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</div>Solved! Go to Solution.
- Labels:
-
email formatting
-
Email Templates
-
HTML
-
Outlook
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Now you are using the same height of content in all the three columns, so you can use the same height in all the three columns so that it can look identical, this is not a best practice with the height as we have to adjust the height every time when we will update the content, so it's better you just create a variable for the same so that you can update the values at the email level.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Firstly, as per the Email best practice code we don't use <H1> series in the Email Templates, use <div> & <p> tags.
Try to update your code with the below code -
<!-- 3 Columns with Buttons -->
<table class="mktoModule section-multicol" id="module-threecol" mktoname="3 Columns - Buttons" width="100%" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr class="three-col">
<td class="inner" style="background-color:${threecol-bg};padding-top:${threecol-pad-above}px;padding-bottom:${threecol-pad-below}px;"><table cellpadding="0" cellspacing="0" border="0" width="100%" style="background-color:${threecol-bg}">
<tbody>
<tr>
<td class="container" style="font-size:0;text-align:${threecol-horizontal-align};background-color:${threecol-bg};"><!--[if(mso)|(IE)]>
<table align="center" cellpadding="0" cellspacing="0" border="0" width="100%"><tr><td width="33%" valign="${threecol-vertical-align}">
<![endif]-->
<div class="column first" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr> </tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};">
<div class="mktoImg" id="img-3col-1" mktoname="Left Image" Title="tITLE" alt="ALT TITLE" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true"> <a style="color:${threecol-color};text-decoration:underline;" href="${threecol-1-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-img-utm-content}"><img width="200" Title="Title" alt="Title" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;" src="http://via.placeholder.com/200x200" /></a></div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;"><table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px; mso-line-height-rule:exactly;"> </td>
</tr>
<tr>
<td valign="top" height="80" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:80px; vertical-align: top;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col1" mktoname="Left Text">
<div>Tenetur deorsus captet sicin</div>
</div>
</div>
</td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;"><table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-1-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-1-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-1-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-utm-content}" style="padding-top:11px;border-top-style:solid;border-top-color:${threecol-1-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-1-btn-border-color};color:${threecol-1-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-1-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-1-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-1-btn-text}</b></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</div>
it's showing like the below screenshot -
Let me know in case of any concerns.
Thanks!
Jasbir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @Jasbir_Kaur can you still help on this one? let me know!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman do you think you could help me with this? I don't believe it's an issue with MSO, but just getting the tables to sit right next to each other.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apology for the delay, I was on PTO.
Could you please let me know how exactly you want the layout, if you can share any rough screenshot that would be great?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
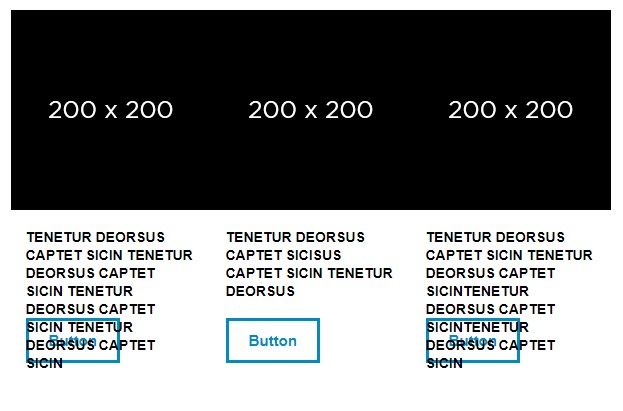
Hi @Jasbir_Kaur so I was able to fixed my code to align properly (see at the bottom), however, the height of the context box is not holding at 80px on Outlook, it is adjusting itself to look like this (screenshot1)
Instead of this (Screenshot2) below which should lock the height at 80px, keeping the buttons aligned.
Let me know any other questions,
Anthony
<!-- 3 Columns with Buttons -->
<table class="mktoModule section-multicol" id="module-threecol" mktoname="3 Columns - Buttons" width="100%" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr class="three-col">
<td class="inner" style="background-color:${threecol-bg};padding-top:${threecol-pad-above}px;padding-bottom:${threecol-pad-below}px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="background-color:${threecol-bg}">
<tbody>
<tr>
<td class="container" style="font-size:0;text-align:${threecol-horizontal-align};background-color:${threecol-bg};">
<!--[if(mso)|(IE)]>
<table align="center" cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td width="33%" valign="${threecol-vertical-align}">
<![endif]-->
<div class="column first" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};">
<div class="mktoImg" id="img-3col-1" mktoname="Left Image" title="Insert Title of Image" alt="Insert Alt Text" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true">
<a style="color: "${global-link-color}"; font-weight: bold; color:${threecol-color};text-decoration:underline;"
href="${threecol-1-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-img-utm-content}">
<img width="200" title="Title" alt="Alt Text" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;"
src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a>
</div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;max-width: 200px">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;max-width: 200px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px; mso-line-height-rule:exactly;"> </td>
</tr>
<tr>
<td valign="top" height="80" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:80px; vertical-align: top;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col1" mktoname="Left Text">
<div style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;color:${threecol-color};mso-line-height-rule:exactly;height:80px;"><strong>Tenetur deorsus captet sicin Tenetur deorsus captet sicin Tenetur deorsus captet sicin Tenetur deorsus captet sicin</strong> </div>
</div>
</div>
</td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;">
<table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-1-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-1-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-1-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-utm-content}" style="color:
"${global-link-color}"; font-weight: bold; color: "${global-link-color}"; font-weight: bold; text-decoration: none;
padding-top:11px;border-top-style:solid;border-top-color:${threecol-1-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-1-btn-border-color};color:${threecol-1-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-1-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-1-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-1-btn-text}</b></a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if(mso)|(IE)]></td>
<td width="34%" valign="top"><![endif]-->
<div class="column second" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};max-width: 200px;">
<div class="mktoImg" id="img-3col-2" mktoname="Middle Image" title="Effectv" alt="Effectv" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true" >
<a style="color: "${global-link-color}"; font-weight: bold; color:${threecol-color};text-decoration:underline;" href="${threecol-2-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-2-img-utm-content}">
<img width="200" title="Title" alt="Title" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;"
src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a>
</div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;max-width: 200px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;max-width: 200px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px;mso-line-height-rule:exactly;max-width:200px;"> </td>
</tr>
<tr>
<td valign="top" height="80" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:80px; vertical-align: top;max-width:200px;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col2" mktoname="Middle Text">
<div style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;color:${threecol-color};mso-line-height-rule:exactly;height:80px;"><strong>Tenetur deorsus captet sicisus captet sicin Tenetur deorsus </strong>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;">
<table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-2-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;max-width:200px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-2-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-1-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-utm-content}" style="color:
"${global-link-color}"; font-weight: bold; color: "${global-link-color}"; font-weight: bold; text-decoration: none;
padding-top:11px;border-top-style:solid;border-top-color:${threecol-1-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-1-btn-border-color};color:${threecol-1-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-1-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-1-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-2-btn-text}</b></a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if(mso)|(IE)]></td>
<td width="33%" valign="top"><![endif]-->
<div class="column third" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};">
<div class="mktoImg" id="img-3col-3" mktoname="Right Image" title="Effectv" alt="Effectv" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true">
<a style="color: "${global-link-color}"; font-weight: bold; color:${threecol-color};text-decoration:underline;"
href="${threecol-3-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-3-img-utm-content}"><img width="200" title="Title" alt="Title" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;"
src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a>
</div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px; mso-line-height-rule:exactly;"> </td>
</tr>
<tr>
<td valign="top" height="80" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:80px;
vertical-align: top;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col3" mktoname="Right Text">
<div style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;color:${threecol-color};mso-line-height-rule:exactly;height:80px;">
<strong>Tenetur deorsus captet sicin Tenetur deorsus captet sicinTenetur deorsus captet sicinTenetur deorsus captet sicin</strong></div>
</div>
</div>
</td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;">
<table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-3-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-3-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-3-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-3-utm-content}" style="color:
"${global-link-color}"; font-weight: bold; color: "${global-link-color}"; font-weight: bold; text-decoration: none;
padding-top:11px;border-top-style:solid;border-top-color:${threecol-3-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-3-btn-border-color};color:${threecol-3-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-3-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-3-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-3-btn-text}</b></a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table></div>
<!--[if(mso)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please try the below code -
<table class="mktoModule section-multicol" id="module-threecol" mktoname="3 Columns - Buttons" width="100%" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr class="three-col">
<td class="inner" style="background-color:${threecol-bg};padding-top:${threecol-pad-above}px;padding-bottom:${threecol-pad-below}px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="background-color:${threecol-bg}">
<tbody>
<tr>
<td class="container" style="font-size:0;text-align:${threecol-horizontal-align};background-color:${threecol-bg};">
<!--[if(mso)|(IE)]>
<table align="center" cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td width="33%" valign="${threecol-vertical-align}">
<![endif]-->
<div class="column first" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};">
<div class="mktoImg" id="img-3col-1" mktoname="Left Image" title="Insert Title of Image" alt="Insert Alt Text" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true">
<a style="color: "${global-link-color}"; font-weight: bold; color:${threecol-color};text-decoration:underline;"
href="${threecol-1-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-img-utm-content}">
<img width="200" title="Title" alt="Alt Text" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;"
src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a>
</div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;max-width: 200px">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;max-width: 200px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px; mso-line-height-rule:exactly;"> </td>
</tr>
<tr>
<td valign="top" height="80" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:80px; vertical-align: top;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col1" mktoname="Left Text">
<div style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;color:${threecol-color};mso-line-height-rule:exactly;"><strong>Tenetur deorsus captet sicin Tenetur deorsus captet sicin Tenetur deorsus captet sicin Tenetur deorsus captet sicin</strong> </div>
</div>
</div>
</td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;">
<table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-1-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-1-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-1-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-utm-content}" style="color:
"${global-link-color}"; font-weight: bold; color: "${global-link-color}"; font-weight: bold; text-decoration: none;
padding-top:11px;border-top-style:solid;border-top-color:${threecol-1-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-1-btn-border-color};color:${threecol-1-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-1-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-1-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-1-btn-text}</b></a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if(mso)|(IE)]></td>
<td width="34%" valign="top"><![endif]-->
<div class="column second" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};max-width: 200px;">
<div class="mktoImg" id="img-3col-2" mktoname="Middle Image" title="Effectv" alt="Effectv" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true" >
<a style="color: "${global-link-color}"; font-weight: bold; color:${threecol-color};text-decoration:underline;" href="${threecol-2-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-2-img-utm-content}">
<img width="200" title="Title" alt="Title" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;"
src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a>
</div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;max-width: 200px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;max-width: 200px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px;mso-line-height-rule:exactly;max-width:200px;"> </td>
</tr>
<tr>
<td valign="top" height="144" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:144px; vertical-align: top;max-width:200px;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col2" mktoname="Middle Text">
<div style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;color:${threecol-color};mso-line-height-rule:exactly;"><strong>Tenetur deorsus captet sicisus captet sicin Tenetur deorsus </strong>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;">
<table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-2-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;max-width:200px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-2-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-1-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-utm-content}" style="color:
"${global-link-color}"; font-weight: bold; color: "${global-link-color}"; font-weight: bold; text-decoration: none;
padding-top:11px;border-top-style:solid;border-top-color:${threecol-1-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-1-btn-border-color};color:${threecol-1-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-1-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-1-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-2-btn-text}</b></a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if(mso)|(IE)]></td>
<td width="33%" valign="top"><![endif]-->
<div class="column third" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};">
<div class="mktoImg" id="img-3col-3" mktoname="Right Image" title="Effectv" alt="Effectv" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true">
<a style="color: "${global-link-color}"; font-weight: bold; color:${threecol-color};text-decoration:underline;"
href="${threecol-3-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-3-img-utm-content}"><img width="200" title="Title" alt="Title" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;"
src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a>
</div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px; mso-line-height-rule:exactly;"> </td>
</tr>
<tr>
<td valign="top" height="144" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:144px;
vertical-align: top;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col3" mktoname="Right Text">
<div style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;color:${threecol-color};mso-line-height-rule:exactly;">
<strong>Tenetur deorsus captet sicin Tenetur deorsus captet sicinTenetur deorsus captet sicinTenetur deorsus captet sicin</strong></div>
</div>
</div>
</td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;">
<table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-3-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-3-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-3-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-3-utm-content}" style="color:
"${global-link-color}"; font-weight: bold; color: "${global-link-color}"; font-weight: bold; text-decoration: none;
padding-top:11px;border-top-style:solid;border-top-color:${threecol-3-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-3-btn-border-color};color:${threecol-3-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-3-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-3-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-3-btn-text}</b></a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table></div>
<!--[if(mso)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Jasbir_Kaur
When I brought the template in and put an email over it, there was still a couple of problems. Any help on this would be amazing.
- It doesn't appear that the right side is locking the height
- is there any way the middle button align left like the right and left, I couldn't figure out how to correct it.
- Can the height be reduced to 80px instead of 144px?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You are using different coding and text, as I am not seeing the alignment issue even. Please share your code.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No problem, @Jasbir_Kaur I added the code and the inline CSS, just in case the middle column issue might have to do with the inline CSS.
Let me know your thoughts.
Inline CSS
<head>
<!--[if !mso]><!-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--<![endif]-->
<meta class="mktoColor" id="background-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoList" id="horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="center" mktomodulescope="true" />
<meta class="mktoColor" id="global-link-color" mktoname="Link Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoColor" id="masthead-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoList" id="masthead-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="center" mktomodulescope="true" />
<meta class="mktoString" id="masthead-logo-width" mktoname="Logo Width (px)" default="115" mktomodulescope="true" />
<meta class="mktoString" id="masthead-logo-pad-left" mktoname="Logo Left Pad (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="masthead-logo-pad-right" mktoname="Logo Right Pad (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="masthead-logo-pad-top" mktoname="Logo Top Pad (px)" default="10" mktomodulescope="true" />
<meta class="mktoString" id="masthead-logo-pad-bottom" mktoname="Logo Bottom Pad (px)" default="30" mktomodulescope="true" />
<meta class="mktoColor" id="masthead-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoString" id="masthead-utm-content" mktoname="UTM_Content" default="Masthead Logo" mktomodulescope="true" />
<meta class="mktoString" id="masthead-utm-url" mktoname="UTM_URL (NO UTM)" default="https://effectv.com" mktomodulescope="true" />
<meta class="mktoColor" id="hero-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="hero-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoImg" id="hero-img" mktoname="Image" default="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_600x200.png" mktomodulescope="true" />
<meta class="mktoString" id="hero-utm-content" mktoname="UTM_Content" default="Hero" mktomodulescope="true" />
<meta class="mktoString" id="hero-utm-url" mktoname="UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="spacer-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="spacer-height" mktoname="Spacer Height (px)" default="26" mktomodulescope="true" />
<meta class="mktoColor" id="rich-headings-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="rich-headings-pad-above" mktoname="Space Above (px)" default="10" mktomodulescope="true" />
<meta class="mktoString" id="rich-headings-pad-below" mktoname="Space Below (px)" default="0" mktomodulescope="true" />
<meta class="mktoColor" id="headings-text" mktoname="Text Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoColor" id="rich-text-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoList" id="rich-text-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="left" mktomodulescope="true" />
<meta class="mktoString" id="rich-text-pad-above" mktoname="Space Above (px)" default="15" mktomodulescope="true" />
<meta class="mktoString" id="rich-text-pad-below" mktoname="Space Below (px)" default="15" mktomodulescope="true" />
<meta class="mktoColor" id="rich-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoColor" id="onecol-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="onecol-btn-border-color" mktoname="Btn- Border Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoColor" id="onecol-btn-color" mktoname="Btn Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoString" id="onecol-btn-text" mktoname="Btn Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="onecol-btn-text-color" mktoname="Btn Text Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoList" id="onecol-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="center" mktomodulescope="true" />
<meta class="mktoString" id="onecol-pad-above" mktoname="Space Above (px)" default="15" mktomodulescope="true" />
<meta class="mktoString" id="onecol-pad-below" mktoname="Space Below (px)" default="15" mktomodulescope="true" />
<meta class="mktoString" id="onecol-utm-content" mktoname="UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="onecol-utm-url" mktoname="UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="twocol-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="twocol-headings-color" mktoname="Heading Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoList" id="twocol-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="left" mktomodulescope="true" />
<meta class="mktoString" id="twocol-pad-above" mktoname="Space Above (px)" default="15" mktomodulescope="true" />
<meta class="mktoString" id="twocol-pad-below" mktoname="Space Below (px)" default="15" mktomodulescope="true" />
<meta class="mktoColor" id="twocol-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoList" id="twocol-vertical-align" mktoname="Vertical Alignment" values="top,middle,bottom" default="top" mktomodulescope="true" />
<meta class="mktoColor" id="twocol-1-btn-border-color" mktoname="Left Btn Border- Color" default="#00a846" mktomodulescope="true" />
<meta class="mktoColor" id="twocol-1-btn-color" mktoname="Left Btn- Color" default="#00a846" mktomodulescope="true" />
<meta class="mktoString" id="twocol-1-btn-text" mktoname="Left Btn- Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="twocol-1-btn-text-color" mktoname="Left Btn- Text Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="twocol-1-utm-content" mktoname="Left Btn- UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="twocol-1-utm-url" mktoname="Left Btn- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="twocol-1-img-utm-content" mktoname="Left Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="twocol-1-img-utm-url" mktoname="Left Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="twocol-2-btn-border-color" mktoname="Right Btn Border- Color" default="#00a846" mktomodulescope="true" />
<meta class="mktoColor" id="twocol-2-btn-color" mktoname="Right Btn- Color" default="#00a846" mktomodulescope="true" />
<meta class="mktoString" id="twocol-2-btn-text" mktoname="Right Btn- Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="twocol-2-btn-text-color" mktoname="Right Btn- Text Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="twocol-2-utm-content" mktoname="Right Btn- UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="twocol-2-utm-url" mktoname="Right Btn- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="twocol-2-img-utm-content" mktoname="Right Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="twocol-2-img-utm-url" mktoname="Right Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="twocol2-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="twocol2-headings-color" mktoname="Heading Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoString" id="twocol2-pad-above" mktoname="Space Above (px)" default="15" mktomodulescope="true" />
<meta class="mktoString" id="twocol2-pad-below" mktoname="Space Below (px)" default="15" mktomodulescope="true" />
<meta class="mktoColor" id="twocol2-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoList" id="twocol2-vertical-align" mktoname="Vertical Alignment" values="top,middle,bottom" default="top" mktomodulescope="true" />
<meta class="mktoString" id="twocol2-1-img-utm-content" mktoname="Left Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="twocol2-1-img-utm-url" mktoname="Left Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="twocol2-2-img-utm-content" mktoname="Right Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="twocol2-2-img-utm-url" mktoname="Right Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoList" id="threecol-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="left" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-headings-color" mktoname="Heading Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoString" id="threecol-pad-above" mktoname="Space Above (px)" default="15" mktomodulescope="true" />
<meta class="mktoString" id="threecol-pad-below" mktoname="Space Below (px)" default="15" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoList" id="threecol-vertical-align" mktoname="Vertical Alignment" values="top,middle,bottom" default="top" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-1-btn-border-color" mktoname="Left Btn- Border Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-1-btn-color" mktoname="Left Btn- Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="threecol-1-btn-text" mktoname="Left Btn- Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-1-btn-text-color" mktoname="Left Btn- Text Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoString" id="threecol-1-utm-content" mktoname="Left Btn- UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="threecol-1-utm-url" mktoname="Left Btn- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="threecol-1-img-utm-content" mktoname="Left Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="threecol-1-img-utm-url" mktoname="Left Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-2-btn-border-color" mktoname="Center Btn- Border Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-2-btn-color" mktoname="Center Btn- Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="threecol-2-btn-text" mktoname="Center Btn- Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-2-btn-text-color" mktoname="Center Btn- Text Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoString" id="threecol-2-utm-content" mktoname="Center Btn- UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="threecol-2-utm-url" mktoname="Center Btn- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="threecol-2-img-utm-content" mktoname="Center Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="threecol-2-img-utm-url" mktoname="Center Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-3-btn-border-color" mktoname="Right Btn- Border Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-3-btn-color" mktoname="Right Btn- Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="threecol-3-btn-text" mktoname="Right Btn- Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="threecol-3-btn-text-color" mktoname="Right Btn- Text Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoString" id="threecol-3-utm-content" mktoname="Right Btn- UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="threecol-3-utm-url" mktoname="Right Btn- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="threecol-3-img-utm-content" mktoname="Right Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="threecol-3-img-utm-url" mktoname="Right Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="threecol2-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="threecol2-headings-color" mktoname="Heading Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoList" id="threecol2-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="left" mktomodulescope="true" />
<meta class="mktoString" id="threecol2-pad-above" mktoname="Space Above (px)" default="15" mktomodulescope="true" />
<meta class="mktoString" id="threecol2-pad-below" mktoname="Space Below (px)" default="15" mktomodulescope="true" />
<meta class="mktoColor" id="threecol2-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoString" id="threecol2-1-img-utm-content" mktoname="Left Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="threecol2-1-img-utm-url" mktoname="Left Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="threecol2-2-img-utm-content" mktoname="Center Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="threecol2-2-img-utm-url" mktoname="Center Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="threecol2-3-img-utm-content" mktoname="Right Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="threecol2-3-img-utm-url" mktoname="Right Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoList" id="fourcol-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="left" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-headings-color" mktoname="Heading Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-pad-above" mktoname="Space Above (px)" default="15" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-pad-below" mktoname="Space Below (px)" default="15" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoList" id="fourcol-vertical-align" mktoname="Vertical Alignment" values="top,middle,bottom" default="top" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-1-btn-border-color" mktoname="Btn 1- Border Color" default="#575995" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-1-btn-color" mktoname="Btn 1- Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-1-btn-text" mktoname="Btn 1- Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-1-btn-text-color" mktoname="Btn 1- Text Color" default="#575995" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-1-utm-content" mktoname="Btn 1- UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-1-utm-url" mktoname="Btn 1- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-1-img-utm-content" mktoname="Img 1- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-1-img-utm-url" mktoname="Img 1- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-2-btn-border-color" mktoname="Btn 2- Border Color" default="#575995" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-2-btn-color" mktoname="Btn 2- Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-2-btn-text" mktoname="Btn 2- Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-2-btn-text-color" mktoname="Btn 2- Text Color" default="#575995" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-2-utm-content" mktoname="Btn 2- UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-2-utm-url" mktoname="Btn 2- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-2-img-utm-content" mktoname="Img 2- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-2-img-utm-url" mktoname="Img 2- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-3-btn-border-color" mktoname="Btn 3- Border Color" default="#575995" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-3-btn-color" mktoname="Btn 3- Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-3-btn-text" mktoname="Btn 3- Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-3-btn-text-color" mktoname="Btn 3- Text Color" default="#575995" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-3-utm-content" mktoname="Btn 3- UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-3-utm-url" mktoname="Btn 3- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-3-img-utm-content" mktoname="Img 3- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-3-img-utm-url" mktoname="Img 3- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-4-btn-border-color" mktoname="Btn 4- Border Color" default="#575995" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-4-btn-color" mktoname="Btn 4- Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-4-btn-text" mktoname="Btn 4- Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol-4-btn-text-color" mktoname="Btn 4- Text Color" default="#575995" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-4-utm-content" mktoname="Btn 4- UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-4-utm-url" mktoname="Btn 4- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-4-img-utm-content" mktoname="Img 4- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="fourcol-4-img-utm-url" mktoname="Img 4- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol2-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoList" id="fourcol2-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="left" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol2-headings-color" mktoname="Heading Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoString" id="fourcol2-pad-above" mktoname="Space Above (px)" default="15" mktomodulescope="true" />
<meta class="mktoString" id="fourcol2-pad-below" mktoname="Space Below (px)" default="15" mktomodulescope="true" />
<meta class="mktoColor" id="fourcol2-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoList" id="fourcol2-vertical-align" mktoname="Vertical Alignment" values="top,middle,bottom" default="top" mktomodulescope="true" />
<meta class="mktoString" id="fourcol2-1-img-utm-content" mktoname="Img 1- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="fourcol2-1-img-utm-url" mktoname="Img 1- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="fourcol2-2-img-utm-content" mktoname="Img 2- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="fourcol2-2-img-utm-url" mktoname="Img 2- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="fourcol2-3-img-utm-content" mktoname="Img 3- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="fourcol2-3-img-utm-url" mktoname="Img 3- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="fourcol2-4-img-utm-content" mktoname="Img 4- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="fourcol2-4-img-utm-url" mktoname="Img 4- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="splitleft-pad-above" mktoname="Space Above (px)" default="0" mktomodulescope="true" />
<meta class="mktoColor" id="splitleft-headings-color" mktoname="Heading Text Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="splitleft-color" mktoname="Text Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoList" id="splitleft-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="left" mktomodulescope="true" />
<meta class="mktoList" id="splitleft-vertical-align" mktoname="Vertical Alignment" values="top,middle,bottom" default="top" mktomodulescope="true" />
<meta class="mktoColor" id="splitleft-btn-color" mktoname="Button Color" default="#00a846" mktomodulescope="true" />
<meta class="mktoString" id="splitleft-btn-text" mktoname="Button Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="splitleft-btn-text-color" mktoname="Button Text Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="splitleft-btn-border-color" mktoname="Btn- Border Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="splitleft-bg" mktoname="Background Color" default="#00a846" mktomodulescope="true" />
<meta class="mktoString" id="splitleft-pad-below" mktoname="Space Below (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="splitleft-utm-content" mktoname="UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="splitleft-utm-url" mktoname="UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="splitleft-img-utm-content" mktoname="Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="splitleft-img-utm-url" mktoname="Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="splitleft2-bg" mktoname="Background Color" default="#F0B428" mktomodulescope="true" />
<meta class="mktoColor" id="splitleft2-headings-color" mktoname="Heading Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoColor" id="splitleft2-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoList" id="splitleft2-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="left" mktomodulescope="true" />
<meta class="mktoList" id="splitleft2-vertical-align" mktoname="Vertical Alignment" values="top,middle,bottom" default="top" mktomodulescope="true" />
<meta class="mktoString" id="splitleft2-pad-above" mktoname="Space Above (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="splitleft2-pad-below" mktoname="Space Below (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="splitleft2-img-utm-content" mktoname="Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="splitleft2-img-utm-url" mktoname="Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="splitright-btn-color" mktoname="Button Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoString" id="splitright-btn-text" mktoname="Button Text" default="Button" mktomodulescope="true" />
<meta class="mktoColor" id="splitright-btn-text-color" mktoname="Button Text Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="splitright-btn-border-color" mktoname="Btn- Border Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="splitright-bg" mktoname="Background Color" default="#008cc3" mktomodulescope="true" />
<meta class="mktoList" id="splitright-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="left" mktomodulescope="true" />
<meta class="mktoList" id="splitright-vertical-align" mktoname="Vertical Alignment" values="top,middle,bottom" default="top" mktomodulescope="true" />
<meta class="mktoColor" id="splitright-color" mktoname="Body Text Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="splitright-headings-color" mktoname="Heading Text Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="splitright-pad-above" mktoname="Space Above (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="splitright-pad-below" mktoname="Space Below (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="splitright-utm-content" mktoname="UTM_Content" default="CTA" mktomodulescope="true" />
<meta class="mktoString" id="splitright-utm-url" mktoname="UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="splitright-img-utm-content" mktoname="Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="splitright-img-utm-url" mktoname="Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoColor" id="splitright2-bg" mktoname="Background Color" default="#ff6428" mktomodulescope="true" />
<meta class="mktoColor" id="splitright2-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoColor" id="splitright2-headings-color" mktoname="Heading Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoString" id="splitright2-pad-above" mktoname="Space Above (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="splitright2-pad-below" mktoname="Space Below (px)" default="0" mktomodulescope="true" />
<meta class="mktoList" id="splitright2-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="left" mktomodulescope="true" />
<meta class="mktoList" id="splitright2-vertical-align" mktoname="Vertical Alignment" values="top,middle,bottom" default="top" mktomodulescope="true" />
<meta class="mktoString" id="splitright2-img-utm-content" mktoname="Img- UTM_Content" default="Image" mktomodulescope="true" />
<meta class="mktoString" id="splitright2-img-utm-url" mktoname="Img- UTM_URL (NO UTM)" default="" mktomodulescope="true" />
<meta class="mktoString" id="social-blog-utm-content" mktoname="UTM_Content" default="SocialFooter_Blog" mktomodulescope="true" />
<meta class="mktoString" id="social-blog-utm-url" mktoname="UTM_URL (NO UTM)" default="https://effectv.com/blog" mktomodulescope="true" />
<meta class="mktoList" id="personal-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="left" mktomodulescope="true" />
<meta class="mktoString" id="personal-pad-above" mktoname="Space Above (px)" default="5" mktomodulescope="true" />
<meta class="mktoString" id="personal-pad-below" mktoname="Space Below (px)" default="5" mktomodulescope="true" />
<meta class="mktoString" id="personal-logo-width" mktoname="Logo Width (px)" default="90" mktomodulescope="true" />
<meta class="mktoColor" id="personal-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoColor" id="personal-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="personal-logo-pad-top" mktoname="Logo Top Pad (px)" default="12" mktomodulescope="true" />
<meta class="mktoString" id="personal-logo-pad-bottom" mktoname="Logo Bottom Pad (px)" default="12" mktomodulescope="true" />
<meta class="mktoString" id="personal-logo-pad-left" mktoname="Logo Left Pad (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="personal-logo-pad-right" mktoname="Logo Right Pad (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="personal-signature-email" mktoname="Signature Email" default="Effectv_Inquiry@comcast.com" mktomodulescope="true" />
<meta class="mktoString" id="personal-signature-phone" mktoname="Signature Phone" default="888.877.9799" mktomodulescope="true" />
<meta class="mktoString" id="personal-utm-content" mktoname="UTM_Content: Logo" default="Signature_Logo" mktomodulescope="true" />
<meta class="mktoString" id="personal-utm-url" mktoname="UTM_URL (NO UTM): Logo" default="https://effectv.com" mktomodulescope="true" />
<meta class="mktoColor" id="div-wide-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoList" id="div-wide-style" mktoname="Style" values="solid,dotted,dashed" default="solid" mktomodulescope="true" />
<meta class="mktoString" id="div-wide-height" mktoname="Thickness, max 8 (px)" default="1" mktomodulescope="true" />
<meta class="mktoString" id="div-wide-width" mktoname="Width, max 100 (%)" default="100" mktomodulescope="true" />
<meta class="mktoColor" id="div-wide-color" mktoname="Divider Color" default="#e9e9e9" mktomodulescope="true" />
<meta class="mktoString" id="div-wide-pad-above" mktoname="Space Above (px)" default="15" mktomodulescope="true" />
<meta class="mktoString" id="div-wide-pad-below" mktoname="Space Below (px)" default="15" mktomodulescope="true" />
<meta class="mktoColor" id="sources-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="sources-pad-above" mktoname="Space Above (px)" default="15" mktomodulescope="true" />
<meta class="mktoString" id="sources-pad-below" mktoname="Space Below (px)" default="15" mktomodulescope="true" />
<meta class="mktoColor" id="sources-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoColor" id="footer-bg" mktoname="Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoString" id="footer-pad-above" mktoname="Space Above (px)" default="20" mktomodulescope="true" />
<meta class="mktoString" id="footer-pad-below" mktoname="Space Below (px)" default="15" mktomodulescope="true" />
<meta class="mktoList" id="footer-horizontal-align" mktoname="Horizontal Alignment" values="left,center,right" default="center" mktomodulescope="true" />
<meta class="mktoString" id="footer-logo-width" mktoname="Logo Width (px)" default="115" mktomodulescope="true" />
<meta class="mktoColor" id="footer-color" mktoname="Text Color" default="#000000" mktomodulescope="true" />
<meta class="mktoString" id="footer-logo-pad-left" mktoname="Logo Left Pad (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="footer-logo-pad-right" mktoname="Logo Right Pad (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="footer-logo-pad-top" mktoname="Logo Top Pad (px)" default="0" mktomodulescope="true" />
<meta class="mktoString" id="footer-logo-pad-bottom" mktoname="Logo Bottom Pad (px)" default="10" mktomodulescope="true" />
<meta class="mktoString" id="footer-utm-content" mktoname="UTM_Content: Logo" default="Footer_Logo" mktomodulescope="true" />
<meta class="mktoString" id="footer-utm-url" mktoname="UTM_URL (NO UTM): Logo" default="https://effectv.com" mktomodulescope="true" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Effectv</title>
<style type="text/css"></style>
<style type="text/css"> @media screen and (min-width: 10px) {.buttonwrapper a { display: block !important } } div[style*="margin: 16px 0"] { margin: 0 !important } @media screen and (max-width: 499px) {.inner { padding-left: 20px !important; padding-right: 20px !important } .column { max-width:
100% !important } .image img { margin: 0 auto !important } .three-col .copy, .split-left .copy, .split-right .copy, .split-content .copy, .four-col .copy, .two-col .copy, .two-col-bleed .copy { text-align: left !important } .two-col .copy .buttonwrapper, .three-col .copy .buttonwrapper, .four-col
.copy .buttonwrapper, .split-content .copy .buttonwrapper, .two-col-bleed .copy .buttonwrapper { margin: 0 auto !important; float: none !important } .two-col .image img, .four-col .image img, .split-content .image img, .three-col .image img, .four-col-bleed .image img, .three-col-bleed .image img,
.two-col-bleed .image img { max-width: 100% !important } .buffered { padding-left: 0 !important; padding-right: 0 !important } .reset-width { width: auto !important } .reset-height { height: auto !important } .section-masthead { font-size: 21px !important; line-height: 1.2em !important }
.section-masthead .inner { padding-top: "${masthead-logo-pad-top}" px !important; padding-bottom: "${masthead-logo-pad-bottom}" px !important } .section-masthead .contents { font-size: 16px !important; line-height: 1.2em !important } .hero-inner { padding: 0px !important } .footer-links {
line-height: 30px !important } .sources-inner { line-height: 1.2em !important } .personal-inner { line-height: 1.2em !important } .footer-multi img { width: 20px !important } .social { margin-top: 0px !important } .social td { width: 32px !important } .social img { width: 20px !important }
.stroke-right { border: none !important } } @media screen and (min-width: 370px) and (max-width: 499px) {.outer { width: 85% !important; margin: 0 auto !important } } @media screen and (min-width: 500px) and (max-width: 600px) {.footer-three .column { max-width: 33% !important } .three-col .column
{ max-width: 33% !important; vertical-align: top !important } .two-col .column, .two-col-bleed .column { max-width: 50% !important; vertical-align: top !important } .split-content .column, .split-content-bleed .column { max-width: 50% !important; vertical-align: top !important } .four-col .column,
.four-col-bleed .column { max-width: 25% !important; vertical-align: top !important } .two-col-sidebar .left { max-width: 33% !important } .two-col-sidebar .right { max-width: 67% !important } .split-content-sidebar .left { max-width: 33% !important } .split-content-sidebar .right { max-width: 67%
!important } .four-col-sidebar .left { max-width: 33% !important } .four-col-sidebar .right { max-width: 67% !important } .three-col-sidebar .left { max-width: 33% !important } .three-col-sidebar .right { max-width: 67% !important } .one-col .inner { padding-left: 20px !important; padding-right:
20px !important } .two-col .inner { padding-left: 20px !important; padding-right: 20px !important } .three-col .inner { padding-left: 20px !important; padding-right: 20px !important } .s-col .inner { padding-left: 20px !important; padding-right: 20px !important } .four-col .inner { padding-left:
20px !important; padding-right: 20px !important } .hero-inner { padding: 0px 0px !important } } @media screen and (max-width: 615px) {.hide { display: none !important } } </style>
<!--[if(mso)|(IE)]>
<style type="text/css">
table {border-collapse: collapse !important; mso-table-lspace:0pt !important; mso-table-rspace:0pt !important;}
table, div, td {font-family: Arial, sans-serif !important;}
.links-headings a, .links-headings h1 a, .links-headings h2 a, .links-headings h3 a {color: ${headings-text} !important; text-decoration: none !important;font-weight:bold;}
.links-copy a font-weight:bold; !important;}
.links-copy h1 a, .links-copy h2 a, .links-copy h3 a, .links-copy h4 a, .links-copy h5 a, .links-copy h6 a {color: ${headings-text} !important; text-decoration: none !important;font-weight:bold;}
</style>
<![endif]-->
<!--[if mso]>
<style type="text/css">
ol, ul {margin-left: 25px !important; margin-top: 0 !important;}
.button {padding: 4px 2px 4px 2px !important;}
.btn {border: 1px solid; !important;}
</style>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
</head>
The specific area where the 3 columns is.
<table class="mktoModule section-multicol" id="module-threecol" mktoname="3 Columns - Buttons" width="100%" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr class="three-col">
<td class="inner" style="background-color:${threecol-bg};padding-top:${threecol-pad-above}px;padding-bottom:${threecol-pad-below}px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="background-color:${threecol-bg}">
<tbody>
<tr>
<td class="container" style="font-size:0;text-align:${threecol-horizontal-align};background-color:${threecol-bg};">
<!--[if(mso)|(IE)]>
<table align="center" cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td width="33%" valign="${threecol-vertical-align}">
<![endif]-->
<div class="column first" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};">
<div class="mktoImg" id="img-3col-1" mktoname="Left Image" title="Insert Title of Image" alt="Insert Alt Text" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true">
<a style="color: "${global-link-color}"; font-weight: bold; color:${threecol-color};text-decoration:underline;" href="${threecol-1-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-img-utm-content}"> <img width="200" title="Title" alt="Alt Text" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;" src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a>
</div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;max-width: 200px">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;max-width: 200px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px; mso-line-height-rule:exactly;"> </td>
</tr>
<tr>
<td valign="top" height="144" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:80px; vertical-align: top;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col1" mktoname="Left Text">
<div style="color: ${threecol-color}; mso-line-height-rule: exactly; margin: 0;">
<span style="color: #000000; font-family: Arial, sans-serif; font-size: 14px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: bold; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: uppercase; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: #ffffff; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; display: inline !important; float: none;">EP LOREM IPSUM: HOW TO CONNECT WITH YOUR AUDIENCE REPLAY </span>
</div>
</div>
</div> </td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;">
<table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-1-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-1-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-1-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-utm-content}" style="color:
"${global-link-color}"; font-weight: bold; color: "${global-link-color}"; font-weight: bold; text-decoration: none;
padding-top:11px;border-top-style:solid;border-top-color:${threecol-1-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-1-btn-border-color};color:${threecol-1-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-1-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-1-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-1-btn-text}</b></a></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
</div>
<!--[if(mso)|(IE)]></td>
<td width="34%" valign="top"><![endif]-->
<div class="column second" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};max-width: 200px;">
<div class="mktoImg" id="img-3col-2" mktoname="Middle Image" title="Effectv" alt="Effectv" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true">
<a style="color: "${global-link-color}"; font-weight: bold; color:${threecol-color};text-decoration:underline;" href="${threecol-2-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-2-img-utm-content}"> <img width="200" title="Title" alt="Title" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;" src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a>
</div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;max-width: 200px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;max-width: 200px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px;mso-line-height-rule:exactly;max-width:200px;"> </td>
</tr>
<tr>
<td valign="top" height="144" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:144px; vertical-align: top;max-width:200px;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col2" mktoname="Middle Text">
<div style="color: ${threecol-color}; mso-line-height-rule: exactly; margin: 0;">
<span style="color: #000000; font-family: Arial, sans-serif; font-size: 14px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: bold; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: uppercase; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: #ffffff; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; display: inline !important; float: none;">SMALL BUSINESS HOLIDAY SHOPPING IS BACK, AND MAYBE CHANGED FOREVER</span>
</div>
</div>
</div> </td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;">
<table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-2-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;max-width:200px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-2-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-1-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-utm-content}" style="color:
"${global-link-color}"; font-weight: bold; color: "${global-link-color}"; font-weight: bold; text-decoration: none;
padding-top:11px;border-top-style:solid;border-top-color:${threecol-1-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-1-btn-border-color};color:${threecol-1-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-1-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-1-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-2-btn-text}</b></a></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
</div>
<!--[if(mso)|(IE)]></td>
<td width="33%" valign="top"><![endif]-->
<div class="column third" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
</tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};">
<div class="mktoImg" id="img-3col-3" mktoname="Right Image" title="Effectv" alt="Effectv" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true">
<a style="color: "${global-link-color}"; font-weight: bold; color:${threecol-color};text-decoration:underline;" href="${threecol-3-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-3-img-utm-content}"><img width="200" title="Title" alt="Title" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;" src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a>
</div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px; mso-line-height-rule:exactly;"> </td>
</tr>
<tr>
<td valign="top" height="144" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:144px;
vertical-align: top;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col3" mktoname="Right Text">
<div style="color: ${threecol-color}; mso-line-height-rule: exactly; margin: 0;">
<span style="color: #000000; font-family: Arial, sans-serif; font-size: 14px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: bold; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: uppercase; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: #ffffff; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; display: inline !important; float: none;">THE MULTILAYERED TECH TO POWER YOUR SMALL BUSINESS</span>
</div>
</div>
</div> </td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;">
<table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-3-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-3-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-3-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-3-utm-content}" style="color:
"${global-link-color}"; font-weight: bold; color: "${global-link-color}"; font-weight: bold; text-decoration: none;
padding-top:11px;border-top-style:solid;border-top-color:${threecol-3-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-3-btn-border-color};color:${threecol-3-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-3-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-3-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-3-btn-text}</b></a></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
</div>
<!--[if(mso)|(IE)]>
</td>
</tr>
</table>
<![endif]--></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Now you are using the same height of content in all the three columns, so you can use the same height in all the three columns so that it can look identical, this is not a best practice with the height as we have to adjust the height every time when we will update the content, so it's better you just create a variable for the same so that you can update the values at the email level.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi @Jasbir_Kaur is there anyway to get the columns side by side? I think I did something else to mess it up.
<!-- 3 Columns with Buttons -->
<table class="mktoModule section-multicol" id="module-threecol" mktoname="3 Columns - Buttons" width="100%" cellpadding="0" cellspacing="0" border="0">
<tbody>
<tr class="three-col">
<td class="inner" style="background-color:${threecol-bg};padding-top:${threecol-pad-above}px;padding-bottom:${threecol-pad-below}px;"><table cellpadding="0" cellspacing="0" border="0" width="100%" style="background-color:${threecol-bg}">
<tbody>
<tr>
<td class="container" style="font-size:0;text-align:${threecol-horizontal-align};background-color:${threecol-bg};"><!--[if(mso)|(IE)]>
<table align="center" cellpadding="0" cellspacing="0" border="0" width="100%"><tr><td width="33%" valign="${threecol-vertical-align}">
<![endif]-->
<div class="column first" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;display:inline-block;vertical-align:${threecol-vertical-align};width:100%;max-width:200px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr> </tr>
</tbody>
</table>
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};">
<div class="mktoImg" id="img-3col-1" mktoname="Left Image" Title="Insert Title of Image" alt="Insert Alt Text" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true"> <a style="color:${threecol-color};text-decoration:underline;" href="${threecol-1-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-img-utm-content}"><img width="200" Title="Title" alt="Alt Text" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;" src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a></div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;"><table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px; mso-line-height-rule:exactly;"> </td>
</tr>
<tr>
<td valign="top" height="80" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:80px; vertical-align: top;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col1" mktoname="Left Text">
<div><strong>Tenetur deorsus captet sicin</strong></div>
</div>
</div>
</td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;"><table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-1-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-2-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-1-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-1-utm-content}" style="padding-top:11px;border-top-style:solid;border-top-color:${threecol-1-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-1-btn-border-color};color:${threecol-1-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-1-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-1-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-1-btn-text}</b></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</div>
<!--[if(mso)|(IE)]></td><td width="34%" valign="top"><![endif]-->
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};">
<div class="mktoImg" id="img-3col-2" mktoname="Middle Image" Title="NameofImage" alt="AltText" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true"> <a style="color:${threecol-color};text-decoration:underline;" href="${threecol-2-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-2-img-utm-content}"><img width="200" Title="Title" alt="Title" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;" src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a></div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;"><table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px; mso-line-height-rule:exactly;"> </td>
</tr>
<tr>
<td valign="top" height="80" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:80px; vertical-align: top;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col2" mktoname="Middle Text">
<div><strong>Tenetur deorsus captet sicin</strong></div>
</div>
</div>
</td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;"><table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-2-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-2-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-2-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-2-utm-content}" style="padding-top:11px;border-top-style:solid;border-top-color:${threecol-2-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-2-btn-border-color};color:${threecol-2-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-2-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-2-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-3-btn-text}</b></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</div>
<!--[if(mso)|(IE)]></td><td width="33%" valign="top"><![endif]-->
<div class="image" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;font-size:14px;color:${threecol-color};">
<div class="mktoImg" id="img-3col-3" mktoname="Middle Image" Title="NameofImage" alt="AltText" style="margin-top:0;margin-bottom:0;margin-right:0;margin-left:0;" mktolockimgsize="true" mktolockimgstyle="true"> <a style="color:${threecol-color};text-decoration:underline;" href="${threecol-3-img-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-3-img-utm-content}"><img width="200" Title="Title" alt="Title" style="border-width:0;height:auto;display:block;width:100%;max-width:200px;" src="https://goto.effectv.com/rs/637-EQA-885/images/PH_GEN_Placeholder-Black_200x200.png" /></a></div>
</div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tbody>
<tr>
<td class="buffered" style="padding-top:0;padding-bottom:30px;padding-right:15px;padding-left:15px;"><table width="100%" border="0" cellpadding="0" cellspacing="0" class="contents" style="text-align:left;color:${threecol-color};font-size:14px;line-height:18px;">
<tbody>
<tr>
<td height="18" style="line-height:1px;font-size:1px; mso-line-height-rule:exactly;"> </td>
</tr>
<tr>
<td valign="top" height="80" class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif; color:${threecol-headings-color};font-size:14px;line-height:18px;text-transform:uppercase;mso-line-height-rule:exactly;height:80px; vertical-align: top;">
<div class="links-copy">
<div class="mktEditable" id="threecol-col3" mktoname="Right Text">
<div><strong>Tenetur deorsus captet sicin </strong></div>
</div>
</div>
</td>
</tr>
<tr>
<td class="copy" align="${threecol-horizontal-align}" style="text-align:${threecol-horizontal-align};font-family:Arial,sans-serif;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="${threecol-horizontal-align}" style="padding-top:10px;"><table class="buttonwrapper align-${threecol-horizontal-align}" align="${threecol-horizontal-align}" cellpadding="0" cellspacing="0" border="0" style="background-color:${threecol-3-btn-color};font-size:15px;line-height:17px;text-align:center;border-radius:0px;">
<tbody>
<tr>
<td class="button" style="background-color:${threecol-3-btn-color};font-family:Arial,sans-serif;border-radius:0px;"><a href="${threecol-3-utm-url}?utm_source=Marketo&utm_medium=Email&utm_campaign={{program.Name}}&utm_term=none&utm_content=${threecol-3-utm-content}" style="padding-top:11px;border-top-style:solid;border-top-color:${threecol-3-btn-border-color};padding-bottom:11px;border-bottom-style:solid;border-bottom-color:${threecol-3-btn-border-color};color:${threecol-3-btn-text-color};display:inline-block;padding-left:20px;border-left-style:solid;border-left-color:${threecol-3-btn-border-color};padding-right:20px;border-right-style:solid;border-right-color:${threecol-3-btn-border-color};text-decoration:none;border-radius:0px;title:Effectv;alt:Effectv;"><b>${threecol-3-btn-text}</b></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</div>
<!--[if(mso)|(IE)]>
</td></tr></table>
<![endif]--></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford. Brand New Marketo User 🙂
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices