Re: Stored lead specific html in custom field not rendered properly
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I am trying to store lead specific html in a custom field. The html has been generated from excel, and gets imported by a .csv file.
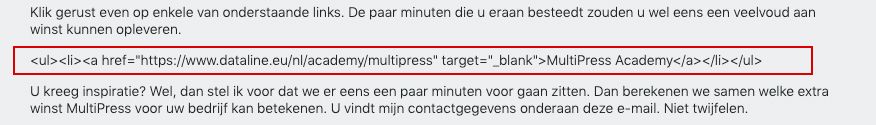
When I try to load the content of that field by using a token in a guided landing page, the content of that field is rendered as if it was text and not html.
I have tried this with 2 types of fields : textarea and string, none of them seem to work.
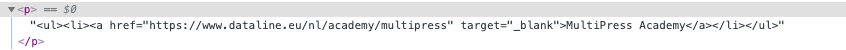
When you inspect the content you see the following :
It seems that the content starts and end with double quotes.
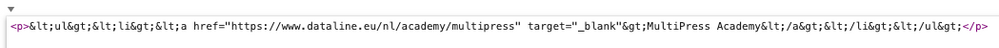
When i try to edit this content in the inspector I get the following :
How can this be solved?
Thanks
- Labels:
-
Web Personalization
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Output the token inside an easily findable container, then read it out (using JS) and rewrite it as HTML.
It's not really "improper" to escape the special characters so the text remains text. It's one of the two options, and Marketo can't know which one you want. It's like textContent vs. innerHTML.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford Whiteman your article was very helpful. Is there a way to do this for an email? Am new to JS so please excuse me if this is a rookie question!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, there's no JS in emails, period.
If you want to output HTML code (not HTML-encoded text) this sounds like my last blog post: https://nation.marketo.com/community/product_and_support/blog/2019/09/17/even-when-velocity-isn-t-do...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your reply,
used your input to write a jquery solution:
hiddenFromMarketo = $.parseHTML($('#hiddenFromMarketo').text());
$('#displayFromMarketo').html( hiddenFromMarketo );
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK... but that's slower and has unnecessary dependencies. This (like most things in 2019) is a job for vanilla JS like that in my blog post.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices