Snowbunny Template on Outlook
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
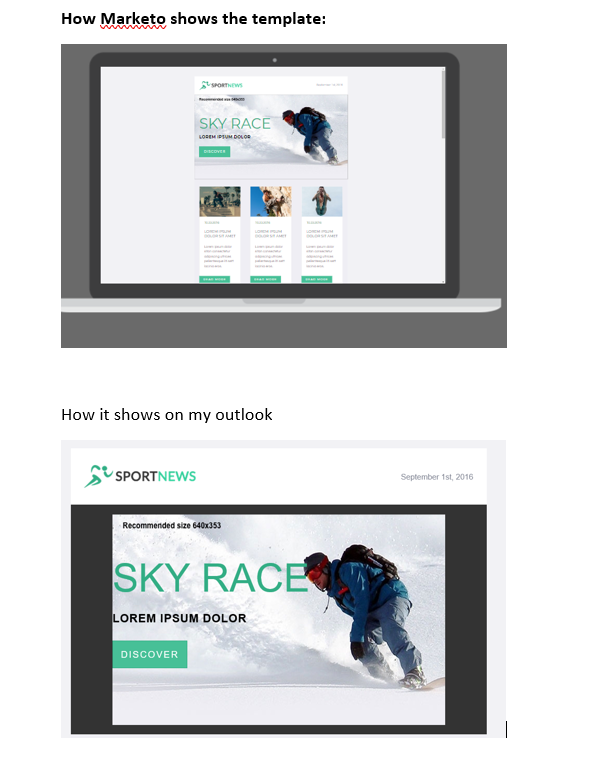
When I send a test to myself on outlook the hero image of snowbunny isn't showing properly. Any suggestions?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Talia,
It looks like the background image isn't covering the entire section there, you might want to try and play with the widths of the elements there to get them to match.
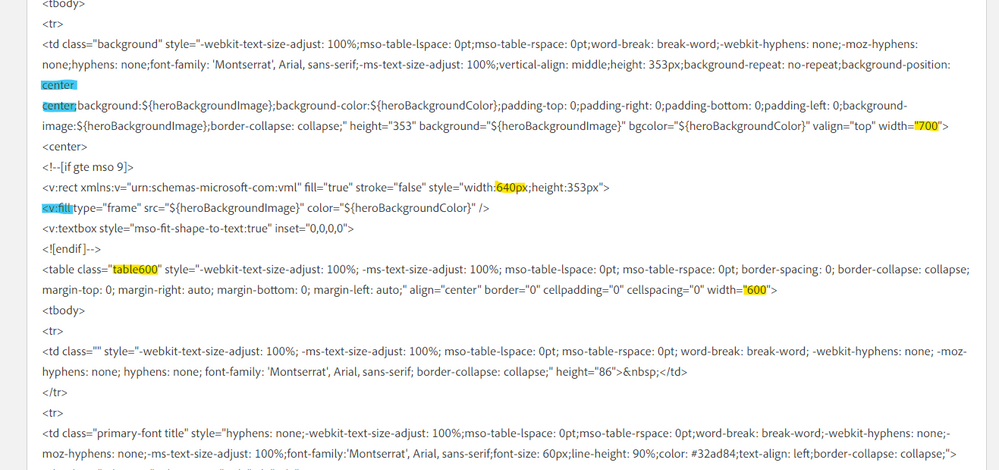
I noticed in the code (highlighted in yellow) there are 3 different widths set here: 600, 640 and 700 -- my guess is this has something to do with it. Maybe try playing with the widths to make them all the same and see if that works this out? You could look at the other sections on the template and see what width they're set to and use that one, otherwise i'd try them all at 700 first.
For reference, the blue highlights point out the "position" bits for the background image - the "center center" means the bg-image is centered top-to-bottom and left-to-right (like it was pinned to the center of the block and clipped at the edges) which is also the default setting for the v:fill setting in the Microsoft-only (MSO) VML code there.
Let me know if setting the widths there makes a difference in how the email renders in your Outlook, it might take a few sends to test and compare, but I think some combination of these width settings might the root of the issue here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Background images can be tricky to get right in Outlook, here's a thread with a few details that mention this template:
If you can post a screenshot here to show what you're seeing and if possible include the code you're using, it'd help folks in the community to help figure this out too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
</style>
</head>
<body style="margin-bottom: 0; -webkit-text-size-adjust: 100%; padding-bottom: 0; min-width: 100%; margin-top: 0; margin-right: 0; -ms-text-size-adjust: 100%; margin-left: 0; padding-top: 0; padding-right: 0; padding-left: 0; width: 100%;">
<div style="display:none; white-space:nowrap; font:15px courier; line-height:0;">
</div>
<!-- Outer table START -->
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td class="outer" valign="top" style="-webkit-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-ms-text-size-adjust: 100%;-moz-hyphens: none;hyphens: none;font-family: 'Montserrat', Arial, sans-serif;min-width: 600px;border-collapse: collapse;background-color:${emailBackgroundColor};">
<table width="640" align="center" id="boxing" border="0" cellpadding="0" cellspacing="0" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" class="m_boxing">
<tbody>
<tr>
<td class="mktoContainer boxedbackground" id="template-wrapper" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; font-family: 'Montserrat', Arial, sans-serif; border-collapse: collapse;">
<table id="blankSpace" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="mktoModule m_blankSpace" mktoname="Blank Space">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;font-family: 'Montserrat', Arial, sans-serif;border-collapse: collapse;background-color:${blankSpaceBackgroundColor};" bgcolor="${blankSpaceBackgroundColor}" valign="top">
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;font-family: 'Montserrat', Arial, sans-serif;border-collapse: collapse;line-height:${blankSpaceSpacer};font-size:${blankSpaceSpacer};" height="${blankSpaceSpacer}"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="header" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="mktoModule m_header" mktoname="Header">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;font-family: 'Montserrat', Arial, sans-serif;border-collapse: collapse;background-color:${headerBackgroundColor};" bgcolor="${headerBackgroundColor}" valign="top">
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;font-family: 'Montserrat', Arial, sans-serif;border-collapse: collapse;line-height:${headerSpacer};font-size:${headerSpacer};" height="${headerSpacer}"> </td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; font-family: 'Montserrat', Arial, sans-serif; border-collapse: collapse;">
<center>
<table class="table3-3" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="left" border="0" cellpadding="0" cellspacing="0" width="220">
<tbody>
<tr>
<td class="center-tablet logo" style="-webkit-hyphens: none; -webkit-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -ms-text-size-adjust: 100%; -moz-hyphens: none; hyphens: none; font-family: 'Montserrat', Arial, sans-serif; text-align: left; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Logo" id="logo" mktolockimgsize="true" mktolockimgstyle="false">
<a><img src="info.cerulli.com/rs/960-BBE-213/images/2019-CA-Logo-notag_250W.png" style="-ms-interpolation-mode: bicubic; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; border-top-width: 0; max-width: 100%; line-height: 100%; width: 181px; display: inline-block; height: auto;" height="auto" width="173" /></a>
</div> </td>
</tr>
</tbody>
</table>
<table class="table3-3" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="right" border="0" cellpadding="0" cellspacing="0" width="340">
<tbody>
<tr class="stack-tablet" style="max-height:0px;overflow:hidden;padding-left: 0; overflow: hidden; margin-left: 0; padding-top: 0; padding-right: 0; padding-bottom: 0; float: left; margin-top: 0; margin-right: 0; margin-bottom: 0; mso-hide: all; display: none;">
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; font-family: 'Montserrat', Arial, sans-serif; border-collapse: collapse;"> </td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;font-family: 'Montserrat', Arial, sans-serif;border-collapse: collapse;line-height:${headerSpacer2};font-size:${headerSpacer2};" height="${headerSpacer2}"> </td>
</tr>
<tr style="outline: medium none;" class="date">
<td class="secondary-font center-tablet" style="-moz-hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-ms-text-size-adjust: 100%;hyphens: none;font-family:'Questrial', Arial, sans-serif;text-align: right;color: #878b99;font-size: 12px;border-collapse: collapse;" valign="middle">
<div class="mktoText" mktoname="Right Date" id="date"></div></td>
</tr>
</tbody>
</table>
</center> </td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;font-family: 'Montserrat', Arial, sans-serif;border-collapse: collapse;line-height:${headerSpacer3};font-size:${headerSpacer3};" height="${headerSpacer3}"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="hero" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="mktoModule m_hero" mktoname="Hero">
<tbody>
<tr>
<td class="background" style="-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;font-family: 'Montserrat', Arial, sans-serif;-ms-text-size-adjust: 100%;vertical-align: middle;height: 353px;background-repeat: no-repeat;background-position: center
center;background:${heroBackgroundImage};background-color:${heroBackgroundColor};padding-top: 0;padding-right: 0;padding-bottom: 0;padding-left: 0;background-image:${heroBackgroundImage};border-collapse: collapse;" height="353" background="${heroBackgroundImage}" bgcolor="${heroBackgroundColor}" valign="top" width="700">
<center>
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:640px;height:353px">
<v:fill type="frame" src="${heroBackgroundImage}" color="${heroBackgroundColor}" />
<v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0">
<![endif]-->
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; font-family: 'Montserrat', Arial, sans-serif; border-collapse: collapse;" height="86"> </td>
</tr>
<tr>
<td class="primary-font title" style="hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;-ms-text-size-adjust: 100%;font-family:'Montserrat', Arial, sans-serif;font-size: 60px;line-height: 90%;color: #32ad84;text-align: left;border-collapse: collapse;">
<div class="mktoText" mktoname="Title" id="title">
<p><span style="font-family: georgia, palatino; font-size: 48px; color: #0f3755;"><strong>Cerulli is Here <br />for You</strong></span></p>
</div> </td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; font-family: 'Montserrat', Arial, sans-serif; border-collapse: collapse;" height="10"> </td>
</tr>
<tr>
<td class="primary-font subtitle" style="hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;-ms-text-size-adjust: 100%;font-family:'Montserrat', Arial, sans-serif;text-align: left;color: black;font-weight: bold;font-size: 17px;letter-spacing: 1px;border-collapse: collapse;">
<div class="mktoText" mktoname="Subtitle" id="subtitle">
<p><span style="color: #333333;">Cerulli is pleased to provide you with virtual access to our market views and expert analysis.<br /></span></p>
</div> </td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; font-family: 'Montserrat', Arial, sans-serif; border-collapse: collapse;" height="30"> </td>
</tr>
<tr>
<td class="cta" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; font-family: 'Montserrat', Arial, sans-serif; border-collapse: collapse;">
<center>
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="left" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; font-family: 'Montserrat', Arial, sans-serif; border-collapse: collapse;" align="center" bgcolor="${heroButtonBackgroundColor}"> <a href="${heroLink}" target="_blank" class="primary-font button" style="-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;display: inline-block;font-size: 14px;font-family:'Montserrat', Arial, sans-serif;color: white;padding-top: 12px;padding-right: 18px;padding-bottom: 12px;padding-left: 18px;border-top-width:${heroBorderSize};border-right-width:${heroBorderSize};letter-spacing: 2px;border-left-width:${heroBorderSize};border-top-style:
solid;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;border-bottom-width:${heroBorderSize};text-decoration: none;border-top-color:${heroBorderColor};border-right-color:${heroBorderColor};border-bottom-color:${heroBorderColor};border-left-color:${heroBorderColor};background-color:${heroButtonBackgroundColor};">${heroLinkText}</a> </td>
</tr>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Talia,
It looks like the background image isn't covering the entire section there, you might want to try and play with the widths of the elements there to get them to match.
I noticed in the code (highlighted in yellow) there are 3 different widths set here: 600, 640 and 700 -- my guess is this has something to do with it. Maybe try playing with the widths to make them all the same and see if that works this out? You could look at the other sections on the template and see what width they're set to and use that one, otherwise i'd try them all at 700 first.
For reference, the blue highlights point out the "position" bits for the background image - the "center center" means the bg-image is centered top-to-bottom and left-to-right (like it was pinned to the center of the block and clipped at the edges) which is also the default setting for the v:fill setting in the Microsoft-only (MSO) VML code there.
Let me know if setting the widths there makes a difference in how the email renders in your Outlook, it might take a few sends to test and compare, but I think some combination of these width settings might the root of the issue here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That did it! Thanks Dave.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Dave! I have a screen shot and code in next post.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices