Re: SMS tagging campaign: How to create customized short links?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I set up a tagging campaign using SMS with a custom short link so that people clicking the link are taken to a Marketo page, uniquely identified, and cookied with their activity tag.
Similar to an email tagging campaign, but for SMS.
The main issue I think I need help overcoming is how to create custom short links that include the user's unique identifier to include in all the SMS messages.
- Labels:
-
Integrations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is 2 questions in 1, Mark.
(1) How do you embed identifying information in a link, other than a Marketo email link, so that visiting the page automatically associates the Munchkin session?
(2) How do you shorten a link before sending it via SMS?
One answer to (2) is that you can use a webhook to invoke the Bit.ly (or similar service) API and get back the shortened link, saved to a Lead field. Then send the SMS when that Lead field has been updated, including the {{lead.token}}. The more elegant answer to (2) IMO is to use a webhook to call a service that both shortens the link and then connects onward to your SMS gateway in the same request, so you don't have other flow steps + triggers to manage.
The answer to (1) is to use a technique like this one: Generating Munchkin Associator Tokens in SFDC/Apex or FlowBoost/JS.
Ideally, you can use a single webhook to create and append the Munchkin associator token, shorten the link, and send the SMS. I like the simplicity of such approaches. Or you can use a chain of different webhooks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If I include the {{lead.token}} as a URL parameter of a link to a page not hosted by Marketo, but I have the Munchkin code included on the page, will lead/person actions be captured by Munchkin?
Nevermind. I missed a previous reply. pURL will be the only way to manage with a Webhook. Maybe I can use a Marketo hosted LP that has a JavaScript action to forward them to the external page after the lead is identified. (Hmmm. ??)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, you could use a Marketo-hosted pURL as a redirector page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My Marketo-hosted redirect page does recognize the pURL and the lead, but the redirect is not maintaining the lead identity and is seen as anonymous. I tried (probably foolishly) to add "&mkt_tok=##MKT_TOK##" to the redirect URL, but that did not work. Is there another way to do this?
Here is my redirect script that I am using on the Marketo-hosted page and it does redirect to the desired destination.
<script type="text/javascript">
// <![CDATA[
// JavaScript - to run when the page has loaded...
//This will change URL based on {{my.Long-URL}} and {{my.LongURL-UTM}} token values.
window.onload = function pURLredirect() {
var destinationURL = "{{my.Long-URL}}" + "?" + "{{my.LongURL-UTM}}" + "&mkt_tok=##MKT_TOK##";
//console.log("Redirecting to " + destinationURL); //For debug
window.location.replace(destinationURL); //redirect user to Final Page
return 0;
}
// ]]></script>
@SanfordWhiteman - Thanks for any advice.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You'd have to parse the mkt_tok out of the URL (that ##FIELD_NAME## notation doesn't work on an LP) to pass it.
But I'm losing focus on what you're trying to do. Is the next page on/under the same domain as the pURL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
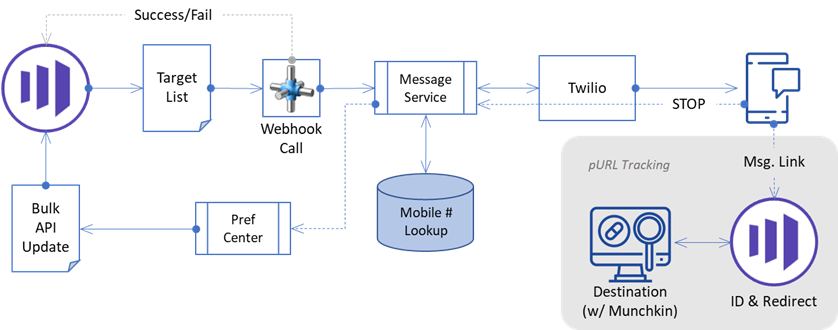
@SanfordWhiteman sorry for being vague...not intentional. Here is my design approach...
The part I am trying to solve is the SMS Msg link on the right. It will hit the Marketo hosted redirect with pURL and that page uses the script from my previous post to forward the user to the destination URL, which is not hosted on Marketo...but does have the Munchkin code. My goal is to ID the user with the pURL page and them pass them on to the external page as a known user. for tracking actions.
Does that make sense?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman or anyone who may be listening, because I may be talking to myself here. (But journaling this may be useful to someone in the future.)
I think my problem is tracking across domains, since the cookie on Marketo-hosted page (let's call this page A - where the user is identified via their pURL) and the destination page (let's call this page B - an externally-hosted page with Munchkin code) are different domains. This means that I need to associate the two cookies for Munchkin magic to happen. From what I can find, I can do this by adding the page A cookie value for _mkto_trk with a URL parameter named _mkt_trk as a query string on the URL for page B.
I've added a few steroids to my redirect script to accomplish this. (Don't laugh at my hacking!)
Here's the revised Javascript...
<script type="text/javascript">
// <![CDATA[
// JavaScript - to run when the page has loaded...
//This version will change URL based on {{my.Long-URL}} and {{my.LongURL-UTM}} token values.
function getCookie(name) {
// Split cookie string and get all individual name=value pairs in an array
var cookieArr = document.cookie.split(";");
// Loop through the array elements
for(var i = 0; i < cookieArr.length; i++) {
var cookiePair = cookieArr[i].split("=");
/* Removing whitespace at the beginning of the cookie name
and compare it with the given string */
if(name == cookiePair[0].trim()) {
// Decode the cookie value and return
return cookiePair[1];
}
}
// Return null if not found
return null;
}
window.onload = function pURLredirect() {
// Wait for cookie value to be set
var mktoTrk = getCookie("_mkto_trk");
var i = 0;
while(mktoTrk != "" && i < 100) {
var mktoTrk = getCookie("_mkto_trk");
i++;
}
//Use _mkto_trk value for _mkt_trk (yes, it is different), but after 100 checks it may be null
var destinationURL = "{{my.Long-URL}}" + "?" + "{{my.LongURL-UTM}}" + "&_mkt_trk=" + mktoTrk;
window.location.replace(destinationURL); //redirect user to Final Page
return null;
}
// ]]></script>
In summary, the getCookie() function will return the cookie value for the name passed to it. In this case the name is _mkto_trk. In the pURLredirect() function that runs onLoad, I get the value and store it in a variable named mktoTrk, then I have added a little while loop to give the cookie time to load in case it is initially null. When it is not null it moves on, but if it is still null after 100 checks I move on so we don't keep the user waiting. I haven't used decodeURIComponent() or encodeURIComponent() for the value, because I am assuming that the value is already encoded URI in the cookie. I then execute the redirect. This does work and I get to the destination page (B) with the query string appended.
In this case I get...
&_mkt_trk=id:AAA-BBB-CCC&token:_mch-marketo.com-1585149994161-15329
However. 🥁 (drum roll) ... no Munchkin magic happens on page B.
Am I barking up the wrong tree? 🌳🐕
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First... that while() loop is a code smell, and the way JS executes (run to completion) it isn't doing anything at all. No reason to guess about the cookie anyway; when the main Munchkin library has loaded, the cookie always exists, because it's set (synchronously) on startup.
Second... you need to do more than pass the Munchkin cookie in the query string, you need to ensure that the original cookie value is used instead of creating new cookie on the remote site. You do that by passing { visitorToken : fieldFromQueryString } in the Munchkin init options.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If it helps, I'm using third party for SMS sends via webhook at the moment. Tried Twilio but ended up going with ClickSend for the reporting capability and a few other additional features. Haven't set it up to include end to end process described here, but would love too! It would simplify the opt out process considerably!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Could you use personalised urls in the SMS for the identifying link?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, as you long as you fix pURLs so they actually work. ![]() Fixing Marketo pURLs
Fixing Marketo pURLs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marketo can't natively do this, but there's plenty of third party applications that can.
Someone with more API skills might be able to advise a way to build this yourself, but in the past for this need I've been able to do this at some scale with Zapier and various different solutions that plug into it - plus I think Zapier itself has a URL shortener.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Needs more than just a URL shortener, though, because the link also needs to contain information about the lead.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
True, I wasn't super clear on that. Meant that when I go Marketo > Zapier, I parse lead information into a UTM string format, then pass it onto the URL shortener, and then on to wherever else it needs to go ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right, that pipeline will work (I'm assuming you're making sure that all URL components are encoded separately) but that leaves out the Munchkin association part. Just lead fields won't do it.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices