Sizing of video on Landing Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
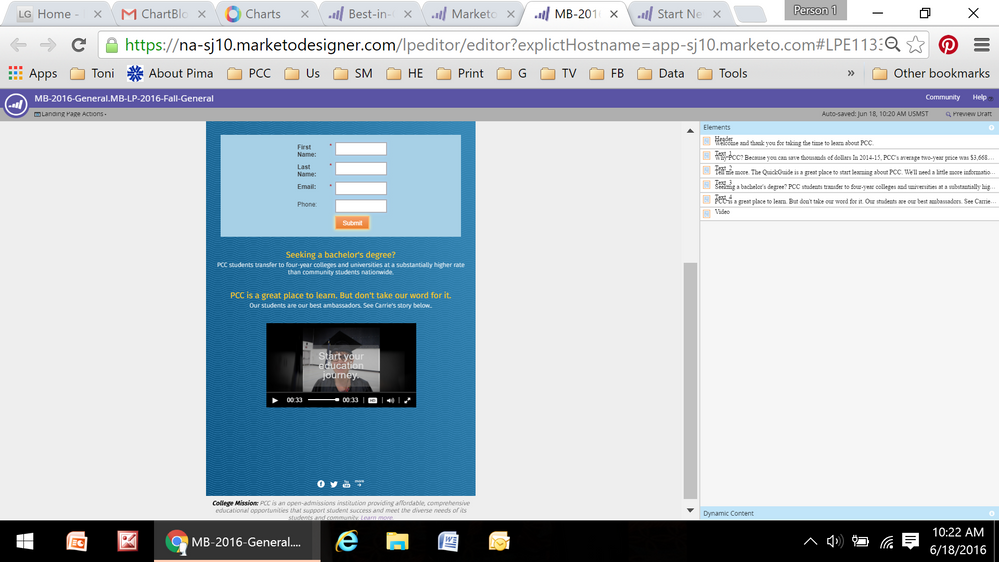
It's a Goldilocks situation: In desktop view, the video is too small for the element. In mobile view, it's a tad too large. It would be great if both were just right.
See screenshot of desktop view, below.
Here is the iframe code:
<div style="text-align: center;"><iframe id="vp16b0vf" title="Video Player" width="432" height="243" frameborder="0" src="s3.amazonaws.com/embed.animoto.com/play.html?w=swf/production/vp1&e=1466196317&f=6b0vfXMpcgPGHICatWO04Q&d=0&m=p&r=360p+720p&volume=100&start_res=360p&i=m&ct=Start%20your%20education%20journey.&cu=http://pima.edu/getstarted&asset_domain=s3-p.animoto.com&animoto_domain=animoto.com&options=" allowfullscreen=""></iframe></div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is the live version ok or is it both preview and live that have the issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Both preview and live. Thanks,
Paul Schwalbach
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices