Serving different LP's based on a user's form selections
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi - I have a bit of a unique scenario that I have not been able to work out. Within the subscription center, the user has 4 choices (3 subscriptions, 1 unsubscribe). In a nutshell:
- If user changes or ads a new subscription (net gain of 0 or more), they are served LP A.
- If user global unsubscribes all (selects unsubscribe option), they are served LP B.
- (this is the struggle) If users unsubscribes to 1 or more and doesn't add a new subscription (net gain of -1 or more) and doesn't global unsubscribe, they are served LP C
For these different options, I've created a boolean field for each subscription (Y/N) and a datetime stamp (which is an internal requirement) for each. I have trigger campaigns set up to listen for Y/N field changes that apply time stamps.
The advanced form options are too linear for this (1 LP per field option), segments don't seem to update in real time to dynamically swap LP content. Am I overlooking an obvious solution b/c I've been staring at the screen too long?
Thanks in advance!
Brandon
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The framework would be like so:
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
arrayify = getSelection.call.bind([].slice),
subscriptionCheckboxes = formEl.querySelectorAll("input[type='checkbox'][name^='subscription']"),
initialSubscriptionCount = getSubscriptionCount();
form.onSuccess(function(values,thankYouURL){
var thankYouLoc = document.createElement("a");
thankYouLoc.href = thankYouURL;
var netSubscriptionCount = getSubscriptionCount() - initialSubscriptionCount;
/*
netSubscriptionCount - Number, the net difference between previous and current # of subs
values.Unsubscribed - String, "yes"|"no"
Now you can decide Thank You URL based on these (and/or other) factors
and then
document.location.href = "https://example.com/best_fit_thank_you_page" + thankYouLoc.search;
*/
return false;
});
function getSubscriptionCount(){
return arrayify(subscriptionCheckboxes)
.filter(function(sub){
return sub.checked;
})
.length;
}
});
EDIT: While the code above works, realize I didn't heed some of my own Forms API best practices! This is better:
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
subscriptionFieldNamePattern = /^subscription/,
initialSubscriptionCount = getSubscriptionCount();
form.onSuccess(function(values,thankYouURL){
var thankYouLoc = document.createElement("a");
thankYouLoc.href = thankYouURL;
var netSubscriptionCount = getSubscriptionCount() - initialSubscriptionCount;
/*
netSubscriptionCount - Number, the net difference between previous and current # of subs
values.Unsubscribed - String, "yes"|"no"
Now you can decide Thank You URL based on these (and/or other) factors
and then
document.location.href = "https://example.com/best_fit_thank_you_page" + thankYouLoc.search;
*/
return false;
});
function getSubscriptionCount(){
var currentValues = form.getValues();
return Object.keys(currentValues)
.filter(function(field){
return subscriptionFieldNamePattern.test(field);
})
.filter(function(subscriptionField){
return ["yes","true"].some(function(truthy){
return currentValues[subscriptionField] == truthy;
});
})
.length;
}
});
This snippet assumes you'll maintain the naming convention where the subscription-related fields begin with "subscription". If not, you'll have to maintain that collection in more of a hard-coded way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is trivially done in the onSuccess using the Forms 2.0 JS API. But without looking at your actual form it isn't possible to give you detailed pointers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for responding so quickly Sanford Whiteman - a working example of the form can be seen here.
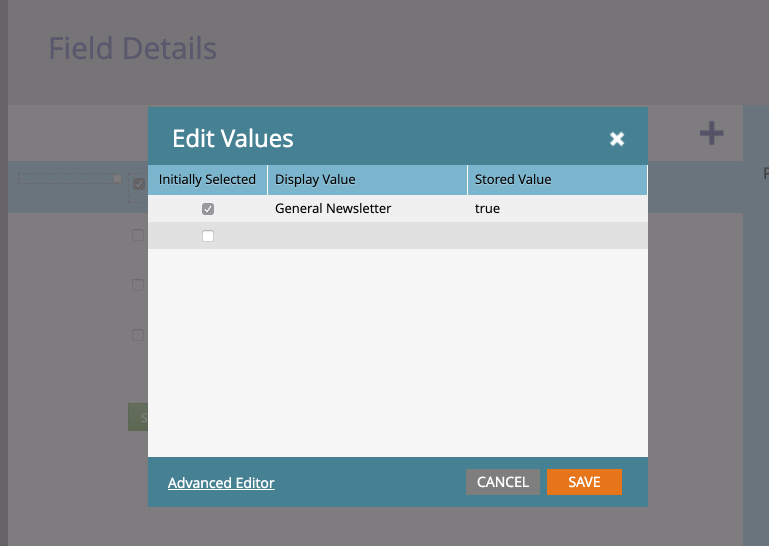
The fields are checkboxe type with options like the following:
I'm not that familiar w/ the onSuccess function - any direction would be appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The framework would be like so:
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
arrayify = getSelection.call.bind([].slice),
subscriptionCheckboxes = formEl.querySelectorAll("input[type='checkbox'][name^='subscription']"),
initialSubscriptionCount = getSubscriptionCount();
form.onSuccess(function(values,thankYouURL){
var thankYouLoc = document.createElement("a");
thankYouLoc.href = thankYouURL;
var netSubscriptionCount = getSubscriptionCount() - initialSubscriptionCount;
/*
netSubscriptionCount - Number, the net difference between previous and current # of subs
values.Unsubscribed - String, "yes"|"no"
Now you can decide Thank You URL based on these (and/or other) factors
and then
document.location.href = "https://example.com/best_fit_thank_you_page" + thankYouLoc.search;
*/
return false;
});
function getSubscriptionCount(){
return arrayify(subscriptionCheckboxes)
.filter(function(sub){
return sub.checked;
})
.length;
}
});
EDIT: While the code above works, realize I didn't heed some of my own Forms API best practices! This is better:
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
subscriptionFieldNamePattern = /^subscription/,
initialSubscriptionCount = getSubscriptionCount();
form.onSuccess(function(values,thankYouURL){
var thankYouLoc = document.createElement("a");
thankYouLoc.href = thankYouURL;
var netSubscriptionCount = getSubscriptionCount() - initialSubscriptionCount;
/*
netSubscriptionCount - Number, the net difference between previous and current # of subs
values.Unsubscribed - String, "yes"|"no"
Now you can decide Thank You URL based on these (and/or other) factors
and then
document.location.href = "https://example.com/best_fit_thank_you_page" + thankYouLoc.search;
*/
return false;
});
function getSubscriptionCount(){
var currentValues = form.getValues();
return Object.keys(currentValues)
.filter(function(field){
return subscriptionFieldNamePattern.test(field);
})
.filter(function(subscriptionField){
return ["yes","true"].some(function(truthy){
return currentValues[subscriptionField] == truthy;
});
})
.length;
}
});
This snippet assumes you'll maintain the naming convention where the subscription-related fields begin with "subscription". If not, you'll have to maintain that collection in more of a hard-coded way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford, appreciate the legwork. The naming conventions won't change - that's a pandora's box waiting to happen.
Looks like from here that all I need to finish is the conditional elements of netSubscriptionCount.
if ( netSubscriptionCount < 0) {
document.location.href = "http://visit.traveloregon.com/Preference-Center_Neutral---Thank-You.html" + thankYouLoc.search;
} else ( netSubscriptionCount > -1 ) {
document.location.href = "http://visit.traveloregon.com/Preference-Center_Posititve---Thank-You.html" + thankYouLoc.search;
}
though for the unsubscribe option - default form settings would override this function since it follows a different naming convention? My concern here would be the person unchecks all subscriptions & selects unsubscribe, and making sure that person was directed to the correct LP.
Thanks for all your help here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That doesn't look right per your page names.
== 0 means no net change.
> 0 means a net change of at least one new subscription.
< 0 means a net loss of subscriptions.
though for the unsubscribe option - default form settings would override this function since it follows a different naming convention? My concern here would be the person unchecks all subscriptions & selects unsubscribe, and making sure that person was directed to the correct LP.
values.Unsubscribed reflects the Unsubscribed field, with the possible values "yes" or "no".
So if you want to check for that first:
if( values.Unsubscribed == "yes" ) {
// they Unsubscribed
} else if( netSubscriptionCount == 0 ) {
// didn't change any subscriptions, didn't unsubscribe
} else if( netSubscriptionCount > 0 ) {
// added at least one subscription, didn't unsub
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome - thanks Sanford. I'll get working on the implementation and let you know the result. Thanks again for the all the help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, pls mark my first answer as Correct when you get a chance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman - very slick. Thank you for all your help. Worked like a champ.

- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices