Send data from Non-Marketo Forms using webhook
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
We are looking to send data from a non-marketo form to Marketo and create a lead record when someone submits the form. Would it be possible set up a GET webhook that can be called when someone submits the non-marketo form. Can we create a lead record using this method?
It will not be possible to recreate the forms in Marketo for this particular situation. Is there a better way to do this?
Solved! Go to Solution.
- Labels:
-
Integrations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Use the Forms 2 API as explained here: http://developers.marketo.com/blog/make-a-marketo-form-submission-in-the-background/
Just create a blank form so that you can reference the formID and pass whatever values to the existing form fields that you have in place. We use this all of the time when offering our gated content on syndicated, third-party sites.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Use the Forms 2 API as explained here: http://developers.marketo.com/blog/make-a-marketo-form-submission-in-the-background/
Just create a blank form so that you can reference the formID and pass whatever values to the existing form fields that you have in place. We use this all of the time when offering our gated content on syndicated, third-party sites.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes -- but you don't want to do this as you will be crippling your capacity (with no upside).
Instead, use a hidden Marketo form to post the non-Marketo form's data (it can be cross-posted to its original destination if you want). There are numerous Nation threads on this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am using a blank Marketo form to send the data to Marketo from a gravity form used on prisonfellowship.site/about/justicereform/landing-pages/justice-declaration. I used page builder to create the page and added the script in a custom html area but really confused with this part. Can you please lead me to the right direction?
<form id="mktoForm_86" style="display:none"></form>
<script>
var myForm = MktoForms2.Form()[0];
myForm.addHiddenFields({
//These are the values which will be submitted to Marketo
"Email":"test@example.com",
"FirstName":"John",
"LastName":"Doe"
});
myForm.submit();
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Several problems here, some that are already causing errors and some that will cause new errors once you fix those. ![]()
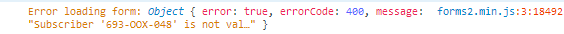
First, there's something wrong with the embed code and form ID you're attempting to use, as you can see in the F12 Console:
Second, the code you put in your post above is not even in your page. This is quite confusing.
Third, the code that is in your page doesn't do anything with the Gravity forms data. This looks like part of a setup block that's supposed to be used by another JS script, but nothing else is happening with it:
var mktoForm = MktoForms2.getForm(86),
fieldMap = [
{
marketo: "Email",
custom: "[name=input_1]"
}
{
marketo: "FirstName",
custom: "[name=input_3]"
}
{
marketo: "LastName",
custom: "[name=input_2]"
}
],
mktoFields = {};
});
mktoForm.submit();Fourth, integrating with a Gravity Form in particular is not as easy as with plain HTML or other library forms. There in fact used to be a blog post on how to do it, but it had to be taken down because it had too many bugs!
In general I think you should retain a Marketo-fluent JS developer to help you with this. It's not a copy-and-paste thing, you have to grok the whole ecosystem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much for the quick response. I saw your code on MktoForms2 :: /nation/36943 - Custom Form to MktoForms2 Should I take it as an example? Thank you again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's a good general demo for a raw HTML form. But to integrate with a GF and respect its own validation rules, you need to hook into the Gravity Forms JS API and only trigger the Marketo Forms JS API submission when the GF has passed validation. Otherwise you'll be posting to Marketo when the lead didn't even enter data in the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you see anything wrong here? Still not working.
<form id="mktoForm_86" style="display:none"></form>
<script src="//app-sj13.marketo.com/js/forms2/js/forms2.min.js"></script>
<script>MktoForms2.loadForm("//app-sj13.marketo.com", "693-OOX-048", 86);</script>
<script>
var mktoForm = MktoForms2.getForm(86),
fieldMap = [
{
marketo: "Email",
custom: "[name=input_1]"
}
{
marketo: "FirstName",
custom: "[name=input_3]"
}
{
marketo: "LastName",
custom: "[name=input_2]"
}
],
mktoFields = {};
});
mktoForm.submit();
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This code on its own doesn't do anything like "integration" with the visible form. The fieldMap isn't being processed by anything. It won't add anything to the Marketo form, and will just submit it automatically as soon as the (Marketo) form is ready. That's pretty much the opposite of you're trying to do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sumana,
this is not how you should integrate the custom code with the standard embedded one. You will find some code example here from which you can extrapolate:
http://developers.marketo.com/rest-api/assets/forms/examples/
Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the help. Even though it's not quite clear to me, but will try to figure it out.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices