Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Select Country field text not showing on form
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
04-22-2015
02:02 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-22-2015
02:02 PM
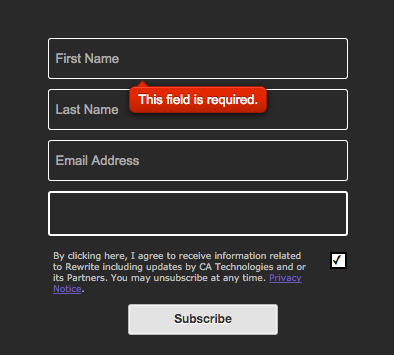
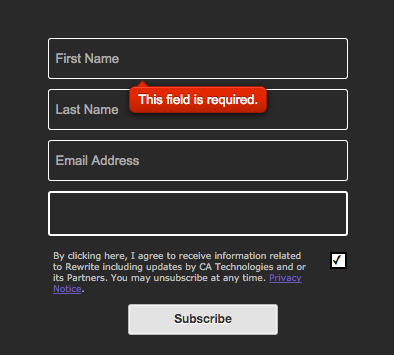
I have styled our form so that the field labels show up in the text boxes. (I did this by omitting the text in the form label field and styling the text in the "hint" field).
All of the other fields show up fine except unfortunately, the "Select Country" instruction text field shows up blank in in Chrome and IE. I think this might be because the "select country" option does not offer the "hint text" only the "instructions" field. Does anyone know the class selector to style the "instructions" field?
To test my theory I deleted all custom css and made sure I was on the "plain css" template option and the "select country field" still was not showing.
Below is a screenshot to see how it looks in Chrome:

All of the other fields show up fine except unfortunately, the "Select Country" instruction text field shows up blank in in Chrome and IE. I think this might be because the "select country" option does not offer the "hint text" only the "instructions" field. Does anyone know the class selector to style the "instructions" field?
To test my theory I deleted all custom css and made sure I was on the "plain css" template option and the "select country field" still was not showing.
Below is a screenshot to see how it looks in Chrome:

Labels:
- Labels:
-
Lead Management
2 REPLIES 2
Anonymous
Not applicable
04-22-2015
04:06 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-22-2015
04:06 PM
I have also encountered this problem with the 'select' field type when using conditional visibility rules. Could not get the drop down to display a default "Select State" text in my case, so I had to resort to using a text field with character mask where user would type in their state code. Not ideal, but there are still a number of styling issues with forms 2.0 that I wish we could get a better handle on..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-22-2015
02:36 PM
Are you using a "Select" to force your country codes?
If so, you should include your hint text as the label for your blank option at the top. For example:
Select Country|
United States|USA
Canada|CAN.... etc.
If so, you should include your hint text as the label for your blank option at the top. For example:
Select Country|
United States|USA
Canada|CAN.... etc.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices