Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Removing duplicate checkbox label in Marketo Form
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-02-2021
01:59 PM
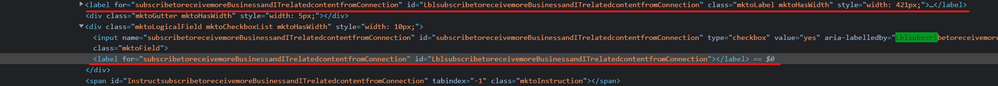
I've added a checkbox to our form and it appears it is creating a second empty label. Any ideas how to remove that?
Solved! Go to Solution.
Labels:
- Labels:
-
marketo forms
1 ACCEPTED SOLUTION
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-08-2021
06:41 PM
MktoForms2.whenRendered(function(mktoForm){
const arrayify = getSelection.call.bind([].slice);
let formEl = mktoForm.getFormElem()[0],
emptyLabels = formEl.querySelectorAll("label:empty");
arrayify(emptyLabels)
.forEach(function(label){
label.parentElement.removeChild(label);
})
});
5 REPLIES 5
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-02-2021
02:06 PM
What's your specific reason for needing it to be removed from the DOM?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-03-2021
06:11 AM
Mainly for ADA Compliance. Screen readers can get confused seeing two labels and may grab the wrong one.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-03-2021
11:00 AM
They’ll grab the first one in DOM order (which is the one with the ARIA accessible name).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-06-2021
06:17 AM
Thanks for responding. Regardless of the order in which the label is grabbed is it possible to remove that second label? I'm getting pushback from the team. They want to make sure they cover their bases for legal reasons and removing that second label would do that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-08-2021
06:41 PM
MktoForms2.whenRendered(function(mktoForm){
const arrayify = getSelection.call.bind([].slice);
let formEl = mktoForm.getFormElem()[0],
emptyLabels = formEl.querySelectorAll("label:empty");
arrayify(emptyLabels)
.forEach(function(label){
label.parentElement.removeChild(label);
})
});- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices