Registered Trademark Symbol not displaying accurately in Marketo emails
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We are having an issue with ® displaying inaccurately in Marketo emails. It always keeps a space between the brand name and the mark. They will not sit side by side even if they are html coded to display side by side with no spacing. Has anyone been able to apply a working code to this issue? Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey there, not sure if this is fully answered, and the above solutions did not seem to work across all platforms.
What I did to solve this problem was added a span around the word with letter spacing set to zero. Letter spacing is supported on all platforms to my knowledge and does the trick every time. Here is how it looks in my code.
Trade <span style="letter-spacing: 0px;">Mark<sup>®</sup></span>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Anthony,
I tried this and it still didnt fix it. Here is the code. Any thoughts?
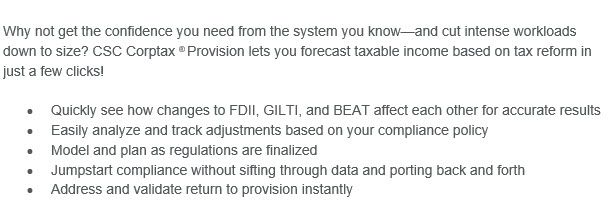
<div>Why not get the confidence you need from the system you know—and cut intense workloads down to size? CSC Corptax<span style="letter-spacing: 0px;"><sup>®</sup></span> Provision lets you forecast taxable income based on tax reform in just a few clicks!<br />
<ul>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Lindsey,
I had a similar issue and tried Anthony's fix. It worked!
Make sure to put <span style="letter-spacing: 0px;"> before the word the precedes the register mark. So before the word "Corptax"
Example:
CSC <span style="letter-spacing: 0px;">Corptax<sup>®</sup></span> Provision
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also note that the font size is dependent on the font sizes you are using for the rest of the email. In my above example, our standard font size is 16px, so I sized down to 14px to create the registration mark. The margin tag is a negative 5. It can be reduced or expanded dependent on what you need. Examples: "margin-left: -3px;" or "margin-left: 7px;"
Hope it works for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Kim! I tried that and still have the issue :-(. Appreciate your help!
<div>Why not get the confidence you need from the system you know—and cut intense workloads down to size? CSC Corptax<sup style="margin-left: -15px; font-size: 12px;">® </sup>Provision lets you forecast taxable income based on tax reform in just a few clicks!<br />
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another possibility could be hidden spaces in your html between the "x" in Corptax and the registration mark. To see if this is so, copy and paste the code into Dreamweaver (or similar) and delete any spacing between the "x" and the registration mark. Then hit the space bar to create one space.
We found that copying text from MSWord to Marketo sometimes creates hidden spaces & that is how we delete them. You can give it a try.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is the code I used to correct the issue
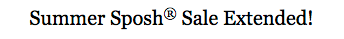
The closest I have been able to come to a solution is a bit of a patch job that doesn't display well in Edit Draft, but does work in Preview mode
Summer Sposh<sup style="margin-left: -5px; font-size: 14px;">®</sup> Sale Extended!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also note that the font size is dependent on the font sizes you are using for the rest of the email. In my above example, our standard font size is 16px, so I sized down to 14px to create the registration mark. Hope it works for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kim,
This is what the registered trademark symbol looks like in HTML version of our email: <sup>®</sup> which is listed right after the product name. Does this help? Otherwise it may be a template issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, that's the code we use as well. Thanks for the input. I don't think it would be template related as we're using the Marketo WYSIWYG editor for text in this instance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Kim,
Can you share the entire html section? Including the code that comes after "<sup>®</sup>"?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is a single line of text. The full code has been tried 2 ways & neither work:
Summer Sposh<span style="font-size: 16px;">®</span> Sale Extended!
Summer Sposh<sup>®</sup> Sale Extended! (which displays correctly in the Edit Draft mode, but incorrectly - as shown below in the Preview mode)
The closest I have been able to come to a solution is a bit of a patch job that doesn't display well in Edit Draft, but does work in Preview mode
Summer Sposh<sup style="margin-left: -5px; font-size: 14px;">®</sup> Sale Extended!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Kim,
The second option should be working correctly.
Can you try:
<span style="font-size: 16px;">Summer Sposh<sup>®</sup> Sale Extended!</span>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is a set font size for this title & we can't edit that size for approval reasons, but thanks again. I did find a work-around.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kim. We are having that same issue. What was your work around?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I edited my answer above to show the 3rd alternative that works for us. Thanks for your time with this - Have a great weekend!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices