Reduce extra white space on LP
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I need to reduce the large area of extra white space between section one and section 2 header area. As you will see there is a lot of white space in the header area of section 2. I've searched the community for how to do this but with no luck. Here is the url to the LP:
http://go.prepass.com/NL-Newsletter-Opt-In_LP-Form-Sign-UP.html
Thank you
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
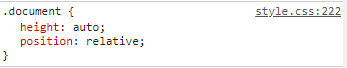
The "document" class has a height of 100% - remove the height component or switch the value to "auto" to get rid of the extra white space.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The "document" class has a height of 100% - remove the height component or switch the value to "auto" to get rid of the extra white space.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just figured it out. Thanks Kai for the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Kai, I see how to do that in the css when Inspecting the page and the white space does reduce. I see the html is <div id="document" class="document">
What do I change or add to the html to reflect the change?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are a number of ways to resolve:
Update the source: If you have the ability to update style.css, then I would update and reupload the style sheet.
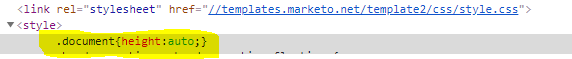
Append style in HTML: Append the following style to your HTML head - be sure to add it after the style.css reference to override the CSS from the style sheet like so:
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices