Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Prefilled form/token on LP, when comming from a mail link
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-13-2014
07:27 AM
Hi
I have made a mail with a link to a landingpage with a form on. How do i make the form prefilled with all the user data i already have on the known lead? I have enabled Peronalized URL on the landingpage..
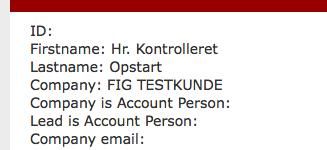
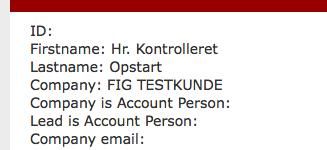
(this is from the mail where all the field are working and filled)

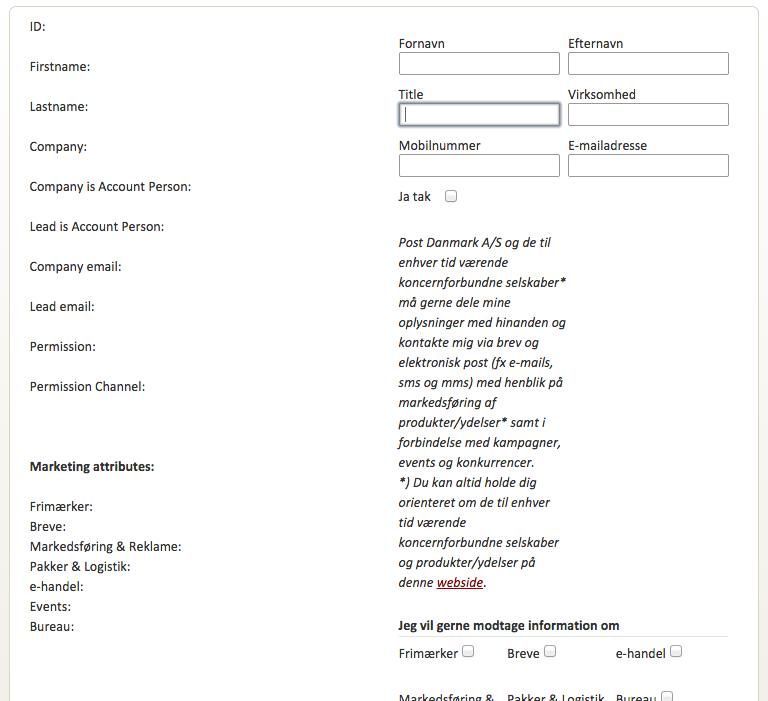
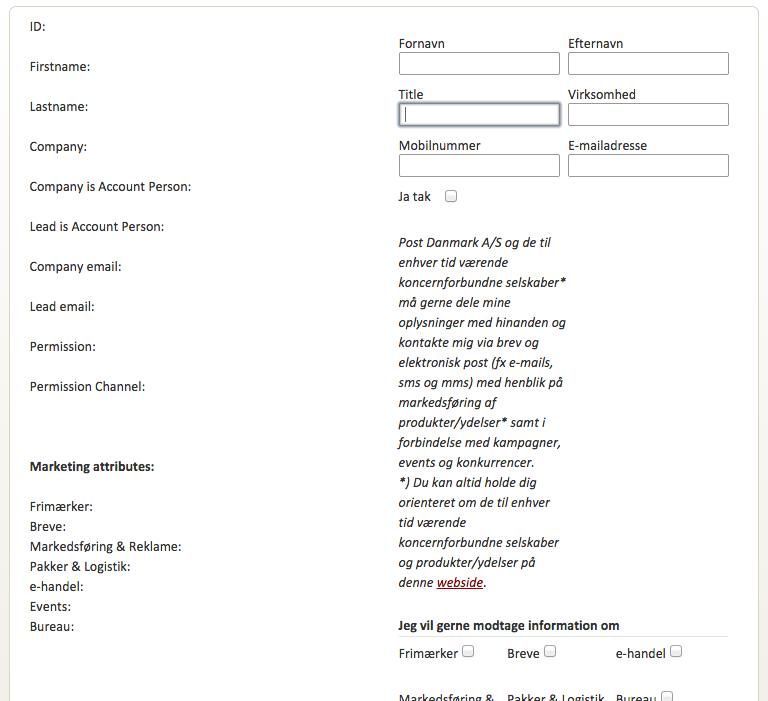
Then I click on the link and go to the landingpage, and all my info are not showning. For me this should just be a walk in the park.. but not this time 😞

I have made a mail with a link to a landingpage with a form on. How do i make the form prefilled with all the user data i already have on the known lead? I have enabled Peronalized URL on the landingpage..
(this is from the mail where all the field are working and filled)

Then I click on the link and go to the landingpage, and all my info are not showning. For me this should just be a walk in the park.. but not this time 😞

Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-14-2014
04:47 AM
I found the solution (hurraaay)
first i past the token in a hidden span:
<span id="form-fname">{{lead.First Name}}</span>
then i set the content of the span to a varable in javascript:
var fnavn = $('#form-fname').html();
Then I can target the input field and change the value to my variable:
$('input#FirstName').val(fnavn);
And this also works for checkbox's
first i past the token in a hidden span:
<span id="form-fname">{{lead.First Name}}</span>
then i set the content of the span to a varable in javascript:
var fnavn = $('#form-fname').html();
Then I can target the input field and change the value to my variable:
$('input#FirstName').val(fnavn);
And this also works for checkbox's
7 REPLIES 7
Anonymous
Not applicable
03-19-2015
07:01 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-19-2015
07:01 AM
Hey, even the topic has been solved I still face that issue. I am not a coder, just started with marketo. I want to pass on the the email adress via URL (coming from an email link) to a native marketo Landing page where a form field "Email" should be prefilled with the dedicated email adress I set the tokens as instructed, but its still not working.
I used {{lead.Email Address}} as a default in Forms (I set enable pre-fill)
and I used ?Email={{lead.Email Address}} for the URL parameter.
Sorry, perhaps its just a very easy problem to solve, but I am bit confused and looking forward to your support.
Thanks!
I used {{lead.Email Address}} as a default in Forms (I set enable pre-fill)
and I used ?Email={{lead.Email Address}} for the URL parameter.
Sorry, perhaps its just a very easy problem to solve, but I am bit confused and looking forward to your support.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-14-2014
04:47 AM
I found the solution (hurraaay)
first i past the token in a hidden span:
<span id="form-fname">{{lead.First Name}}</span>
then i set the content of the span to a varable in javascript:
var fnavn = $('#form-fname').html();
Then I can target the input field and change the value to my variable:
$('input#FirstName').val(fnavn);
And this also works for checkbox's
first i past the token in a hidden span:
<span id="form-fname">{{lead.First Name}}</span>
then i set the content of the span to a varable in javascript:
var fnavn = $('#form-fname').html();
Then I can target the input field and change the value to my variable:
$('input#FirstName').val(fnavn);
And this also works for checkbox's
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-14-2014
12:57 AM
Argh... hmm now i tried to fake a pre-filled with default value for a input field to {{Lead.First name}}, but that dosnt work either... maybe i can set the input value to the token through javascript?
(i have tried to drop it as an element, and that seems to work)
(i have tried to drop it as an element, and that seems to work)
Anonymous
Not applicable
11-13-2014
08:37 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-13-2014
08:37 AM
Yes, but the Munchkin should already be on the page if it's a native LP. If you embedded the form via the javascript code, then form pre-fill won't work. You'd have to instead drop a form element on the page via the LP editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-13-2014
08:20 AM
I believe the Munchkin is required to be on the page for form prefill to work, yes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-13-2014
07:49 AM
Native marketo on native marketo LP, but as embedded.
It already set on pre-fill... do i need to have the Munchkin tracking code on the landingpage before this works?
It already set on pre-fill... do i need to have the Munchkin tracking code on the landingpage before this works?
Anonymous
Not applicable
11-13-2014
07:44 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-13-2014
07:44 AM
Is this a native Marketo form on a native Marketo landing page? Or is the form embedded? Assuming it's a native form on a native page, you can simply change the pre-fill behavior by editing the form and changing the settings.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices