Re: possible EventEmitter memory leak detected
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I built a landing page (LP) template that can handle multiple languages as a single page (We currently use 9 languages). Instead of building 9 LPs, we build one LP and the content changes based on the URL parameter. The page also includes 9 form IDs for each language. It looks like the forms are causing a memory leak warning from Forms2.min.JS:
(node) warning: possible EventEmitter memory leak detected. 11 listeners added. Use emitter.setMaxListeners() to increase limit.
Even though not all forms are being rendered, it looks like Forms2.min.JS is emitting each form and our Google Tag Manager (GTM) is counting each mkto.form.rendered. I also added a 'remove();' function to my JS to remove the form sections, not in use from the DOM, so in the Web Dev tools, only the one form ID is shown, but I'm still seeing in my GTM (9) mkto.form.rendered events (See screenshots).
Has anyone else used multiple forms on a single page and has anyone tried to solve the 'memory leak detected' warning and/or had a similar GTM issue counting all forms on the page even if they don't show via the DOM?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The warning is about event listeners. Not fired events. You have a loop that's adding the event listener over and over again, instead of only once. Of course with no code to go on I can't tell you where that is.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford, here's the page where we can look at the View Code: Security, Cloud Delivery, Performance | Akamai
However, I've also used the .remove() function to remove the unnecessary calls from the DOM, so under 'inspect element' those div's are missing, but you can see them in the Code View.
I left the JS unminified so we can debug here: https://content.akamai.com/rs/642-SKN-449/images/lang.min.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The error is in a GTM-injected script.
It's a classic error where event listeners are added inside event listeners.
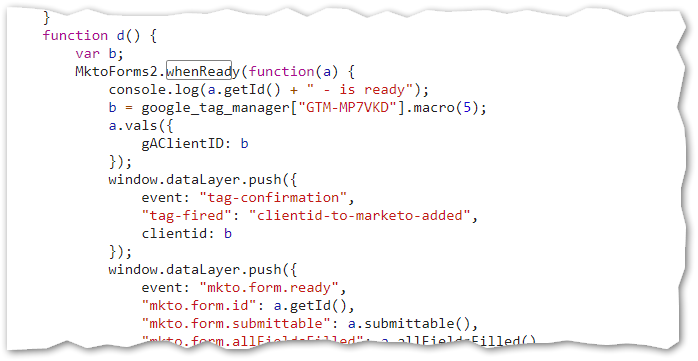
This block of code is rerun for every form, instead of once, thus adding 9 separate whenReady listeners:
(Bugs like this can cause a lot of broken behavior. They're far from harmless, because important code is going to run over and over, unless separate precautions have been taken so the "meat" of the listener only runs once.)
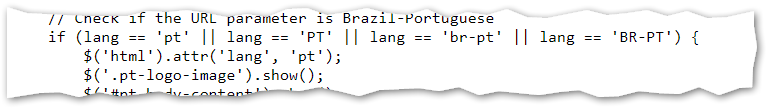
There's also a tremendous amount of redundant code everywhere, making it very difficult to troubleshoot. Everything in lang.min.js could be done in a single block of 20 lines, not 20 x 9 lines. Or really with no code at all using a runtime segmentation. If you must use JS at least consolidate this language check:
to a single regex
if ( /^(br-)?pt$/i.test(lang) )Likewise for this kind of unnecessary repetition in the main PG11867-online-trials-web-application-protector.html:
See how there are even typos in the "bad domains" list, because you're trying to pre-type permutations? This doesn't make sense, obviously domains are case-insensitive and ASCII only so you should be doing a simple lowercase to lowercase comparison, saving literally thousands of lines.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford
Do you suggest for the GTM injection code to use onLoad() instead of whenReady()?
As for your other suggestions, greatly appreciated. I like your regex suggestion, I'll work on this.
As for the free email domains, I originally added just lowercase permutations and also forced the email field to be lowercase using CSS, but we found that various free emails still came through this validation script, so to full proof I painstakingly added pre-typed permutations with all caps, uppercase and lowercase which has solved getting free emails through. Logically, what you said makes sense, but in reality, if we entered Gmail or GMAIL those got through the validation with just lowercase gmail.
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, the problem isn't that you use whenReady, it's that the code is inside another ready listener.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
CSS text-transform has no effect on the actual field value -- just as font-weight: bold text isn't saved as bold!
toLowerCase() always works for domain comparison, it has no bugs.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices