Re: Outlook Plugin: Images are stretched
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
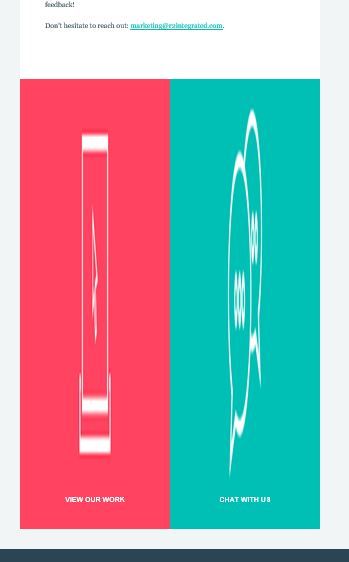
When I use a template in the Outlook Plugin, the images in the email are being stretched (please see attached). I've seen this happen when forwarding an email like this. Has anyone else experienced this? The preview looks fine in the Outlook plugin too
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Joe Reitz recently had this issue, as well, and the solution was the hard-code the height and width.
Related: is this a newer Outlook issue? I've seen/heard it popping up frequently lately.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm not familiar with the mention Outlook plugin, but some info on how Outlook treats images might help you Dustin.
If you set width to 100% in Outlook and the image is wider than your container (like when you use double size image for Retina) Outlook will display the image at the width of your image and ignore the container width. A common fix for this is to hard code widths and heights using the attributes. Then overriding them when needed for smaller screens etc.
As Grégoire has pointed out. It may be that both your width and height are hard coded, but there is a style/css setting somewhere that is overriding the width, but leaving the hard coded height.
The solution to this that I normally apply, which would depend on where your image is added (a container with a width) is to hard code the height and width attributes for Outlook. Then add an inline style to make them responsive (style="width:100%!important;height:auto!important;").
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dustin,
the screenshots are missing.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Greg! Posted the image below
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dustin,
Typically this if when the image height is ahd coded, either through the styles or through the image itself
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices